ネットで見かけたWebテク
1. Vertical Navigation Bar Design: Best Exampleshttp://designwebkit.com/inspiration/vertical-navigation-bar-design-examples/
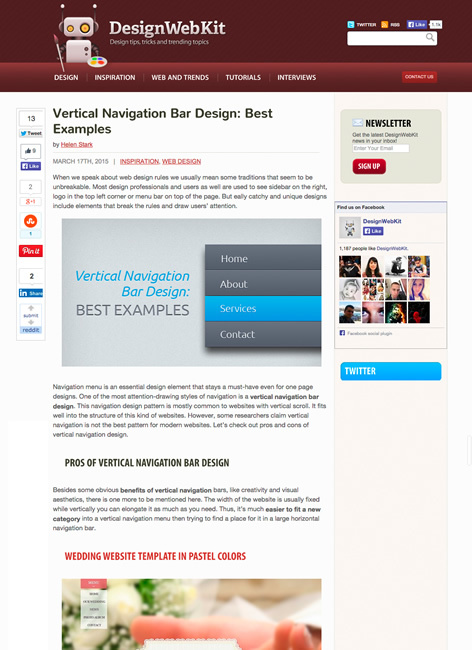
垂直ナビゲーションバーのデザイン例を紹介するとともに、
以下のような、
- 多くの場所を使ってしまう
→テキストを短くしたり、アイコンを使ってシンプルなメニューにする - 複雑な構造のサイトの場合、
複数のサブカテゴリを表示するのが難しい
→アイテムをクリックしたあと水平に変形するメニューを使う - 画面の左側には重要な要素を配置したい
→画面の中央または右側にメニューを配置する

2. The role of images in web design ? Inspired Magazinehttp://inspiredm.com/power-images/
Webデザインにおける画像の役割について解説した記事です。現在のWebデザインにおいては画像の重要度が増しているとのことで、
- 画像はサイトに訪れた人が最初に見るもの
- 画像は千の言葉と同じくらいの価値がある
- 画像は簡単なナビゲーションを提供する
- ユーザーは画像を好む

3. Ways to make attractive anchor text - iGlobe Solutionshttp://blog.iglobe.solutions/ways-to-make-attractive-anchor-text/
魅力的なアンカーテキストを作る方法をまとめています。
- アンカーテキストは説明的なものに
- アンカーテキストは文章全体を読んでなくても意味が分かるように
- アンカーテキストは可能な場合は名詞に
- アンカーテキストは簡潔に
- アンカーテキストは通常のテキストとは違って見えるようにスタイリングする

4. Infographic: Sketch vs Photoshop | Webdesigner Depothttp://www.webdesignerdepot.com/2015/03/infographic-sketch-vs-photoshop/
Web向けグラフィックス作成用ソフトのSketchとPhotoshopとを、
Webデザインに使うことを前提として比較しているのですが、
この結論には異論も多そうですが、

5. 25+ Best Wireframing and Prototyping Tools - Designer Maghttp://designermag.org/best-wireframing-prototyping-tools/
Webサイトのワイヤーフレームやプロトタイプを作るのに便利なツールを大量にまとめています。
オンラインツールをはじめ、

そのほか、
- CA、
誰でも簡単にデザイン性の高いWebサイトを作れる 「AmebaOwnd」 | マイナビニュース
ブログと各種ソーシャルメディアをまとめた個人ポータル的な使い方に良さそうです - モバイル決済
「Square」、 低価格ギフトカード発行で “来店” も支援へ - CNET Japan
オリジナルプリペイドカードを作れるサービスを提供するそうです - 鍵をひねるとWebサービスをインターネット経由で操作できる! 手のひらサイズの鍵スイッチ
「Hackey」 誕生 - ねとらぼ
鍵をトリガーとしてネット経由で何かするためのものです
先週の気になるWebサービス
CSS SANShttp://yusugomori.com/projects/css-sans/
今回は、
ブラウザによって表示が違うことを逆手にとって、
これを作ったのは日本の方々ですが、




