ネットで見かけたWebテク
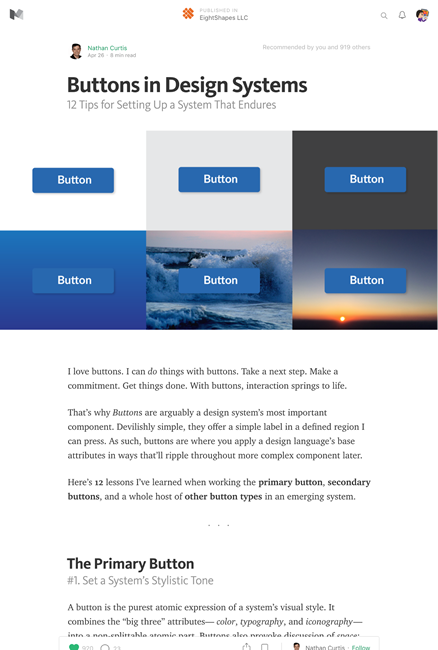
1. Buttons in Design Systems — EightShapes LLC — Mediumhttps://medium.com/eightshapes-llc/buttons-in-design-systems-eac3acf7e23#.s8hfezflx
ボタンをデザインする上で気をつけることをまとめた記事です。Primary Button、
- Primary Button (プライマリーボタン、
最も重要なボタン) - システム
(OS) のスタイルとトーンを合わせる - 言葉のトーンもシステムと合わせる
- 背景とまぎらわしい場合はボタンの色を反転させる
- プライマリーボタンは1ページに1つにする
(商品一覧での購入ボタンなど、 主要なボタンが繰り返される場合を除き) - ボタンを押した場合など状況に応じて変化させる
- ラベルにアイコンなどを入れてもデザインが破綻しないようにする
- システム
- Secondary Buttons
(セカンダリーボタン、 2番目に重要なボタン) - 無効なボタンではないことが分かるようにする
- ゴーストボタンの場合可読性に気をつける
- Additional Button
(アディショナルボタン、 特別なボタン) - 他のボタンと異なるサイズにする
- テキストリンクとボタンとを区別する
- メニューとゾーンでバラエティ豊かに
- トグルボタンからツールバーまで、
セットでうまく動作するボタンを作る

2. Different Tricks on How to Make Bootstrap Columns All the Same Height | Scotchhttps://scotch.io/bar-talk/different-tricks-on-how-to-make-bootstrap-columns-all-the-same-height
Bootstrapベースのページで、
- JavaScriptまたはMatchHeight.
jsを使う - display: tableを使う
- ネガティブマージンと大きなパディングを使うトリック
- Flexboxを使う
- Bootstrap4向け:Flexboxを使う
- Bootstrap4向け:Cardsというコンポーネントを使う
1~4はBootstrapを使っていない場合にも使えるテクニックです。

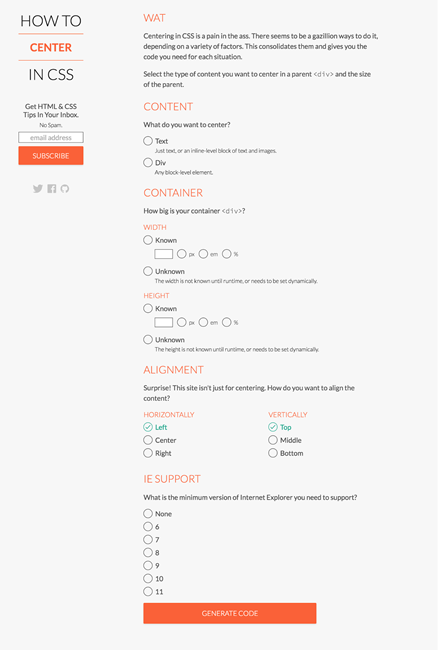
3. How to Center in CSShttp://howtocenterincss.com/
CSSでセンター揃えするコードのジェネレーターです。センター揃えしたいのはテキストなのか領域なのか、
縦方向、

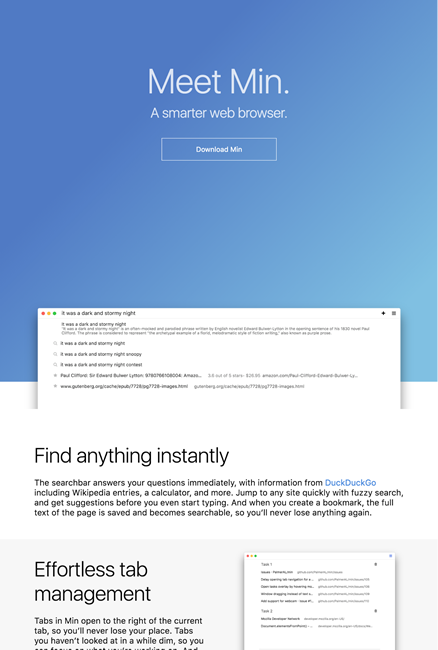
4. Min | A smarter, faster web browserhttps://minbrowser.github.io/min/
シンプルなオープンソースのWebブラウザです。広告・
ただシンプルなだけでなくUIも工夫されており、

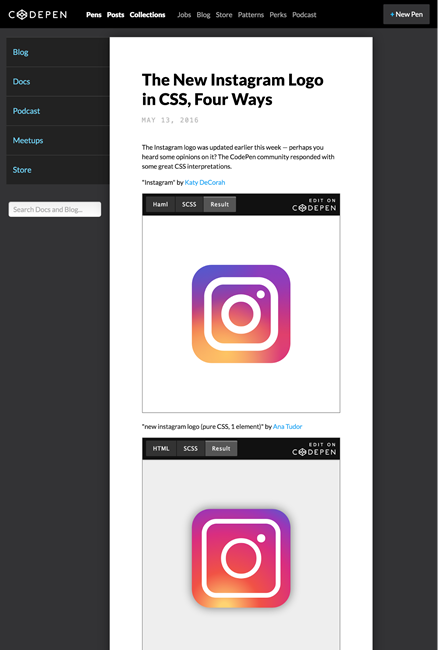
5. The New Instagram Logo in CSS, Four Ways - CodePen Bloghttps://blog.codepen.io/2016/05/13/new-instagram-logo-in-css-four-ways/
Instagramの新しいロゴをCSSだけで実現した例を、
この新ロゴのグラデーションだけを流用するのもアリかもしれません。

そのほか、
- Google、
iOS向け検索ボタン付きキーボード 「GBoard」 (まずは英語版) - ITmedia ニュース
レストラン情報カードや絵文字、GIF、 動画などを検索して挿入できるGoogleらしいキーボードアプリです - システム&イベント担当者に聞いた:イベントの
「待機列問題」 をスマホで解消? 「整理番号WEB表示システム」 は救世主となるか (1/ 2) - ITmedia PC USER
記事中にあるように万能ではないですが、興味深いシステムです - Evernote、
「Google Drive」 との統合機能を追加 - CNET Japan
ChromeとAndroid上のEvernoteでGoogle Driveのコンテンツを簡単に扱えるようになりました
先週の気になるWebサービス
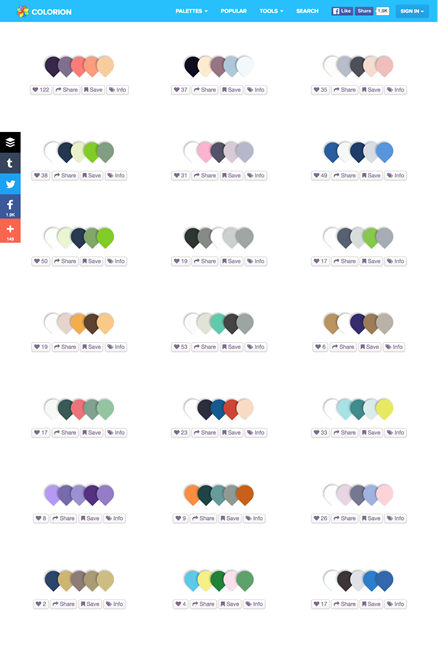
COLORIONhttp://www.colorion.co/
COLORIONは、
自分でカラーパレットを作ることはできませんが、
カラーパレットの詳細ページでは、