ネットで見かけたWebテク
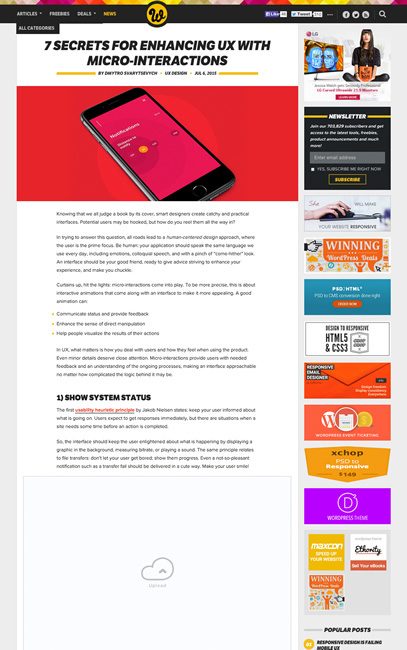
1. 7 secrets for enhancing UX with micro-interactions | Webdesigner Depothttp://www.webdesignerdepot.com/2015/07/7-secrets-for-enhancing-ux-with-micro-interactions/
マイクロインタラクション
使いやすく、
- 現在のシステムの状況を可視化する
- ハイライトを変更する
- 操作の流れを一貫させる
- 一般的ではないレイアウト
- 行動を喚起する
- 入力を視覚化する
- 最初にアニメーションなどで操作法を教える

2. What You Need To Know When Creating A Portfolio Websitehttp://www.designyourway.net/blog/design/creating-a-portfolio-website/
ポートフォリオサイトを作るときに知っておくべきことをまとめた記事です。
- 事例紹介を作る
- 詳細なビジュアルで事例を示す
- 以前のプロジェクトの制作期間を記載する
- 全ての作品を掲載しない
(良いものを載せる) - 新しい仕事にフォーカスを当てる
- 実績を知ってもらう
- 共同作業をした場合、
自分の担当を説明する - シンプルさを保つ
企業サイトなどの実績ページを作る場合にも参考になると思います。

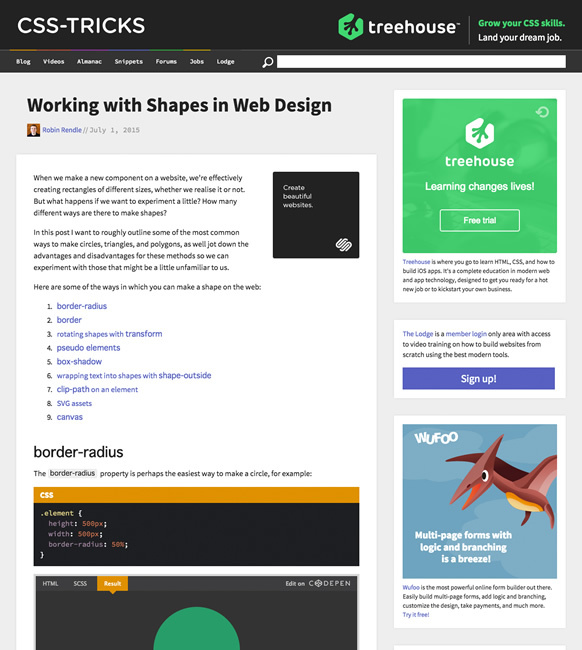
3. Working with Shapes in Web Design | CSS-Trickshttps://css-tricks.com/working-with-shapes-in-web-design/
CSSやSVGを使ってWebページ上に図形を描く方法を解説しています。
以下のような場合のコーディング例が掲載されていました。
- border-radiusを使った丸や角丸図形
- ボーダーを利用した三角形や台形
- 図形を回転させる方法
- 文字を任意の形で回り込ませる方法
- 画像を図形で切り抜く方法

4. Building Responsive Email Templates for Your Newslettershttp://spyrestudios.com/responsive-email-templates/
レスポンシブなHTMLメールのテンプレートを作るためのヒントを解説した記事です。
参考になるテンプレートやチュートリアル、

5. History of Icons - a visual brief on icon history by FUTURAMOhttps://historyoficons.com/
アイコンの歴史をまとめたサイトです。
1981年のXEROXから始まり、
実はこのサイトは、

そのほか、
- Google Earth選りすぐりの地球の絶景ギャラリー
「Earth View」 : ギズモード・ ジャパン
10周年を記念して地球の絶景1500カ所の画像を見られるそうです - Facebook、
再生音を出したビデオと “似た” ビデオを優先表示 - CNET Japan
ユーザー自身の操作情報をニュースフィード表示ランクに反映させる試みです - シャープのブラウザビューワ、
東洋経済新報社など新たに5社が採用 - ITmedia eBook USER
採用実績は14社となったようです
先週の気になるWebサービス
FUTURAMO ICONS - The Invention in Icon Designhttps://futuramo.com/
「FUTURAMO ICONS」
大きさ、
サイト全体のインターフェイスはちょっと凝りすぎている感もありますが、
有料