ネットで見かけたWebテク
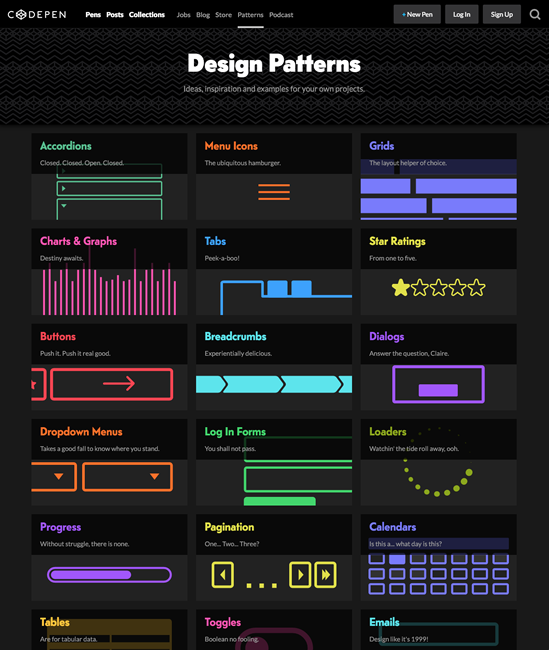
1. Design Patterns on CodePenhttp://codepen.io/patterns/
コード共有サイトのCodePenに、
CodePenのユーザーはデザインパターンごとにフォローできますし、

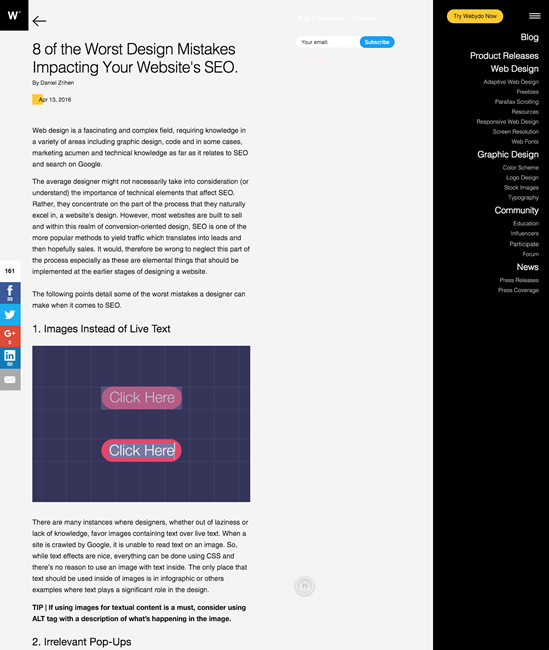
2. 8 of the Worst Design Mistakes Impacting Your Website's SEOhttp://www.webydo.com/blog/our-community/education/8-of-the-worst-design-mistakes-impacting-your-websites-seo/
SEOに影響を与えるWebデザインの間違いを8つ紹介しています。
- テキストの代わりに画像を使っている
- 無関係なポップアップ
- 不親切なナビゲーション
- 不適切な見出しタグ
- デザイン要素の間違った使い方
- 重たい画像
- Flashの使用
- レスポンシブじゃないデザイン

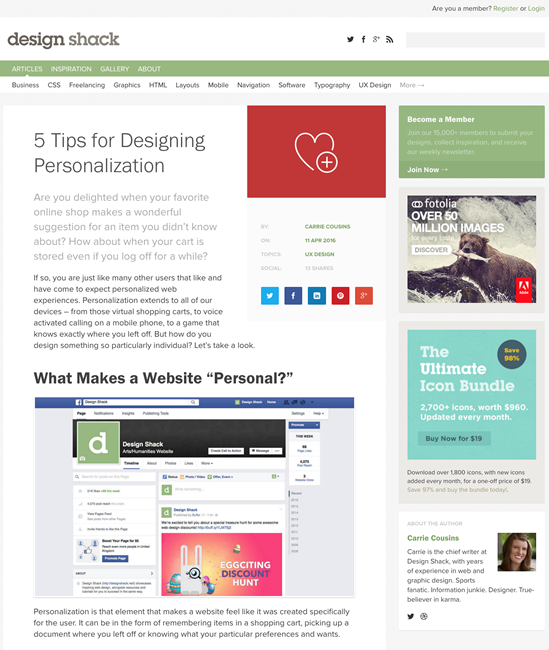
3. 5 Tips for Designing Personalization | Design Shackhttp://designshack.net/articles/ux-design/5-tips-for-designing-personalization/
Webサイトのパーソナライゼーションのための5つのテクニックを解説しています。
- ユーザーがプロフィールを作れるようにする
- 個人情報の保護
- 位置情報を利用する
- 季節で考える
- 個々のユーザー向けページを作る
5は、

4. 15 Interesting JavaScript and CSS Libraries for April 2016 | Tutorialzinehttp://tutorialzine.com/2016/04/15-interesting-javascript-and-css-libraries-for-april-2016/
JavaScriptとCSSのライブラリやフレームワーク、
テキストをクリックするとツイートするリンクに変える

5. 7 (Must See) Creative & Awesome Animated GIFs | SmashingApps.comhttp://www.smashingapps.com/2016/04/11/7-must-see-creative-awesome-animated-gifs.html
優れたGIFアニメーションを多数紹介した記事です。フラットデザイン/
GIFアニメーションは動画よりも軽く、

そのほか、
- Facebookが
「保存ボタン」 を外部に開放、 日本では楽天とメルカリがファーストパートナーに | TechCrunch Japan
保存されたページがアップデートされた際、Facebookを通じてユーザーに通知を送ることもできるとのこと - 朝日新聞社が
「オウンドメディア」 事業に本格進出、 サムライトを買収 |ビジネス+IT
コンテンツマーケティングを手がける企業を朝日新聞が買収しました - 全24チャンネルが24時間無料――インターネットテレビ局
「AbemaTV」、 本格スタート - ITmedia Mobile
アメーバではなくアベマです。ついに本格スタートしました
先週の気になるWebサービス
Carrd - Simple, free, fully responsive one-page sites for pretty much anythinghttps://carrd.co/
「Carrd」
ブラウザいっぱいにコンテンツが展開し、
テンプレートをベースに作るのですが、