ネットで見かけたWebテク
1. 21 ways to make your site look professional and super attractive | Pierre Bastillehttps://pierrebastille.com/site-professional-attractive/
サイトをプロっぽく魅力的にする方法をまとめた記事です。プロではない人でもプロっぽくという内容ですが、
- シンプルにする
- 一貫性を持たせる
- 魅力的なカラーパレットを使う
- 美しいフォントと適切なフォントサイズを選ぶ
- レスポンシブなテーマを選ぶ
- わかりやすくはっきりしたナビゲーション
- 美しく関連性のある画像を使う
- SSL証明書を追加する
- 独自のドメイン名を使う
- アニメーションを追加する
- 独自のキャッチフレーズを書く
- ブログ記事には著者の経歴を書く
- ファビコンを追加する
- パーマリンクをわかりやすい構造にする
- 細かくスタイルを定義する
- 適切な行間と段落の間隔を持たせる
- 検索結果で表示される説明文をページや記事に合わせたものにする
- スペルチェックする
- 一貫性のあるアイコンを使う
- 広告を入れない
- 押しつけがましくしない

2. A Comprehensive Prototyping Guide for Rookies | Articles | Graphic Design Junctionhttp://graphicdesignjunction.com/2016/06/a-comprehensive-prototyping-guide-for-rookies/
初心者のためのプロトタイピングの総合ガイドです。
- プロトタイプの4つのタイプ
- プロトタイピングの手法
- プロトタイピングのツール
といった項目に分けて解説しています。

3. 15 Interesting JavaScript and CSS Libraries for June 2016 | Tutorialzinehttp://tutorialzine.com/2016/06/15-interesting-javascript-and-css-libraries-for-june-2016/
JavaScriptとCSSのライブラリを多数紹介しています。
軽量でシンプルに使えるCSSフレームワークのPicnicや、

4. AOS: CSS-Driven "On Scroll" Animation Library | CSS-Trickshttps://css-tricks.com/aos-css-driven-scroll-animation-library/
スクロールに合わせていろいろなアニメーション効果を与えられる
WOW.

5. Getting Started With CSS Flexbox Using Practical Exampleshttps://speckyboy.com/2016/06/08/getting-started-css-flexbox/
CSSのFlexboxを使った実用的なサンプルを紹介した記事です。
レスポンシブに対応した、

そのほか、
- jQuery 3.
0 Final Released! | Official jQuery Blog
jQuery3の正式版がリリースされました - Twitter、
ツイートをまとめてエンベッドする方法を3種類導入―サイト運営者の手間が減った | TechCrunch Japan
従来のタイムラインを埋め込む方法も変更になりました 「チャットワーク」 のiOS版が刷新--アプリから申請、 指紋でロック - CNET Japan
シンプルで今どきのiOSらしいインターフェイスに変わっています
先週の気になるWebサービス
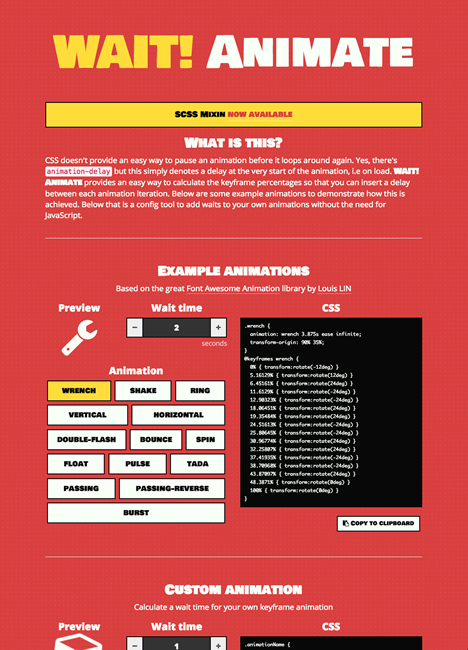
WAIT! Animatehttp://waitanimate.eggbox.io/
WAIT! Animateは、
アニメーションの全体の長さと移動するタイミングとを調整することで、
動き自体をカスタマイズすることもできたり、