ネットで見かけたWebテク
1. Motion with Meaning: Semantic Animation in Interface Design · An A List Apart Articlehttp://alistapart.com/article/motion-with-meaning-semantic-animation-in-interface-design
インターフェイスデザインにおける、
例えばiOSでは、
以下の項目に分けて、
- UIデザインのアニメーションの歴史
- シンプルな切り替え
- 要素間の関係性を説明する
- 空間の一貫性を保つ

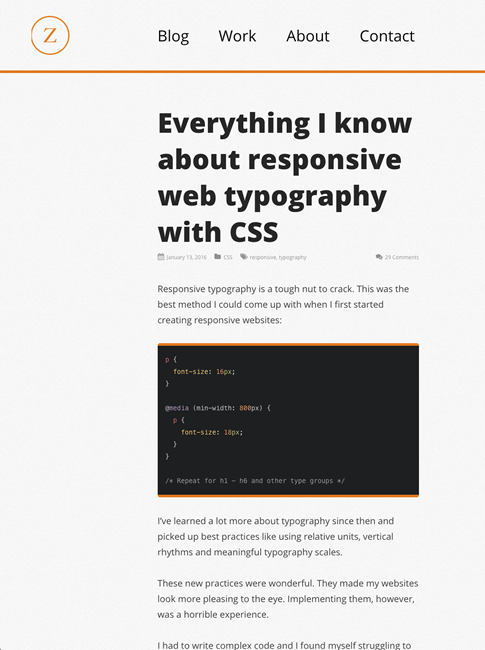
2. Everything I know about responsive web typography with CSS — Zell Liewhttp://www.zell-weekeat.com/responsive-typography/
Webデザインでのレスポンシブなタイポグラフィについてまとめた記事です。
- スクリーンサイズが大きくなるほど、
フォントサイズと行間を増加させる - タイポグラフィにモジュラースケールを使う
- タイポグラフィに相対的な単位
(em、 rem) を使う - 垂直方向にリズムを持たせる
- 一行の文字数を45〜75文字の間にする
2は、
レスポンシブなタイポグラフィに使える、

3. 10 Years of Web Inspector | WebKithttps://webkit.org/blog/5718/10-years-of-web-inspector/
WebKit
新機能がいつ搭載されたかの記録が多いので、

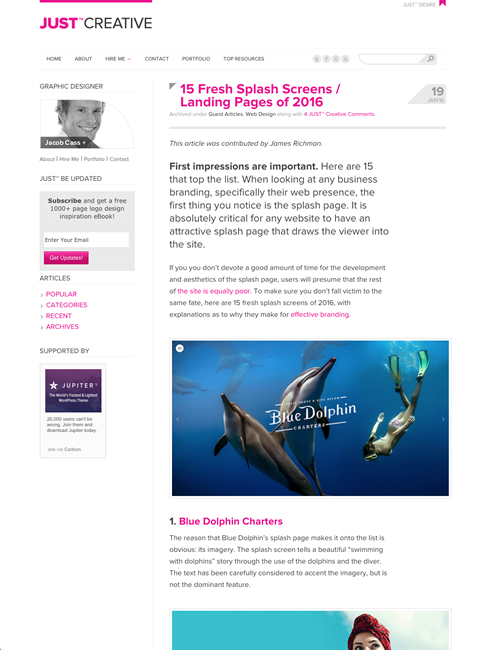
4. 15 Fresh Splash Screens / Landing Pages of 2016 | JUST™ Creativehttp://justcreative.com/2016/01/19/15-fresh-splash-screens-of-2016/
印象深いトップページのギャラリーです。トップページがアプリの起動画面
実際にリンク先に行くと、

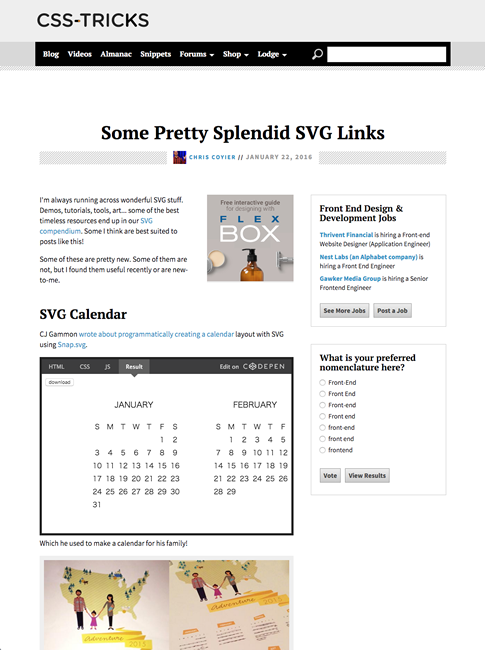
5. Some Pretty Splendid SVG Links | CSS-Trickshttps://css-tricks.com/svg-funsville-links/
SVGに関する情報へのリンクをまとめています。テクニックや素材、
SVGでカレンダーを生成するというコードが紹介されていますが、

そのほか、
- アマゾン、
アップロード容量無制限の 『プライム・ フォト』 を提供開始。RAWにも対応 - Engadget Japanese
従来からあるAmazon Cloud Driveが、プライム会員には画像だけ容量無制限になるようです 「シリアスとジョークは両立する」 ――猫画像から政治家インタビューまで 「BuzzFeed Japan」 創刊 - ITmedia ニュース
現時点ではそれほど「バズってる」 感じはしませんが、 サイトの作りなどなかなか興味深いです - IBMがUstream買収を発表。企業向けクラウドプラットフォームの動画サービスとして組込みへ - Engadget Japanese
既存の一般向けサービスはどうなるんでしょうか
先週の気になるWebサービス
30 Free Online Photos, Videos & Music Editors - Hongkiathttp://www.hongkiat.com/blog/30-free-online-multimedia-photo-audio-video-editors/
今回は、
クライアントにCMSを使ってもらう際に、
また、