ネットで見かけたWebテク
1. 2015 Subtraction.com Design Tools Survey | The Tools Designers Are Using Todayhttp://tools.subtraction.com/
デザイナーが今使っているツールを用途別にアンケートした結果を発表しています。200カ国以上の4,000人以上が回答したとのことです。
それぞれの1位は以下の結果となっています。
- ブレインストーミングとアイデア → 紙と鉛筆
- ワイヤーフレーム → Sketch
- インターフェイスデザイン → Sketch
- プロトタイプ → HTML/
CSS - プロジェクト管理 → Slack
- バージョンコントロール&ファイル管理 → Dropbox
Sketchが2冠となっていますが、
インターフェイスデザインのツールとしてはSketchがPhotoshopに僅差で勝利していますが、

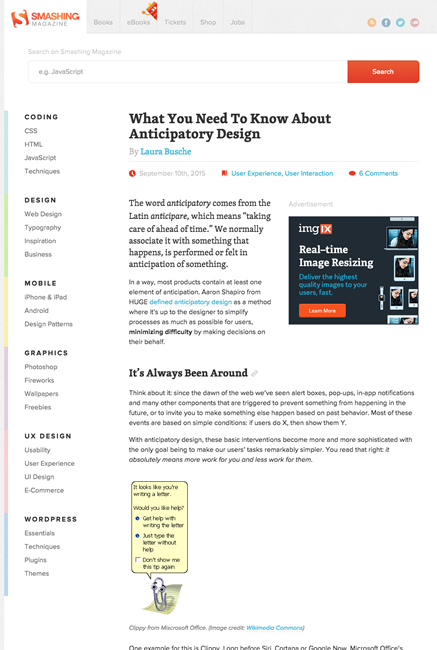
2. What You Need To Know About Anticipatory Design – Smashing Magazinehttp://www.smashingmagazine.com/2015/09/anticipatory-design/
先回りしてのデザイン
Anticipatoryは、
良い実例として、

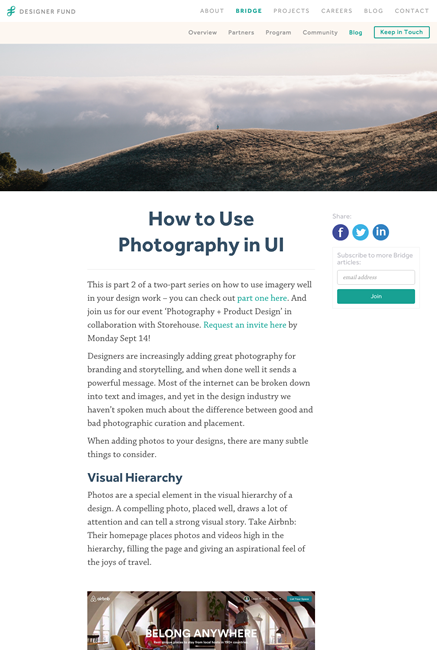
3. Bridge » How to Use Photography in UIhttp://designerfund.com/bridge/how-to-use-photography-in-ui/
ユーザーインターフェイスで写真を使う場合のヒントを紹介しています。
写真を目立たせるのか、

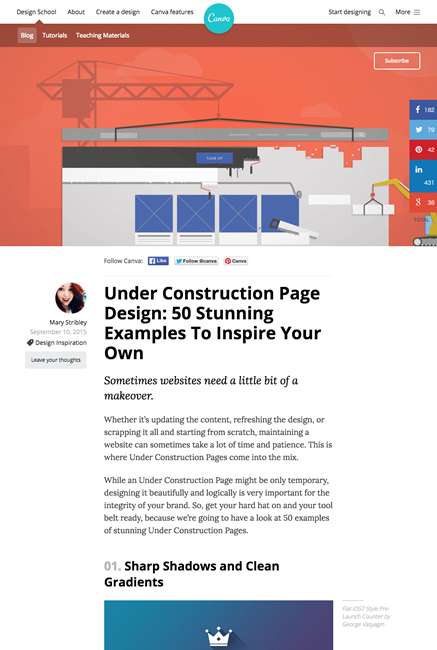
4. Under Construction Page Design: 50 Stunning Examples To Inspire Your Own – Design Schoolhttps://designschool.canva.com/blog/under-construction-page/
アンダーコンストラクション
「シンプルな画像と太い文字」

5. benmarkowitz.com/posters/http://benmarkowitz.com/posters/
新しいApple TVのインターフェイスでは、
作者が、
なお、

そのほか、
- プログラマーのためのネーミング辞書 | codic
日本語を入れると英語のネーミングを提案してくれます。CSSのclass名を付ける場合などに便利そうです - WordSafety.
com
ネーミングが他の言語では問題のある意味を持ってないかを調査できます - Flexy Boxes — CSS flexbox playground and code generation tool
Flexboxでレイアウトするためのジェネレーターです
先週の気になるWebサービス
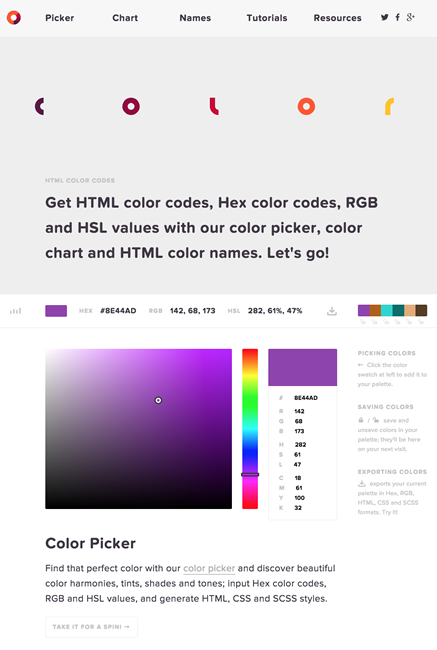
HTML Color Codeshttp://htmlcolorcodes.com/
Web制作において、
カラーピッカーから色を選び、
キーになる色を選び自動でカラーパレットを作る機能もあり、
さらに、