ネットで見かけたWebテク
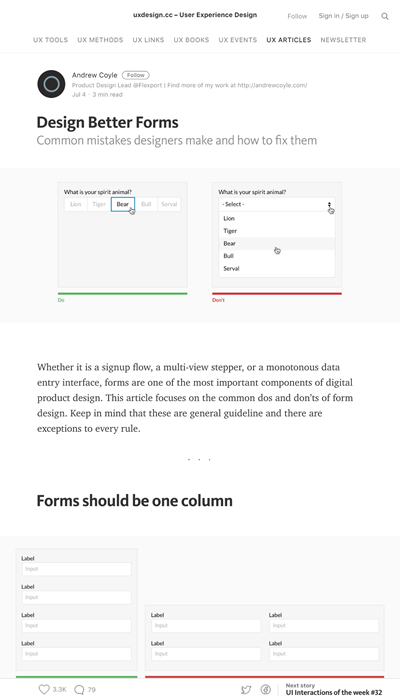
1. Design Better Forms — uxdesign.cc – User Experience Designhttps://uxdesign.cc/design-better-forms-96fadca0f49c#.gkm6r9pd5
フォームのデザインにおいてやりがちなミスの対処方法をまとめた記事です。良い例と悪い例との比較画像だけですぐに理解できます。
- 段組しないで1カラムにするべき
- ラベルテキストを上に配置する
- ラベルテキストと入力欄とのセットがわかるよう配置する
- すべてを大文字にしない
- 6個以内の選択肢は最初からすべて表示する
- ラベルテキスト代わりにプレースホルダーを使わない
- 目で追いやすいようにチェックボックスやラジオボタンはタテに並べる
- ボタンのテキストを行動に合わせたものにする
- エラーメッセージはエラーのある箇所に表示する
- 入力途中で値チェックのエラーを出さない
- 注釈の文字は常に表示する
- サブミットボタンとキャンセルボタンとを見た目上も区別する
- 入力欄の大きさを想定される値に対して適切なものにする

2. Don’t Make These 10 Mistakes in Your App Design | Design Shackhttps://designshack.net/articles/ux-design/dont-make-these-10-mistakes-in-your-app-design/
アプリデザインにおいて、
- 最初の印象が悪い
- アクションを行う手がかりがない
- 雑然としたデザイン
- タッチ操作する要素が小さすぎる/
近づきすぎている - 一般的ではないアイコンや動作
- 不整合性のあるデザイン
- 不完全なフィードバックの繰り返し
- プラットフォーム
(OS) の流儀に合わせない - インターフェイスが複雑すぎる
- 規定の設定
(デフォルト状態) に戻せない

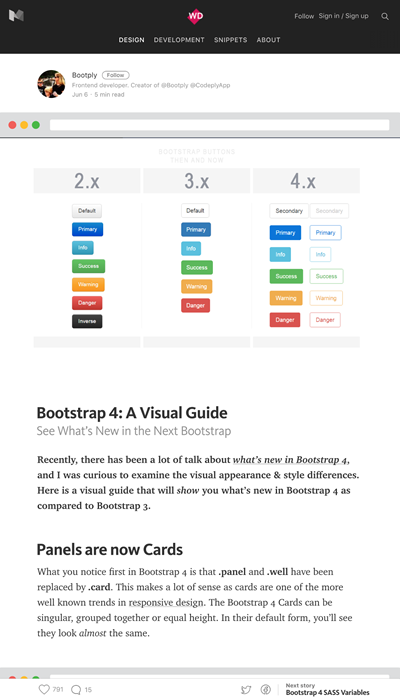
3. Bootstrap 4: A Visual Guide to What’s New — WDstack — Mediumhttps://medium.com/wdstack/bootstrap-4-whats-new-visual-guide-c84dd81d8387#.ben30qwhx
Bootstrap 4で新しくなった点を、
段階へと変わりました。

4. Website Design Inspiration: 8 Sites to Spark Your Creativity | WordStreamhttp://www.wordstream.com/blog/ws/2016/07/07/website-design-inspiration
クリエイティビティを刺激する8つのサイトとして、
Crayonは、

5. The Future of Browser History — Mediumhttps://medium.com/@patrykadas/browserhistory-2abad38022b1#.8hjubgoks
「ブラウザの履歴機能の未来」
確かに現在の履歴は改善の余地があると思いますし、

そのほか、
- Facebook仲間に音楽を紹介
「ミュージックストーリー」 国内開始。AWA、 dヒッツ、 KKBOX、 Apple Musicが対応 - Engadget Japanese
オススメの音楽をFacebook上で友達に試聴させることができる機能です - Android
「Now on Tap」 に翻訳、 Discover、 QR/バーコード検索など追加 | マイナビニュース
残念ながら翻訳機能は日本語にまだ未対応とのことです - iPhoneで手軽に360度撮影!広角レンズ2つ搭載のアダプタ
「Insta360 Nano」 | Techable(テッカブル)
iPhoneで360度パノラマ画像が撮影できるようになるアダプタが登場します
先週の気になるWebサービス
Rapid fire meetings to get shit donehttps://www.usebench.com/
benchは、
画像をアップロードし、
同時に何人までが参加できるのかの記述が見つからなかったのですが、