ネットで見かけたWebテク
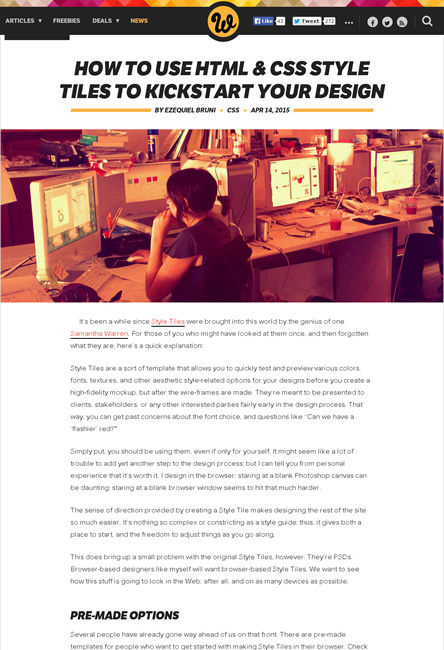
1. How to use HTML & CSS style tiles to kickstart your design | Webdesigner Depothttp://www.webdesignerdepot.com/2015/04/how-to-use-html-css-style-tiles-to-kickstart-your-design/
HTML&CSSのスタイルタイル
スタイルタイルは、
スタイルタイルを使うことで、
この記事では、

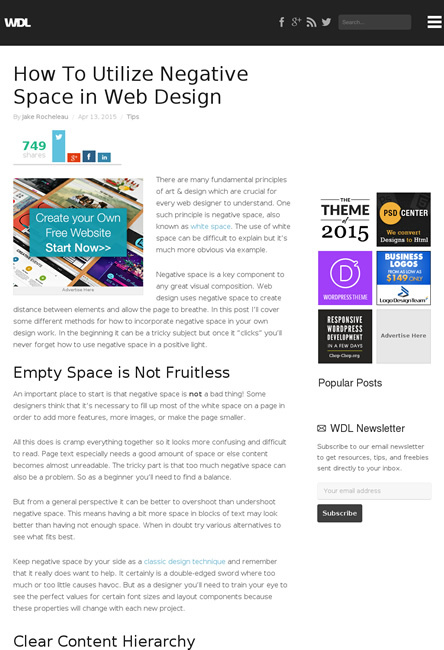
2. How To Utilize Negative Space in Web Design | Tipshttp://webdesignledger.com/tips/howto-use-negative-space-in-web-design
Webデザインにおいてホワイトスペース
- 空のスペースは無益ではない
- コンテンツの階層をはっきりさせる
- 文字を読みやすくする
- ページ内のグループ間のバランスを取る
- 巨大 vs 微小のホワイトスペース
最後の締めの文では、

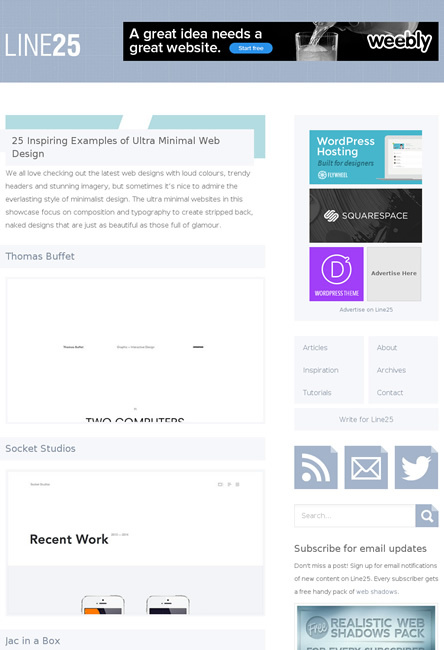
3. 25 Inspiring Examples of Ultra Minimal Web Designhttp://line25.com/articles/25-inspiring-examples-of-ultra-minimal-web-design
ミニマルなWebデザインを多数掲載したギャラリーです。
ホワイトスペースを活用した実例として、

4. Using Sketch For Responsive Web Design (A Case Study) - Smashing Magazinehttp://www.smashingmagazine.com/2015/04/17/using-sketch-for-responsive-web-design-case-study/
Sketchを使ってレスポンシブWebデザインを行うケーススタディです。
最初の段階で、
レスポンシブWebデザインの場合、

5. 40 Fresh Award Winning Websites | Inspiration | Graphic Design Junctionhttp://graphicdesignjunction.com/2015/04/award-winning-websites-2015/
賞を受賞したWebデザインを集めたギャラリー記事です。
ポートフォリオサイトや企業サイトなど40サイトが紹介されています。

そのほか、
- グーグルが
『Google手書き入力』 提供開始。日本語対応、 絵文字も識別 - Engadget Japanese
絵文字を手書きで入力するというのが面白いですね - Twitterがログインページを刷新 非ログインユーザー誘導強化で - ITmedia ニュース
いわゆるグロースハックですね。いろいろとテストしているわけです 「ねこあつめ」 便乗アプリ続々 「いぬあつめ」 「にゃんこあつめ」 …… - ITmedia ニュース
ヒット作が現れると便乗したアプリがどんどん登場するという話題です
先週の気になるWebサービス
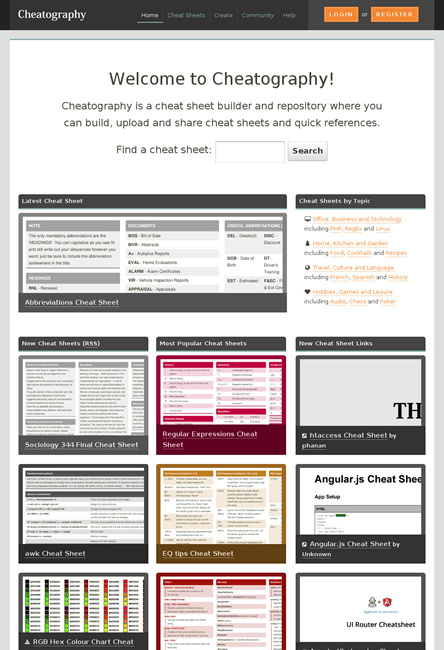
Build Cheat Sheets and Share Your Favourites! - Cheatography.com: Cheat Sheets For Every Occasionhttp://www.cheatography.com/
Cheatographyは、
チートシートとは
このサービス上でチートシートを作る場合、