ネットで見かけたWebテク
1. 3 responsive design disasters (and how to avoid them) | Webdesigner Depothttp://www.webdesignerdepot.com/2015/04/3-responsive-design-disasters-and-how-to-avoid-them/
レスポンシブデザインの3つの失敗とそれを防ぐ方法をまとめた記事です。
- 水平メニューが改行されてしまう
- カテゴリ分けするなどして数を減らす。カテゴリを選んだときドロップダウンでサブカテゴリのメニューを出現させる
- ブレイクポイントを小さくしてギリギリまで改行しなくする
- デバイスによってスライドメニューなどの違ったメニューを用意する
- 固定幅の画像を使ってしまう
- 画像の横幅を可変するように設定する
- Bootstrapなどのフレームワークを使いレスポンシブイメージのクラスを適用する
- 要素のゆがみ
(デザイン上の優先順位などが変わってしまう) - 要素の高さ、
幅、 余白などを個別に調整する
- 要素の高さ、

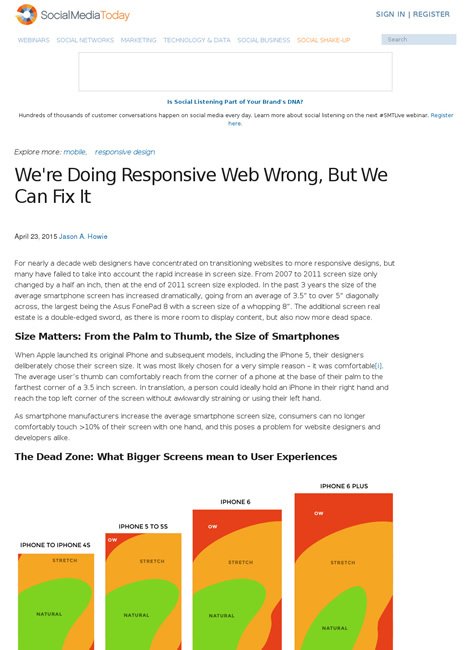
2. We're Doing Responsive Web Wrong, But We Can Fix It | Social Media Todayhttp://www.socialmediatoday.com/marketing/2015-04-23/were-doing-responsive-web-wrong-we-can-fix-it
こちらの記事も、
- 通常使用する機能は指の届くエリアに配置する
- フォームの入力フィールド内にラベルテキストを入れるのは、
項目の少ないフォームの場合だけにする - ファイルの読み込みを制御して、
スマートフォン用には大きなファイルを読み込まないようにする - 何かを販売するサイトの場合、
不要なナビゲーションや目移りする要素を表示しない - テストして最適化することを繰り返す
スマートフォンの画面サイズが大きくなったことでレスポンシブWebデザインに問題が生じてきているが、

3. Wireframing, Prototyping, Mockuping ? What's the Difference?http://speckyboy.com/2015/04/20/wireframing-prototyping-mockuping-whats-the-difference/
ワイヤーフレームとプロトタイプとモックアップの違いについて解説した記事です。
- ワイヤーフレーム
- デザイン要素を簡素化して記述
- コミュニケーション、
資料のために使う
- プロトタイプ
- インタラクティビティ
- インタラクティブなユーザーテストとUIデザインの確認のために使う
- モックアップ
- 静的な視覚化、
ブランディング - 関係者からのデザインの了承を得るために使う
- 静的な視覚化、
以前も同じような記事を紹介しましたが、

4. 26 inspirational web design resources to boost your creativity | Econsultancyhttps://econsultancy.com/blog/66356-26-inspirational-web-design-resources-to-boost-your-creativity/
Webデザインの参考になる情報や素材などを掲載しているサイトを紹介しています。
Webサイトのデザインギャラリー、

5. CSS Puns & CSS Jokes ~ Curated by Saijo Georgehttp://saijogeorge.com/css-puns/
CSSのシャレやジョークの数々を楽しめます。CSSのジョークって何なのか想像がつかない人が多いと思うのですが、
CSSが分かる人なら、

そのほか、
- GoogleがGoogle Mapsのいたずら/悪ふざけ対策に着手…やはり人海作戦か | TechCrunch Japan
Googleマップに対するいたずらは世界的に流行っているようですね - ライブ動画の配信画面からチケット購入 ツイキャスがコマース事業に参入 - 週アスPLUS
ライブ配信を見るためのチケットではなく、リアルなライブなどの電子チケットが販売できるということでした - キングジム、
子どもの迷子防止アラーム 「デジタルまいごひも」 発売 - CNET Japan
荷物に付けて置き忘れ防止にも良さそうです
先週の気になるWebサービス
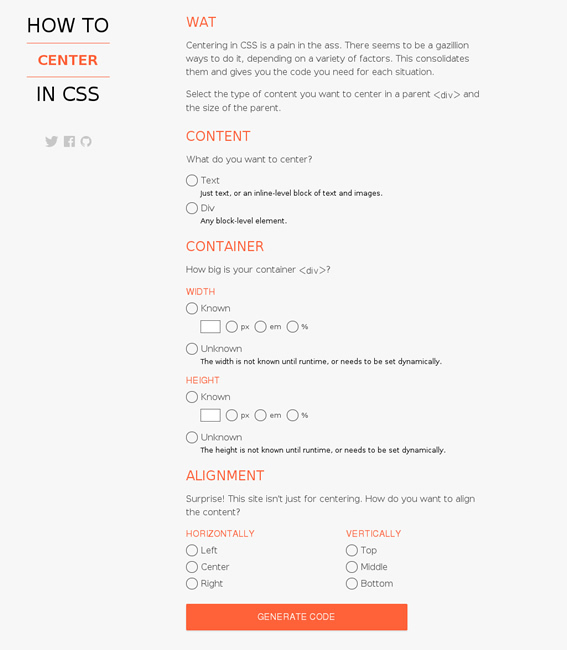
How to Center in CSShttp://howtocenterincss.com/
「How to Center in CSS」
CSSでやろうとするとひっかかることの多い、
Flexboxによる記述にも対応すると、