ネットで見かけたWebテク
1. A Practical Guide to SVGs on the webhttps://svgontheweb.com/
SVGファイルをWebで利用するための実践的なガイドです。SVGを使う上で気をつける点やテクニックなどをサンプルとともに解説しています。
Webページ上に表示するためのObjectタグ、

2. 3 essential rules for effective navigation design | Webdesigner Depothttp://www.webdesignerdepot.com/2015/06/3-essential-rules-for-effective-navigation-design/
効果的なナビゲーションデザインのための3つのルールを紹介しています。
- 情報アーキテクチャーを最初に完成させる
- シンプルさを保つ
(時によっては) - 注意深く方向性を決める
2つ目の項目では、

3. A Detailed Guide To WordPress Custom Page Templateshttp://www.smashingmagazine.com/2015/06/19/wordpress-custom-page-templates/
WordPressでの固定ページ用テンプレートについて詳しく解説した記事です。
固定ページ用テンプレートの活用法として5つのアイデアが載っていました。
- 横幅一杯まで使った1カラムのテンプレート
- ダイナミックな404エラーページ
- カスタム投稿タイプ用のテンプレート
- プロフィール写真付きの投稿者ページ
- カスタマイズされたアーカイブページ

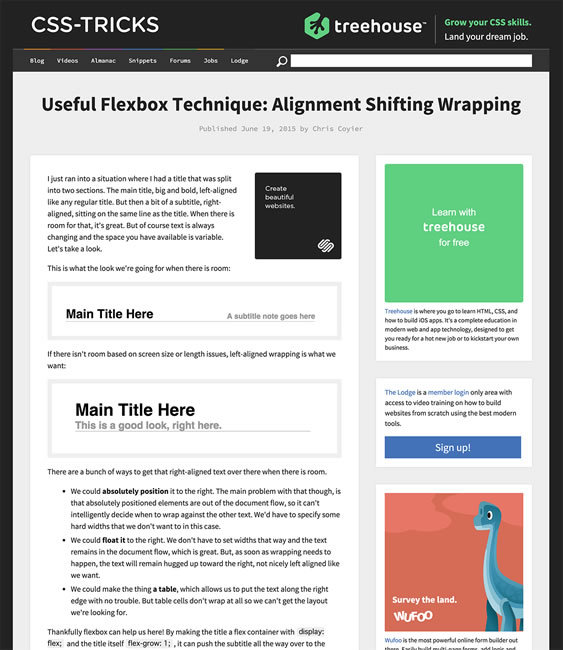
4. Useful Flexbox Technique: Alignment Shifting Wrapping | CSS-Trickshttps://css-tricks.com/useful-flexbox-technique-alignment-shifting-wrapping/
CSSのFlexboxを使ったテクニックのサンプルです。
見出し&小見出しを横に並べて小見出しは右添えにし、

5. 15 Websites that Use Typography Correctlyhttp://www.1stwebdesigner.com/15-websites-that-use-typography-correctly/
タイポグラフィを正しく使ったWebサイトを15個紹介した記事です。
各サイトで利用されているフォントについての説明のあと、

そのほか、
- 写真素材サービスAdobe Stockも:Bootstrap、
Emmet、 レスポンシブWebデザイン対応を強化したDreamweaver CC 2015を使ってみた (1/ 2) - @IT
DreamweaverがBootstrap、Emmetに対応したそうです - 違法BGM利用店舗は46万件:
「合法的に店で音楽を流せる」 USENとレコチョクがiPad向けに店舗用BGM配信アプリ 「OTORAKU」 を提供 - ITmedia LifeStyle
月額3780円で合法的に店舗でBGMを流せるとのこと - 7月に出荷開始:
「新しいMacBook」 で使える “Type-C” 対応USBメモリがサンディスクから登場 - ITmedia PC USER
USB Type-C端子とUSB 3.0 Type-A端子を切り替えて使えます
先週の気になるWebサービス
4 Greatest Online Collaboration and Project Management Toolshttp://smallbiztrends.com/2015/06/online-collaboration-and-project-management-tools.html
今回はオンラインのコラボレーションとプロジェクトマネージメントのためのWebサービスを4つ取り上げた記事を紹介します。Basecamp以外は知らないサービスでしたが、
Redboothはチームでプロジェクトマネージメントをするためのツールで、
Huddleはセキュアなファイルの共有を実現するコラボレーションツールです。10万以上の企業や180以上の政府機関で使われており、