ネットで見かけたWebテク
1. Fitting After Effects Into A UX Workflowhttp://www.smashingmagazine.com/2015/06/03/fitting-after-effects-into-a-ux-workflow/
UXデザインのワークフローにおいて、
実際のユーザーインターフェイス開発に入る前にAfterEffectsで動くサンプルを素早く作ることが、
PhotoshopやIllustrator、

2. Minimalism in Web design: past and futurehttp://thenextweb.com/dd/2015/06/03/minimalism-in-web-design-past-and-future/
Webデザインにおけるミニマリズムの過去と未来について解説した記事です。
ミニマルなWebデザインの基本としては、
- ホワイトスペース
- 高精細な写真
- 劇的なタイポグラフィ
- 目立つコントラスト
- シンプルなナビゲーション
- 見た目のバランス
これらを受けて、
- 最低限のテクスチャ
- 色の反転
- よりインタラクティブな効果
- 対称性にこだわらない
- 使いやすさの向上

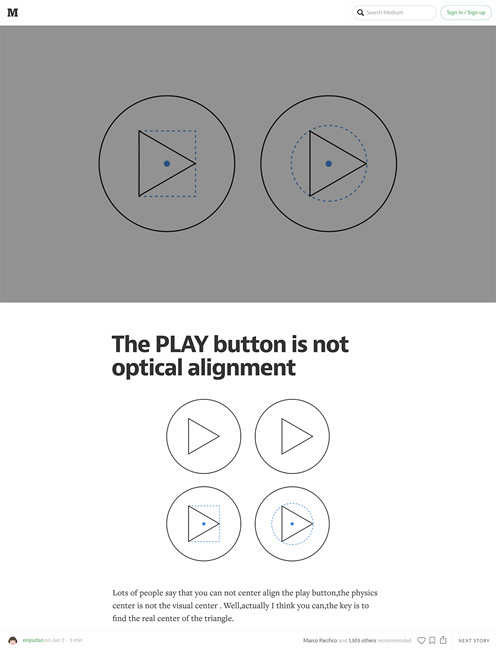
3. The PLAY button is not optical alignment - Mediumhttps://medium.com/@erqiudao/the-play-button-is-not-optical-alignment-4cea11bda175
丸い図形の中に三角形が入っているプレイボタンの場合、
では、

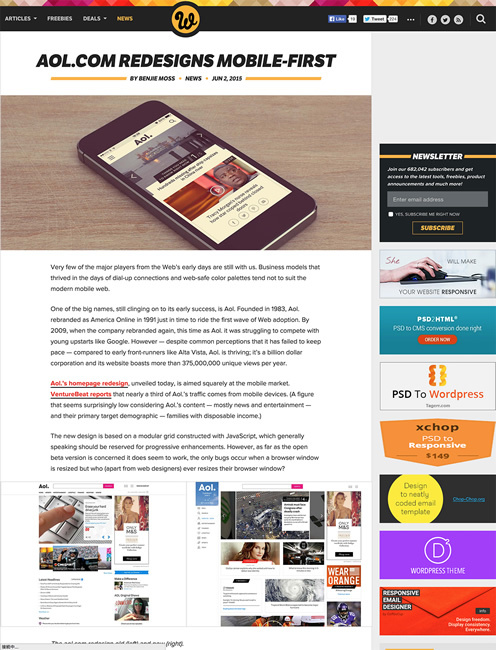
4. Aol.com redesigns mobile-first | Webdesigner Depothttp://www.webdesignerdepot.com/2015/06/aol-com-redesigns-mobile-first/
Aol.
実際のサイトを訪れると、

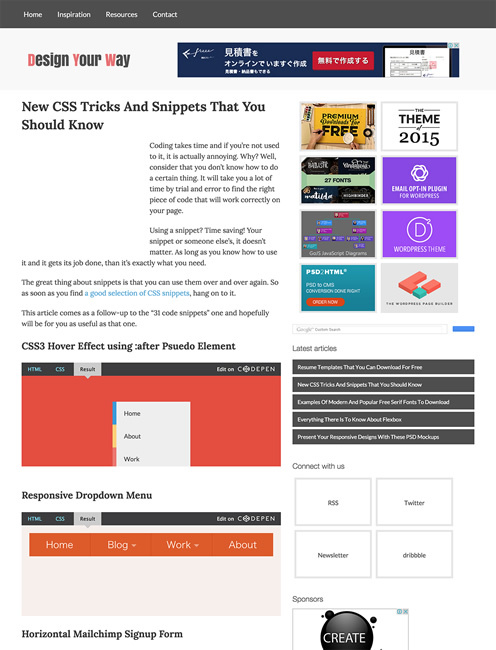
5. New CSS Tricks And Snippets That You Should Knowhttp://www.designyourway.net/blog/design/new-css-tricks-and-snippets-that-you-should-know/
CSSを使ったテクニックを、
右上の

そのほか、
- Chromeは
“重要でない” Flashコンテンツを自動的にポーズする | TechCrunch Japan
ラップトップの電力消費を減らすことが目的とのことです - グーグル、
アカウントのプライバシーやセキュリティを一元管理するページを公開 - CNET Japan
1箇所に設定がまとまって便利になったということですね。Facebookも以前同様の機能をリリースしていました 「PC-8800」 シリーズなどカタログ無償公開 シャープのサイトで - ITmedia ニュース
次は富士通のFMシリーズのカタログも追加されるといいですね
先週の気になるWebサービス
The best apps. Better together. - Zapierhttps://zapier.com/
Yahoo! Pipesが9月末で終了するそうです。今でも使っている人がそれなりにいるようで残念に思います。そこで代わりとなりそうなWebサービスを調べていて、
使用例のムービーは、
RSSも扱えるのですが、
5つの自動処理