ネットで見かけたWebテク
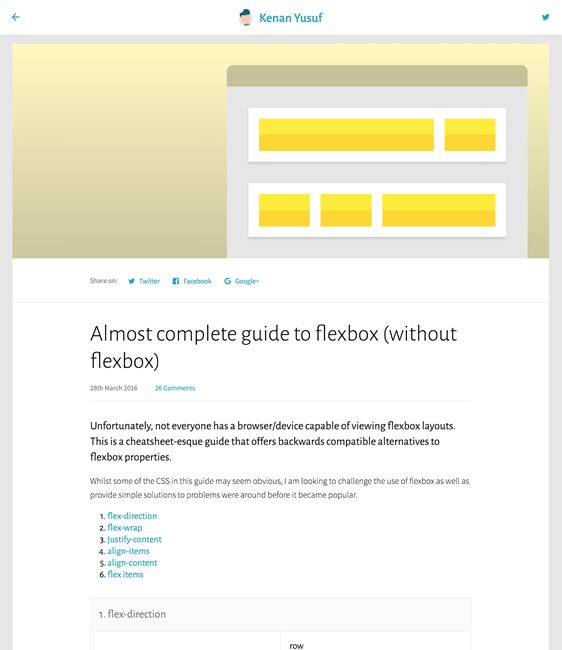
1. Almost complete guide to flexbox (without flexbox) | Kenan Yusufhttp://kyusuf.com/post/almost-complete-guide-to-flexbox-without-flexbox
CSS3のFlexboxで設定できるレイアウトを、
以下のFlexboxのプロパティなどについて、
- flex-direction
(子要素の配置方向) - flex-wrap
(子要素の折り返し設定) - justify-content
(水平方向の揃え方) - align-items
(垂直方向の揃え方) - align-content
(行の揃え方) - flex items
(Flexアイテムに指定できるflex-grow、 flex-shrink、 align-self)
Flexboxを使う/

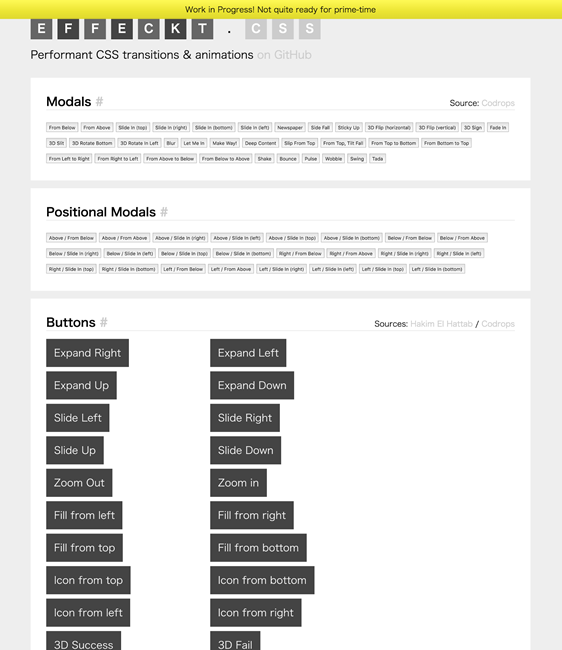
2. Effeckt.csshttp://h5bp.github.io/Effeckt.css/
トランジション&アニメーションを簡単に実装できるCSSファイルを配布しており、
モーダルウィンドウ、

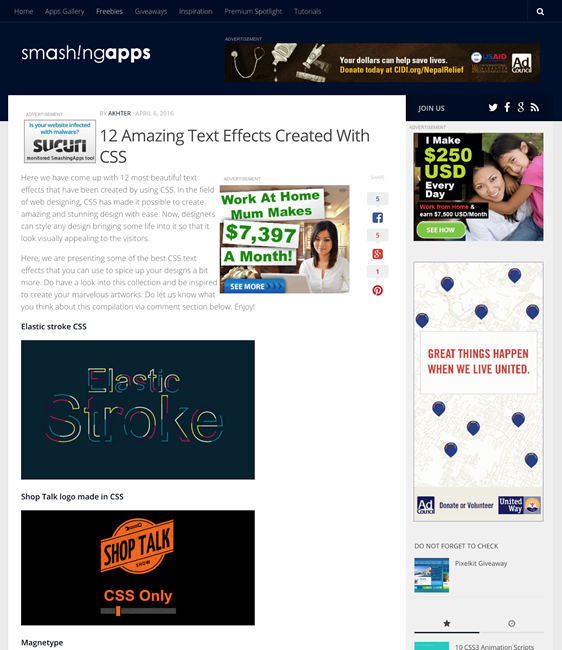
3. 12 Amazing Text Effects Created With CSS | SmashingApps.comhttp://www.smashingapps.com/2016/04/06/12-amazing-text-effects-created-with-css.html
テキストに効果を与えるCSSを使ったテクニックを多数紹介しています。動きのある効果も、
テキストに影や立体感を与えたり、

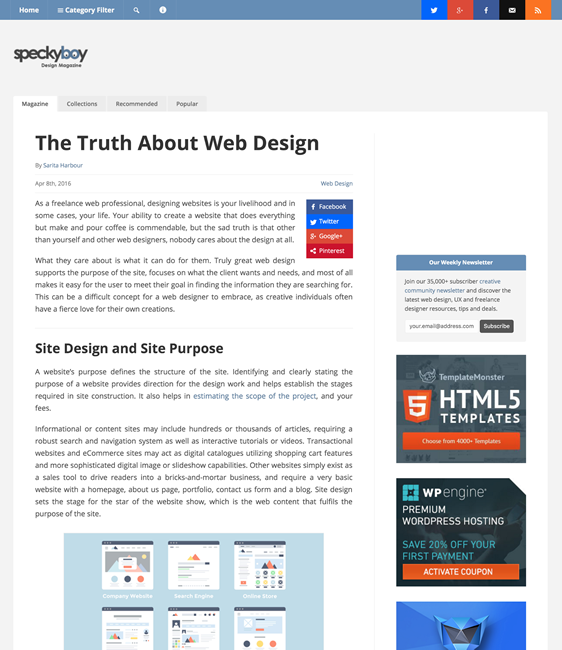
4. The Truth About Web Designhttps://speckyboy.com/2016/04/08/truth-about-web-design/
「Webデザインの真実」
Webサイトのデザインについて気にしているのはWebデザイナーくらいで、

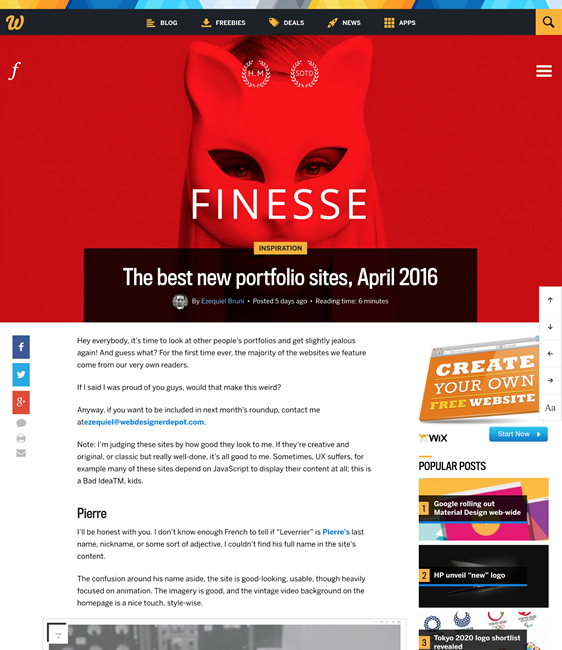
5. The Best New Portfolio Sites, April 2016 | Webdesigner Depothttp://www.webdesignerdepot.com/2016/04/the-best-new-portfolio-sites-april-2016/
優れたポートフォリオサイトを大量にまとめた記事です。デザイナーやデザインスタジオの作品紹介サイトが多数掲載されています。
思わず真似したくなるような、

そのほか、
- Microsoft EdgeもFlashを一時停止へ 今夏のアップデートで - ITmedia ニュース
今夏予定しているWindows 10のアップデートでFlash動画の自動再生をブロックするとのことです - モレスキン、
紙+ペンの手書きデータをクラウドに保存・ 編集・ 検索できる 「Smart Writing Set」 - ITmedia Mobile
Bluetooth経由でリアルタイムでiOS/Android端末と連携してデータ保存するそうです 「LINE@」 でEC開設できる機能が公開--クーポンやショップカードも - CNET Japan
アカウントページ機能がアップデートされてプラグインでEC機能が追加できるようになりました
先週の気になるWebサービス
Good Copy • Email copy from great companieshttp://www.goodemailcopy.com/
Good Copyは企業やサービスがユーザーに送るメールの文面を検索できるサービスです。ここでの
優れた宣伝文のデータベースといったところですが、
「Welcome」
英語版のサービスを運用している日本人にはとても役に立ちそうなサービスです。日本語版のこういったサービスもあればいいですね。