ネットで見かけたWebテク
1. 5 Alternatives to Drop-Down Hover Menus | Design Shackhttp://designshack.net/articles/ux-design/5-alternatives-to-drop-down-hover-menus/
ドロップダウンメニューの代わりになる、
- スクロールするパネル
- ハンバーガーメニュー
- カードスタイルナビゲーション
- 固定メニュー
- 垂直方向のサイドメニュー
ドロップダウンはモバイルの小さい画面に適用しにくく時代遅れで、

2. 10 Web design trends you can expect to see in 2016http://thenextweb.com/dd/2016/01/01/10-web-design-trends-can-expect-see-2016/
2016年のWebデザインのトレンドを10個まとめた記事です。
- ナビゲーションとメニューの実験はまだ続く
- スクロールまたはスクロールしない
- ページ全体の代わりにモジュールとコンポーネントでデザインする
- フラットデザインは続く
- マテリアルデザインが離陸する
- ストック素材を捨てる
- フォームと入力欄はフルスクリーンにする
- 表現力豊かながら目立ちすぎないアニメーション
- ユーザーはサイトの見た目よりも機能に関心がある
- デザイナーはブラウザー内でのデザインに向かう
ブラウザー内でのデザイン

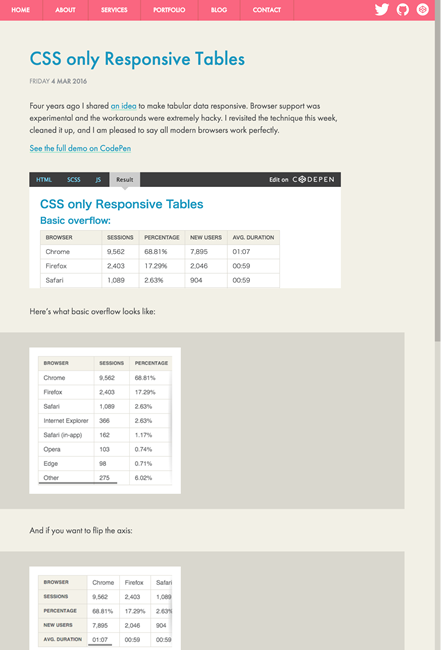
3. CSS only Responsive Tables – David Bushell – Web Design & Front-end Development (based in Manchester, UK)http://dbushell.com/2016/03/04/css-only-responsive-tables/
CSSだけでレスポンシブな表組みを作るテクニックを紹介した記事です。
横幅が狭い場合には、

4. 25 Fresh Resources for Designers & Developers, March 2016 | JUST Creativehttp://justcreative.com/2016/03/21/free-hand-picked-resources-for-designers-developers-march-edition/
Webデザインや開発に役立つ素材やフォントなどをまとめています。
Craftは、

5. Animated Animals in CSS and SVG | Codropshttp://tympanus.net/codrops/2016/03/21/animated-animals-css-svg/
CSSとSVGでアニメーションする動物の作例と動かし方の解説です。とても良い動きをしていて感心しました。
「animated SVG filters」

そのほか、
- ご注意! 新しいiPad ProのデュアルSIMについてAppleの意図を知っておこう | TechCrunch Japan
内蔵のApple SIMとSIMスロットが設けられている理由を解説しています - MS、
AIチャットボット 「Tay」 を停止--ヒトラー擁護など不適切なツイートの投稿で - CNET Japan
悪意のあるユーザーに誘導されて不適切ツイートを繰り返したようです 『THETA S』、 新アプリ追加でライブストリーミングに対応。ファームウェア更新でセルフタイマー機能搭載 - Engadget Japanese
GoogleハングアウトでTHETA Sの映像をライブストリーミングできるようになりました
先週の気になるWebサービス
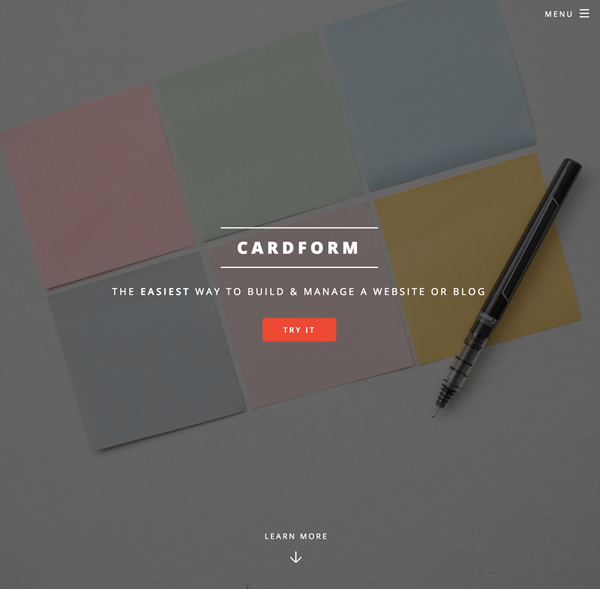
CardFormhttp://cardform.co/
CardFormはWebサイトやブログを簡単に作れるWebサービスです。タスク管理ツールとして人気のTrelloがベースとなっており、
テンプレートとして、
コンテンツの更新や修正が楽なので、
現在ベータ版となっており、