ネットで見かけたWebテク
1. 15 Worst UI Design Features to Watch Out For and Overcomehttp://www.onextrapixel.com/2015/05/13/15-worst-ui-design-features-to-watch-out-for-and-overcome/
悪いUIデザインをまとめた記事です。
避けるべきUIデザインとして以下の15個が紹介されています。
- フォームのリセットボタン
- 戻るボタンの隣にあるキャンセルボタン
- 「X」
ボタン - 最初のちょっとの時間の間だけ表示されるポップアップのサポート用チャットウィンドウ
- 値が隠されたパスワードフィールド
- 自動再生されるスライドショー
- カルーセル
- ドロップダウンメニュー
- 付いてくるツールバー
- クリックしてトップページに戻れないヘッダのロゴ
- デスクトップのブラウザでは意味のないハンバーガーナビゲーション
- キーボードによるナビゲーションをマウスより優先させる
- 悪いカラースキーム
- 小さい文字
- (フォームのスパム対策の)
Captcha

2. Why 'mobile first' may already be outdated - Inside Intercomhttps://blog.intercom.io/why-mobile-first-may-already-be-outdated/
「モバイルファースト」
デバイスではなく画面サイズを意識すべきとのことで、

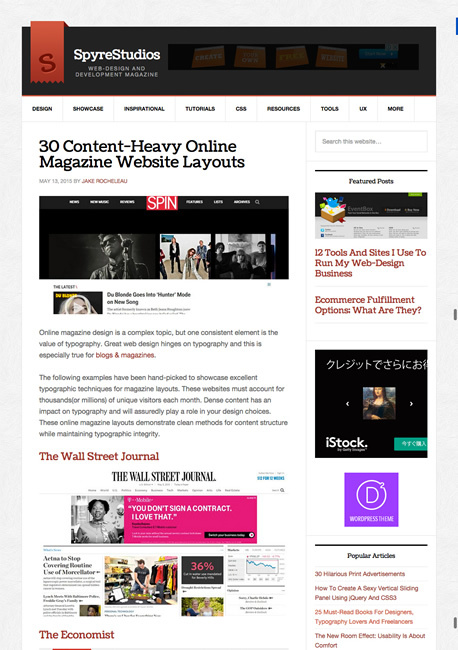
3. 30 Content-Heavy Online Magazine Website Layoutshttp://spyrestudios.com/30-online-magazine-website-layouts/
コンテンツの多いオンラインマガジンサイトの、
有名なオンラインマガジンサイトが各種揃っており、

4. 30 Awesome Free Web Design Resources | JUST Creativehttp://justcreative.com/2015/05/14/30-free-web-design-resources/
Webデザインに役立つフリー素材をまとめて紹介しています。
PSD、

5. Functional Animation In UX Designhttp://www.smashingmagazine.com/2015/05/14/functional-ux-design-animations/
UXデザインにおける機能的なアニメーションについて紹介した記事です。
ユーザーインターフェイスの実際の動きを収録した動画が多数掲載されています。

そのほか、
- Amazonアカウントで他サイトでも支払い可能に 「Amazon ログイン&ペイメント」、
出前館など対応 - ITmedia ニュース
Amazonアカウントでの決済サービスが日本でも提供されるようになりました - Google、
初のApple Watchアプリ 「ニュース&天気情報」 を公開 | TechCrunch Japan
GoogleからもApple Watchアプリが登場しました - Apple Watchが1日あたり最安339円で使える!
DMMがレンタルサービスを開始 - 週アスPLUS
アクティベーションが不要なので、レンタルもできるんですね
先週の気になるWebサービス
8 Content Curation Tools For Bloggers | SmashingApps.comhttp://www.smashingapps.com/2015/05/18/8-content-curation-tools-for-bloggers.html
今回は、
Listlyは
Saved.