ネットで見かけたWebテク
1. 6 Web design mistakes (and how to correct them)http://thenextweb.com/dd/2015/08/26/6-web-design-mistakes-and-how-to-correct-them/
Webデザインにおけるありがちなミスとその解決方法について解説した記事です。
- グリッドを使わずデザインする
- カスタマイズせずにテーマを使う
- 貧弱な画像をベースに始める
- カラーパレットやフォントセットを使わない
- 複雑すぎるナビゲーション
- 読み込みが遅い
それぞれの項目に、

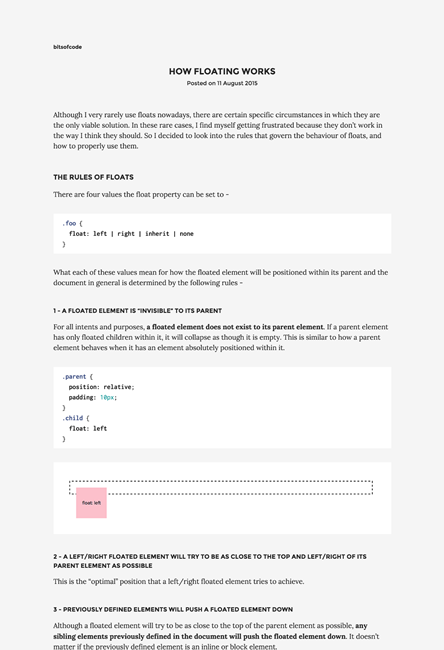
2. How Floating Works | bitsofcodehttp://bitsofco.de/2015/how-floating-works/
CSSのフロートのふるまいについて解説しています。
- フロートした要素は親要素からは見えない
(存在しないのと同じ) - 左/
右にフロートした要素は、 可能な限り親要素の上部&左/ 右に近づく - フロートされた要素はその前の要素より下に押し出される
- クリアされていないフロートした要素は先に定義された要素がより望ましい位置
(右にフロートしているなら右) に配置される - 親要素の上部に近い要素の方が、
より親要素の上部&左/ 右に近づく (複数要素がフロートしていて幅が足りなくて入りきれない場合、 後ろの要素が下に落ちる) - フロートされた要素は親要素を拡張しない
上に挙げた見出しだけではわかりにくいと思いますが、

3. Why the Confirm Password Field Must Die - UX Movementhttp://uxmovement.com/forms/why-the-confirm-password-field-must-die/
ユーザー登録フォームにおいて、
パスワードの入力欄には文字が表示されないことが問題なので、

4. 19 Ways to Build Your Website, Online Store and Mobile App [Infographic] | Social Media Todayhttp://www.socialmediatoday.com/marketing/courtney-hunt/2015-08-27/19-ways-build-your-website-online-store-and-mobile-app
Webサイト、
Jimdoなど簡単に作れるもの、

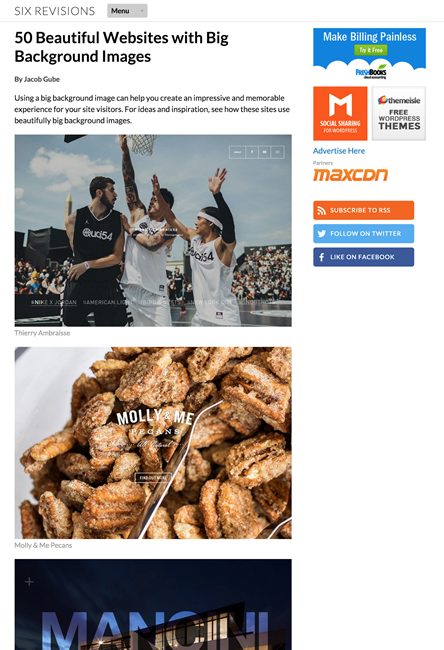
5. 50 Beautiful Websites with Big Background Imageshttp://sixrevisions.com/inspiration/websites-big-background-images/
大きな背景画像のWebサイトのギャラリーです。大きな背景画像を使うことで、
トップページでブラウザのサイズに合わせて全体に背景画像が表示されるというテクニックを使ったサイトばかりでした。

そのほか、
- Typekit switches to Asynchronous Font Embedding
Adobe Typekitのフォント埋め込みのデフォルトが非同期に変わりました - Instagramがついに正方形縛りを捨てる。v7.
5更新で縦長・ 横長画像に対応 - Engadget Japanese
カメラロールから選んだ画像そのままの縦横比でいけるようになりました - Facebook、
1日のログイン数10億人を達成 | TechCrunch Japan
世界のほぼ7人に1人が1日のうちにログインしたってのはすごいですね
先週の気になるWebサービス
20 Websites To Sell Your Design Works - eWebDesignhttp://ewebdesign.com/sell-your-design-works/
今回は、
WordPressのテーマをはじめ、
英語のサイトで有名なものは、
また、