ネットで見かけたWebテク
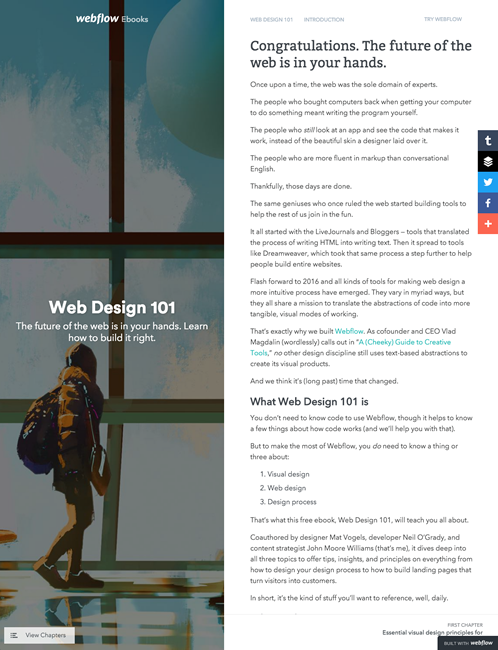
1. Web Design 101 | A free Webflow ebookhttp://ebooks.webflow.com/ebook/web-design-101
コードを書かずにWebサイトを作れる
全12章の読み応えのある内容となっています。
- Webデザイナーに不可欠なビジュアルデザインの原則
- 色彩理論
- Webでのタイポグラフィ
- 要素をどう配置するか
- UIデザインで重要なこと
- モバイルのための設計
- 効果的なインタラクションを設計する方法
- 高性能なWebサイトを構築
- ランディングページをデザインする方法
- デザインプロセスはコンテンツから始める必要がある理由
- モックアップだけでなくプロトタイプを作るべき
- リリース前に必要なチェックリスト
なお、

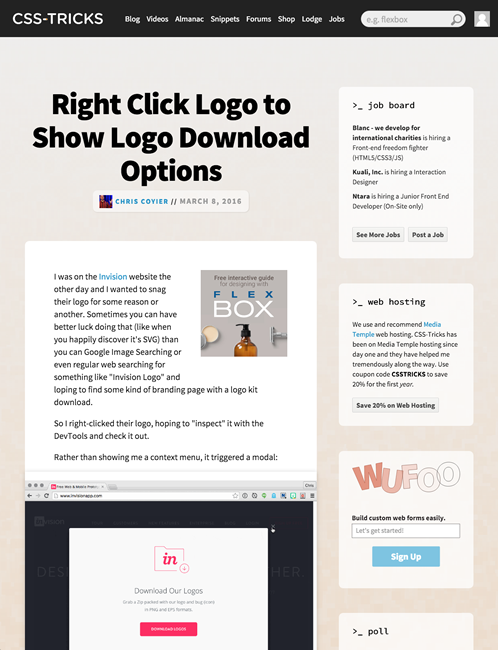
2. Right Click Logo to Show Logo Download Options | CSS-Trickshttps://css-tricks.com/right-click-logo-show-logo-download-options/
Webページ左上にロゴがありクリックするとTOPページに戻るのは定番ですが、
ロゴ画像を保存しようと右クリックすると、

3. Use These Chrome Design Extensions for a Smoother Workflowhttp://spyrestudios.com/chrome-design-extensions/
Webデザインに役立つChrome拡張機能をまとめた記事です。
以下のようなツールが掲載されています。
- フォントを調べる
- レスポンシブの表示チェック
- 見ているページをその場で編集
- ページ内の画像をまとめてダウンロード
- サイズを測る定規を表示する

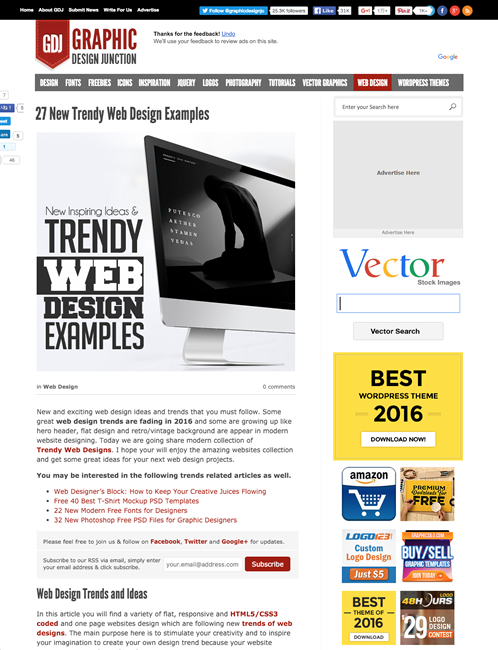
4. New Trendy Web Design Ideas And Examples | Web Design | Graphic Design Junctionhttp://graphicdesignjunction.com/2016/03/new-trendy-web-design/
最近の流行に乗ったWebデザインを集めたギャラリーです。
画面一杯にビジュアルが表示されて、

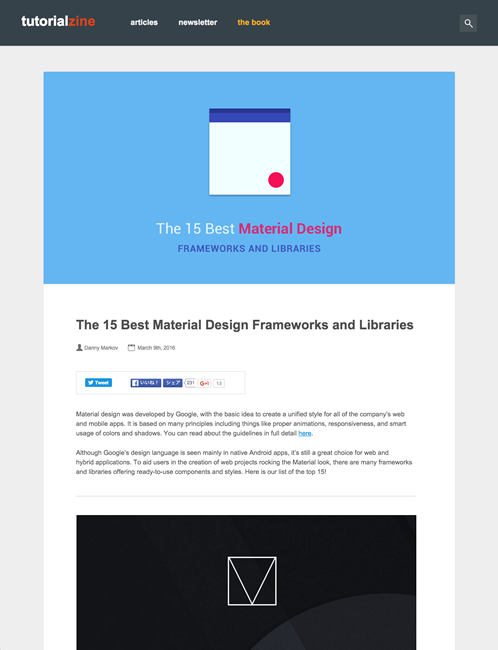
5. The 15 Best Material Design Frameworks and Libraries | Tutorialzinehttp://tutorialzine.com/2016/03/the-15-best-material-design-frameworks-and-libraries/
マテリアルデザインのフレームワークとライブラリから、
フロントエンドフレームワークのBootstrapやFoundationをマテリアルデザインにしたフレームワークもありました。

そのほか、
- サイバーエージェント、
動画広告クリエイティブの大量生成プラットフォームを提供 - CNET Japan
サイバーエージェントの動画への力の入れ方が加速しております - わずか22gのSiriリモコン、
ハンドルに取り付けてワンタッチ呼び出しが可能 - 週刊アスキー
「Hey Siri!」と呼ぶ代わりに押すボタンということでしょうか - Webアプリで音楽を楽しく学べる
「Chrome Music Lab」 - ITmedia ニュース
12種類の音楽アプリを無料で楽しめます
先週の気になるWebサービス
Instant Logo Searchhttp://instantlogosearch.com/
企業やブランド、
検索窓にタイプしていくと、
数千のロゴがあるとうたっており、