ネットで見かけたWebテク
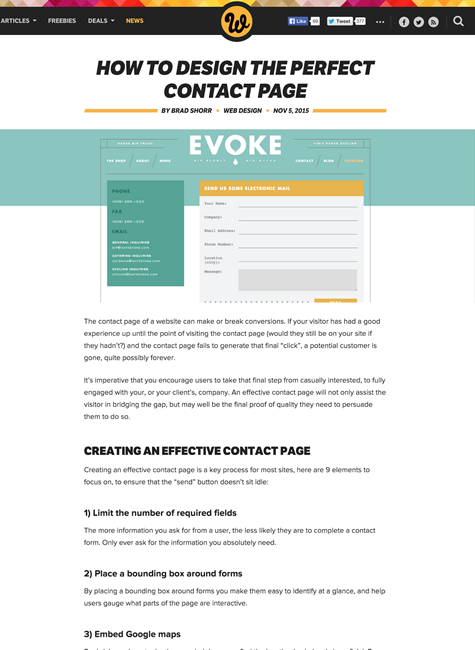
1. How to design the perfect contact page | Webdesigner Depothttp://www.webdesignerdepot.com/2015/11/how-to-design-the-perfect-contact-page/
完璧な問い合わせ
- 入力フィールドの数を絞る
- フォームを枠で囲む
- Googleマップを埋め込む
- 社会的な信用を証明する要素を追加する
- ブランディング要素を加える
- ユーザーの入力を手引きする
- シンプルさを保つ
- 電話番号を入れておく
- プライバシーに関する声明を追加する
最後に問い合わせページの実例とその解説とが載っていて、

2. The Nine States of Design — Startups, Wanderlust, and Life Hacking — Mediumhttps://medium.com/swlh/the-nine-states-of-design-5bfe9b3d6d85
デザインにおける9つの
- 何も起きていない
- 読み込み中
- なし
(空) - 1つ
- いくつかの
- 多すぎる
- 正しくない
- 正しい
- 完了

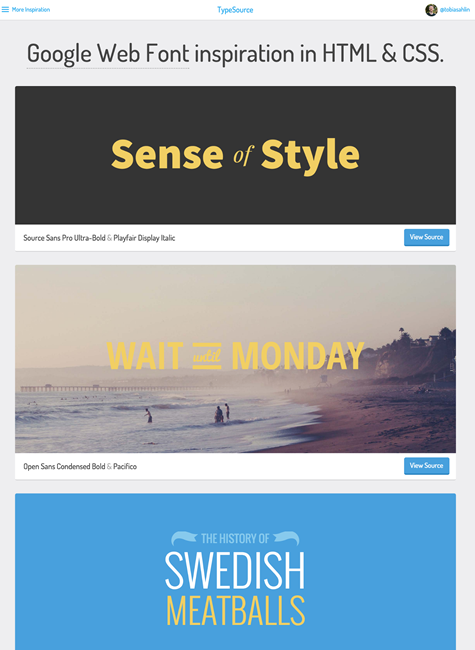
3. TypeSource: Google Web Font inspiration in HTML & CSShttp://tobiasahlin.com/typesource/
Google Web Fontを使った文字デザインの作例が多数掲載されています。
HTMLとCSSのコードをすぐに参照して流用できるようになっていて便利です。さらに、

4. The Image Replacement Museum | CSS-Trickshttps://css-tricks.com/the-image-replacement-museum/
CSSの画像置換テクニックの歴史を振り返るため、
今はWebフォントとSVGによりあまり使われなくなった画像置換ですが、

5. 20 Creative Footer Designs for Awesome Websiteshttp://line25.com/inspiration/creative-footer-designs
クリエイティブなフッターデザインのギャラリーです。イラストを入れることで独自性を持たせているものが目立ちます。
1ページ完結型で、

そのほか、
- Twitter、
「お気に入り」 の星アイコンを 「いいね」 のハート型に変更 - CNET Japan
ハートマークも「いいね」 という文言も反発する声が多いようで騒ぎになっていました - Microsoft、
「OneDrive」 の無料容量縮小ヘ “容量無制限” は終了 - ITmedia ニュース
一部のユーザーが容量を使いすぎたために上限を復活させたようです - 子どものデヴァイス利用を親が管理できる
「Circle with Disney」 « WIRED. jp
Wi-Fiに接続して、子どものネット接続時間の制限やフィルタリングなどができる機器です
先週の気になるWebサービス
9 Free Marketing Tools For Bloggers | SmashingApps.comhttp://www.smashingapps.com/2015/11/04/9-free-marketing-tools-for-bloggers.html
今回は、
単語をいくつか入力すると、
日本語でのアイデアを提案したり、