ネットで見かけたWebテク
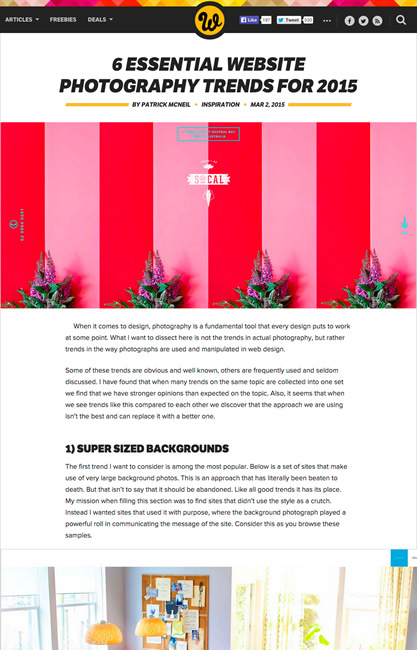
1. 6 essential website photography trends for 2015 | Webdesigner Depothttp://www.webdesignerdepot.com/2015/03/6-essential-website-photography-trends-for-2015/
Webサイトに使われる写真のトレンドをまとめています。以下の6つの項目に分けて、
- とても大きな背景画像
- 背景画像をメインのコンテンツとして扱う
- モノクロの写真
- 色調を弱めた画像
- トーンや雰囲気のための写真
- グリッドに合わせたようにモノを並べた写真
6つ目に紹介されている、

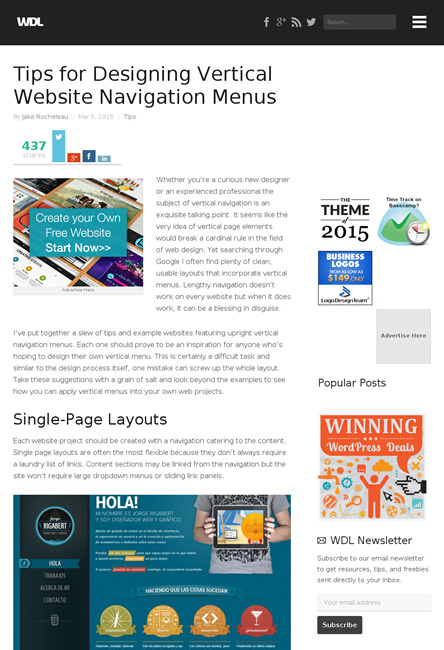
2. Tips for Designing Vertical Website Navigation Menus | Tipshttp://webdesignledger.com/tips/design-vertical-website-navigation-menus
垂直ナビゲーションメニューをデザインするためのテクニックについて解説しています。
以下の4つの項目で紹介されていました。
- シングルページレイアウト
- シングルカラムメニュー
- 小さくシンプルなメニュー
- スライドして登場するナビゲーション

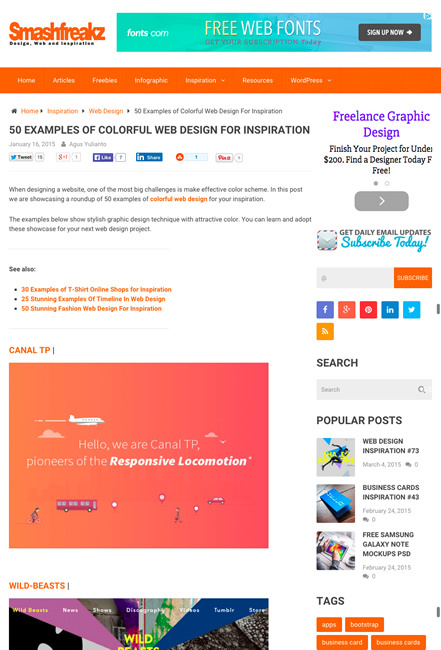
3. 50 Examples of Colorful Web Design For Inspiration - Smashfreakzhttp://smashfreakz.com/2015/01/colorful-web-design-inspiration/
カラフルなWebデザインを集めたギャラリーです。はっきりした色を使っていることで、
イラストを使ったサイトが、

4. 500+ Free Pure CSS Iconshttp://www.designzzz.com/free-pure-css-icons/
CSSだけで作ったアイコンを12セット
フリーのアイコンフォントも増えて気軽に使えるようになっていますが、

5. 25 Tools for Dribbble Lovers ~ Creative Market Bloghttps://creativemarket.com/blog/2015/03/03/25-tools-for-dribbble-lovers
デザイナーのためのソーシャルメディアであり、
Dribbbleの作品を探したり閲覧するためのWebサービス、

そのほか、
- OS X Yosemiteで動くOffice for Mac 2016のプレビュー版が突然登場 - 週アスPLUS
60日間無償で利用できるそうです - 軽いぞ。ネット中毒歓喜の新ブラウザ
「Vivaldi」 : ギズモード・ ジャパン
Operaの元CEOが作ったChromiumベースの新しいブラウザーが登場です 【レビュー】 「Yahoo!かんたんバックアップ」 アプリ、 確かに簡単だけど…… - 機能面ではちょっと難あり (1) まずは概要をおさらい | マイナビニュース
スマホのデータをバックアップする「Yahoo!かんたんバックアップ」 のレビュー記事です
先週の気になるWebサービス
UX Archivehttp://uxarchive.com/
UX Archiveは、
「Tumblrでのシェア」
メニューから、
最近アニメーションに対応したようで、