ネットで見かけたWebテク
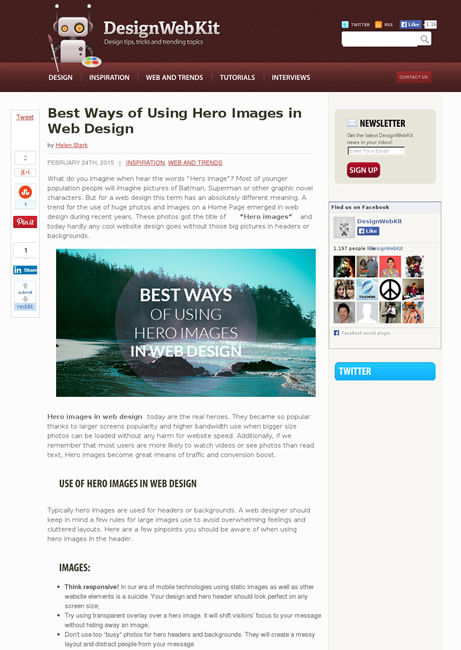
1. Best Ways of Using Hero Images in Web Designhttp://designwebkit.com/inspiration/best-ways-using-hero-images-web-design/
ヒーローイメージを使用する際のノウハウをまとめた記事です。
ヒーローイメージとは、
ヒーローイメージを使うときに気をつけることが、
- イメージ
- レスポンシブを考慮して、
いろんな画面サイズで完璧に見えるようにする - 半透明の要素をかぶせると、
そこに視点が集まる - にぎやかすぎる写真を使わない
- レスポンシブを考慮して、
- テキスト
- 太い書体を使う
- 大きなサイズで細い書体を使うのが流行り
- 色を使いすぎない
- メニューや重要じゃない要素に大きな文字を使わない

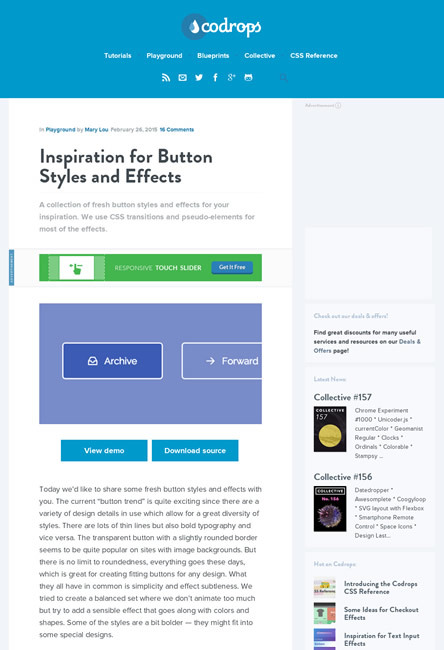
2. Inspiration for Button Styles and Effects | Codropshttp://tympanus.net/codrops/2015/02/26/inspiration-button-styles-effects/
CSSボタンのスタイル&エフェクトの実例とコードの紹介です。
一見シンプルながらホバー時に面白い効果が加わるものばかりで、

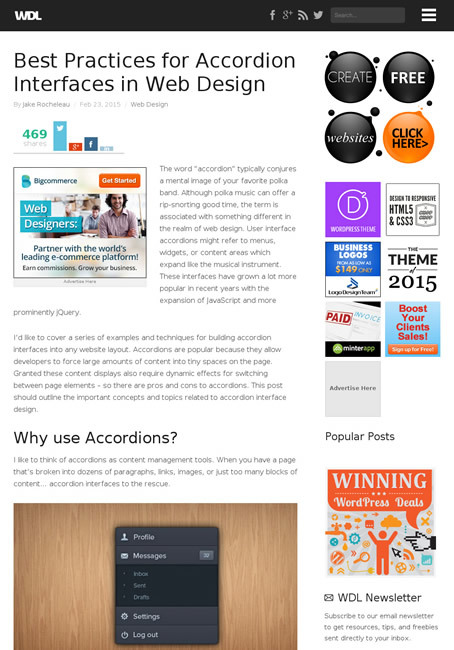
3. Best Practices for Accordion Interfaces in Web Design | Web Designhttp://webdesignledger.com/web-design-2/best-practices-accordions-in-web-design
アコーディオンインターフェイスに関してまとめた記事です。開閉するメニューで、
このアコーディオンインターフェイスがどういう用途で使われるのかを解説するとともに、

4. Ultimate Guide to Designing Brand Guidelines - Vandelay Designhttp://www.vandelaydesign.com/brand-guidelines/
ブランドのガイドラインを作成するための手引きです。
スタイルガイドやブランドブックなどとも呼ばれるブランディングガイドを作る重要性と記述する内容について、

5. 35 Fresh Freebies for Web Designershttp://designposts.net/35-fresh-freebies-for-web-designers/
Webデザインに役立つフリーの素材が大量に紹介されています。
アイコン、

そのほか、
- グノシーが
「少年ジャンプ+」 と連携--業界初のコミック配信 - CNET Japan
グノシーに日替わりで「少年ジャンプ+」 と 「週刊少年ジャンプ」 の作品が配信されるそうです - 6秒ループ動画
「Vine」 が日本に熱視線--過去3カ月でユーザー数3倍に - CNET Japan
やっぱり、Vne動画で有名な女子高生の大関れいかさんについて触れられていました - アップル、
絵文字に人種と肌の色の違いを導入。iOS 8. 3 / OS Xベータから - Engadget Japanese
「Unicodeでは従来の絵文字はそのままに、肌の色を指定する識別文字を追加して二文字並べる方法が提案されていました」 とは知りませんでした
先週の気になるWebサービス
uinames.comhttp://uinames.com/
UINamesは、
左上に並ぶアイコンメニューから地球のアイコンを選ぶと国を選択することができ、
APIも用意されていて、