ネットで見かけたWebテク
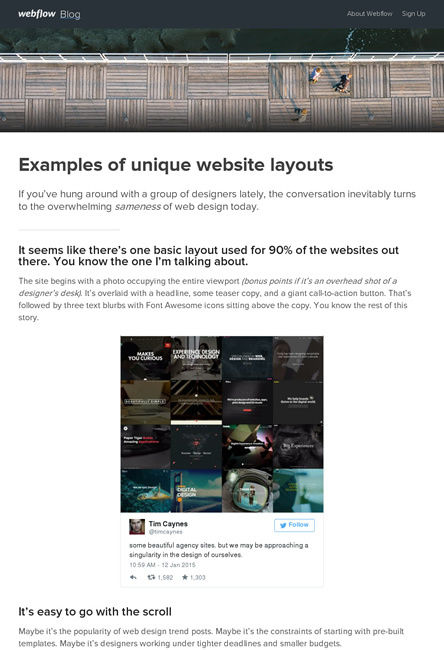
1. Examples of unique website layoutshttp://blog.webflow.com/examples-of-unique-website-layouts
独自性のあるWebサイトのレイアウトを実例とともに解説した記事です。
紹介されているのは、
- 画像を大量に使ったコンテンツ
- エディトリアルデザイン的な構成を必要とする大量のコンテンツ
- 芸術的なナビゲーション
また、
- ナビゲーションの手がかりを含める
- レスポンシブ性を犠牲にしない
- 独自性のあるレイアウトは独自性のあるインスピレーションから始まる
- 失敗することもある
- ユーザーを混乱させない

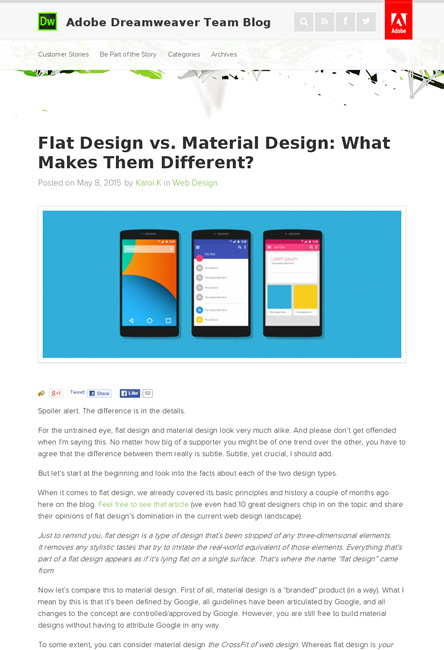
2. Flat Design vs. Material Design: What Makes Them Different? : Adobe Dreamweaver Team Bloghttp://blogs.adobe.com/dreamweaver/2015/05/flat-design-vs-material-design-what-makes-them-different.html
フラットデザインとマテリアルデザインの違いについてまとめた記事です。
以下のようなことが解説されています。
- マテリアルデザインとフラットデザインとの違い3点
- マテリアルデザインは明確に定義されたコンセプト
- フラットデザインは反動
(スキューモーフィズムに対する) - マテリアルデザインはスキューモーフィズムをいくつか取り込んでいる
- マテリアルデザインは物理学を取り入れている
- フラットデザインの良い点悪い点
- マテリアルデザインのの良い点悪い点
スキューモーフィズム

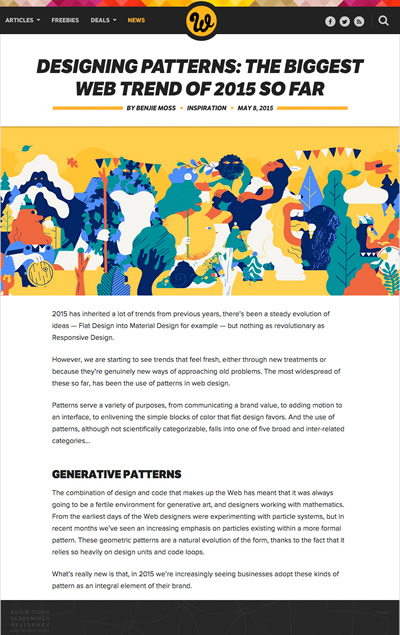
3. Designing patterns: the biggest web trend of 2015 so far | Webdesigner Depothttp://www.webdesignerdepot.com/2015/05/designing-patterns-the-biggest-web-trend-of-2015-so-far/
2015年のWebデザインの大きなトレンドであるパターン
- 生成されたパターン
- データによるパターン
- 手作りのパターン
- アニメーションするパターン
- グリッド状のパターン

4. The Future of Interaction Designhttp://thenextweb.com/dd/2015/05/07/the-future-of-interaction-design/
インタラクションデザインの未来について解説した記事です。
インタラクションデザインの5つの柱や、

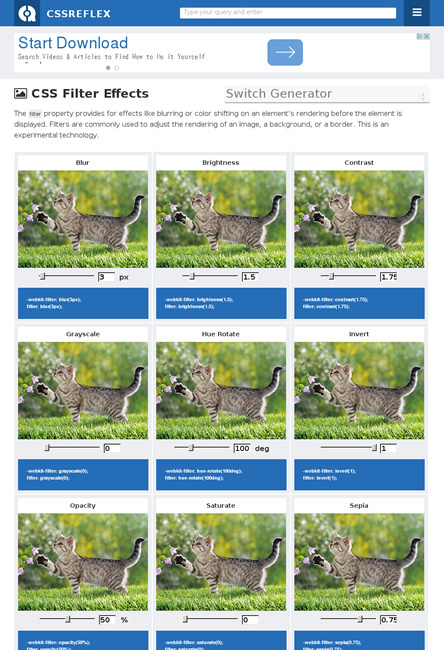
5. CSS Filter Effects ― CSSReflexhttp://www.cssreflex.com/css-generators/filter/
CSSのfilterプロパティでの効果を確認しながら設定できるページです。スライダーで数値を変更して効果のかかり具合を見ることができ、
ただ画像を加工したいだけならPhotoshopなどで編集すればいいので、

そのほか、
- バージョンアップよさらば―Windows10のリリース以降、
Windowsはサービスになる | TechCrunch Japan
Windowsが将来的にはAdobe Creative Cloudのような連続的、恒常的にアップデートするサービスとなるようです - Facebook、
追悼アカウント管理人を生前に指定できる機能を追加 - CNET Japan
追悼アカウント管理人は、プロフィール写真やカバー写真の変更などができます - Google Maps、
相次ぐ改ざんで地図編集機能を一時中止 - ITmedia エンタープライズ
「当面の間、編集内容の審査は全て手作業に切り替える方針」 とのことです
先週の気になるWebサービス
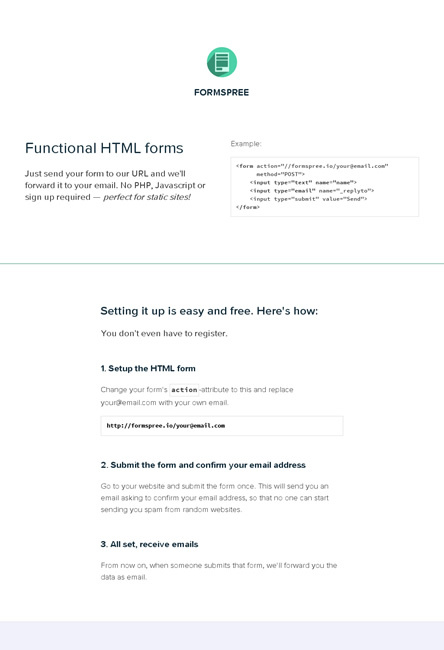
Formspree | Functional HTML formshttp://formspree.io/
フォームに入力した内容を指定のメールアドレスに送信するためのサービスです。formタグのactionにこのサービスのURLとパラメーターを指定するだけで、
ユーザー登録不要で使えるところも特徴です。初めてフォームから送信したときには、
メール送信完了後に表示されるページのURLなど、