ネットで見かけたWebテク
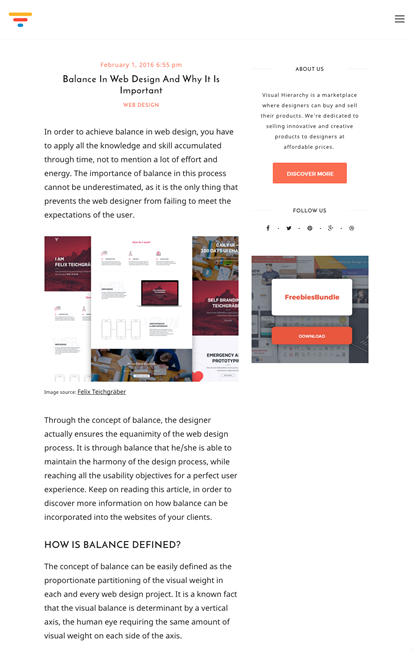
1. Balance In Web Design And Why It Is Importanthttps://visualhierarchy.co/blog/balance-in-web-design-and-why-it-is-important/
Webデザインにおいて重要なデザインのバランスについて解説しています。
- どのようにしてバランスを決めるか
- 対称
(シンメトリック) のバランス - 対称の分類
(線対称/ 回転対称/ 並進対称) - 非対称のバランスとは
- 放射状のバランスについて知っておくべきこと
- モザイクのバランス
- Webデザインにおけるバランス
バランスはWebデザインでの重要な原則の一つで、

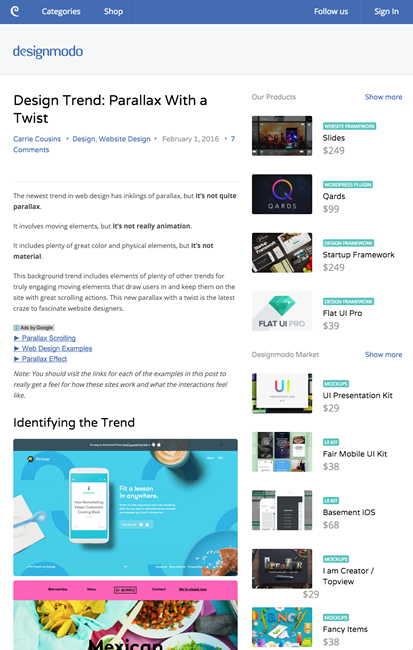
2. Design Trend: Parallax With a Twist - Designmodohttp://designmodo.com/parallax-twist/
新しいデザイントレンドとして、
現在流行りの視差スクロールは、
紹介されている実際のサイトを訪れてみると、

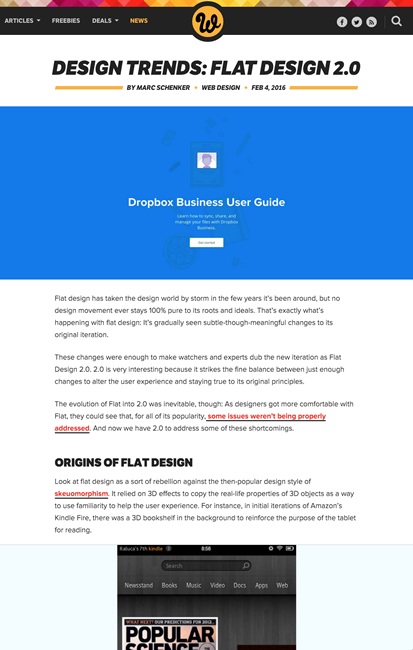
3. Design trends: Flat Design 2.0 | Webdesigner Depothttp://www.webdesignerdepot.com/2016/02/design-trends-flat-design-2-0/
フラットデザインの進化形を
フラットデザイン 2.

4. UX Timeline, back to the past!http://uxtimeline.com/
いくつかの有名なオンラインツールのUXを時系列で振り返るサイトです。
サイトの歴史をスクリーンキャプチャで見ることができて、

5. 15 Beautifully Imperfect Free Brush Fontshttp://speckyboy.com/2016/02/04/free-brush-fonts/
最近海外では筆で手描きしたようなフォントが流行っているようで、
こんな感じの日本語フォントもたくさんあるとうれしいのですが…。

そのほか、
- 時代が一周して戻ってきた
「キーボードPC」 が12日に出荷 - PC Watch
昔のBASIC時代のパソコンみたいでなつかしいです - オンライン登録のみでAmazonの仕入れ先に 「Amazonベンダーエクスプレス」 - ITmedia ニュース
無料で利用でき、最短1日でAmazonの仕入れ先になることができるとのことです - 寄り道テック:この発想はなかった タッチディスプレイを備えたキーボード
「DisplayCover」 (動画あり) - ITmedia ニュース
キーボード自体がタッチディスプレイなわけではないんですね
先週の気になるWebサービス
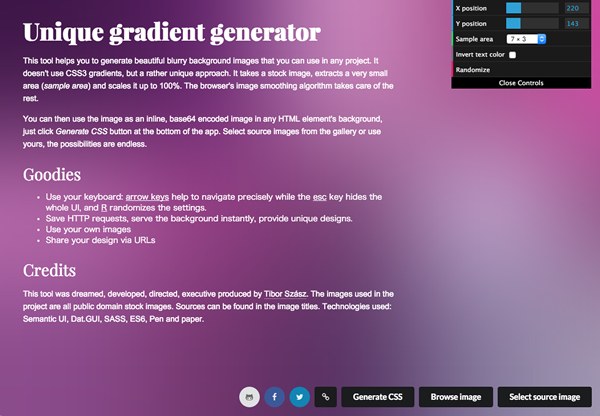
Unique gradient generatorhttp://gradient.quasi.ink/
グラデーションを使った背景画像を生成できるWebサービスです。CSS3のグラデーションを使っているのではなく、
元にする画像は各種用意されていますが、
キーボードの矢印キーで画像のどの部分を使うのか選べます。思い通りにグラデーションを作るのは難しいので、