ネットで見かけたWebテク
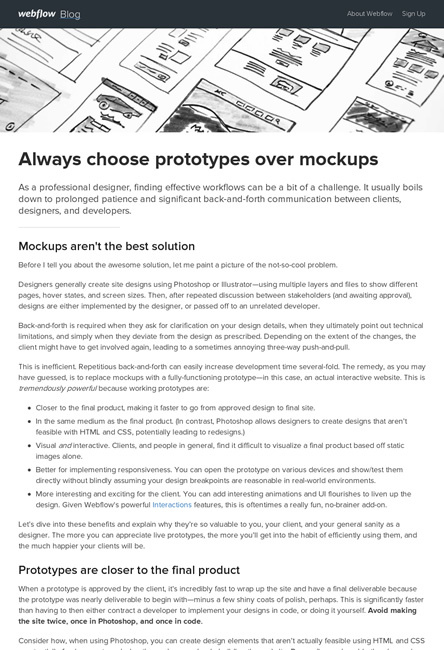
1. Choose prototypes over mockupshttp://blog.webflow.com/always-choose-prototypes-over-mockups
Webデザインのワークフローの中で、
以下のような項目で、
- モックアップはベストな解決策ではない
- プロトタイプは最終完成形に近い
- プロトタイプによって可視化が容易になる
- プロトタイプはレスポンシブな形でデザインしやすい
この記事は、

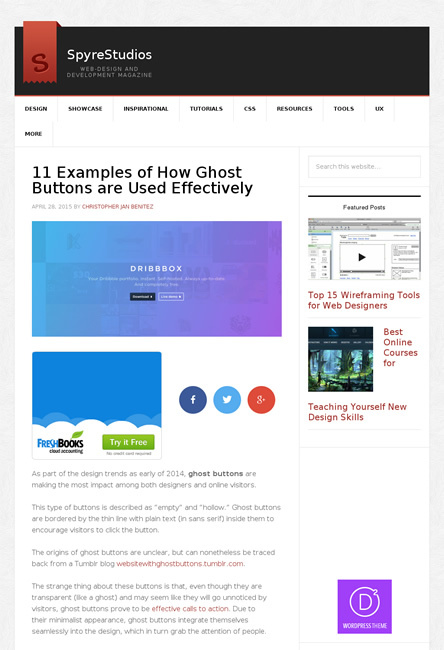
2. 11 Examples of How Ghost Buttons are Used Effectivelyhttp://spyrestudios.com/ghost-buttons-examples/
ゴーストボタンを効果的に使用している例を紹介しています。なぜ効果的かの解説とともに、
以下の3つは、
- ゴーストボタンの配置や位置は重要で、
中央に配置するのが最も目につきやすい - ゴーストボタンは背景が透けているので、
背景画像によって見にくくならない場所に配置する - ゴーストボタンは今っぽい印象を与えるが、
全てのサイトに合うわけではない

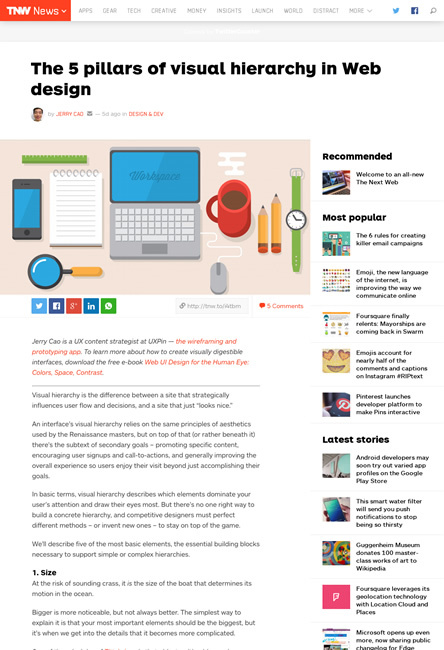
3. The 5 Building Blocks of Visual Hierarchy in Web Designhttp://thenextweb.com/dd/2015/04/30/the-5-pillars-of-visual-hierarchy-in-web-design/
Webデザインにおける視覚的な階層構造を作るためのポイントを紹介しています。
- サイズ
- 色
- レイアウト
- スペース
- スタイル
の5つの要点について解説していました。

4. Best Practices for Sliding Hamburger Menus | Web Designhttp://webdesignledger.com/web-design-2/best-practices-for-hamburger-menus
スライドして要素が現れるハンバーガーメニューを制作する上でのヒントを解説した記事です。
要点の紹介と、

5. 15 Mockups to Showcase Your Responsive Web Designshttp://line25.com/articles/15-mockups-to-showcase-your-responsive-web-designs
レスポンシブWebデザインのためのモックアップ素材を多数紹介しています。
複数の端末の画面にWebページが表示されているような画像を、

そのほか、
- ユニクロ、
自分でデザインしたTシャツを販売できる 「UTme!マーケット」 を開始 1枚売れると分配金300円が手元に | アプリオ
LINEスタンプのようにTシャツ販売で一攫千金な人も出現するんでしょうか - Facebook Messenger adds free video calling for the US and 17 more countries | iMore
日本での提供は未定のようですが、Facebookメッセンジャーで無料のビデオ通話ができるようになるようです。 - Microsoftの顔写真での年齢/
性別当てサイトが人気に (Azureのデモで) - ITmedia ニュース
単純さが受けたのか、かなり話題になってテレビでも紹介されていました
先週の気になるWebサービス
Carnivalhttps://carnivalapp.io/
Carnivalは、
特徴は、
コメントするための認証がGoogleとGitHubだけということと、