ネットで見かけたWebテク
1. 3 great ways to build a website prototypehttp://thenextweb.com/dd/2016/07/28/3-badass-ways-build-website-prototype/
プロトタイプを作るための3種類の方法と、
- Keynoteなどのプレゼンテーションソフトを使う
- コーディングしてプロトタイプを作る
- UXPinなどのプロトタイプ用のソフトウェアやアプリを使う
3つの方法ごとに、

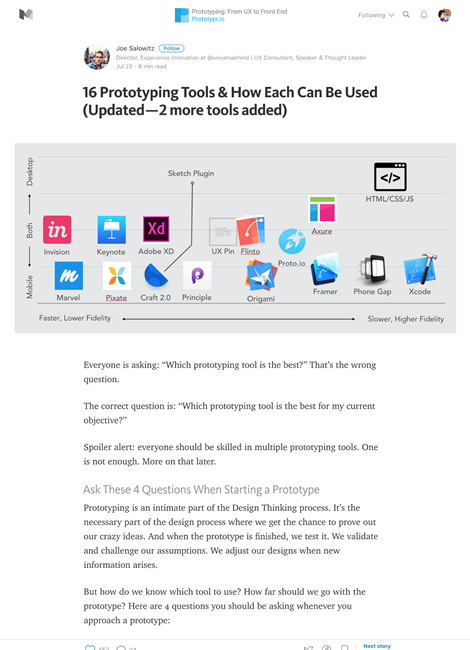
2. 16 Prototyping Tools & How Each Can Be Used (Updated — 2 more tools added) — Prototyping: From UX to Front Endhttps://blog.prototypr.io/14-prototyping-tools-how-each-can-be-used-1c804fab33a6#.q52lv1ds8
プロトタイプを作るためのツールを分類分けして紹介した記事です。
「モバイル向け/

3. Web Design in 4 minuteshttp://jgthms.com/web-design-in-4-minutes/
「4分間でのWebデザイン」
最初は何もデザインされていないテキストだけの状態から、

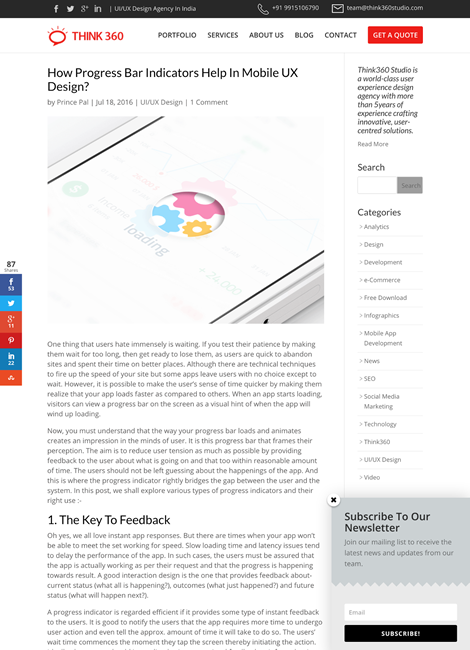
4. How Progress Bar Indicators Help In Mobile UX Design?https://think360studio.com/how-progress-bar-indicators-help-in-mobile-ux-design/
プログレスバーによるインジケーターについてまとめた記事です。
進行状況をユーザーに伝えるインジケーターについて、
- フィードバックへの鍵
- 種類
- ループアニメーション
- 整列したループアニメーション
- システム標準の/
カスタマイズしたループアニメーション - 直線のアニメーション
- 革新的なアニメーション
- ステップの表示
- 骨組みの表示
- 静的なインジケーターを避ける
- 2度クリックすることへの警告を残す
- 退屈さをなくす

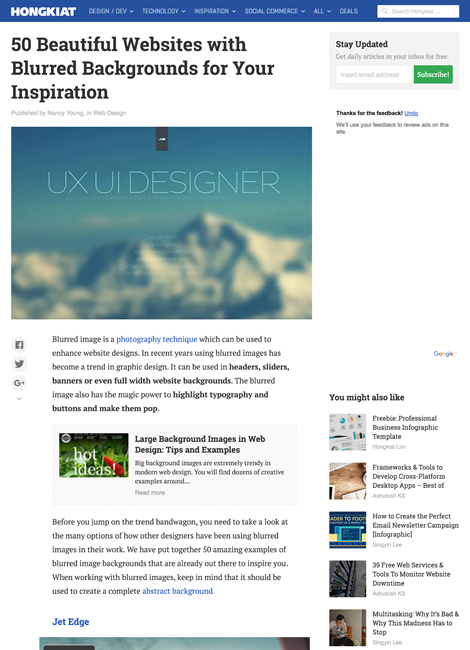
5. 50 Beautiful Websites with Blurred Backgrounds for Your Inspiration - Hongkiathttp://www.hongkiat.com/blog/blurred-backgrounds-web-design/
ぼやけた画像が背景のWebサイトのギャラリーです。
ぼやけた画像はグラフィックデザインのトレンドで、

そのほか、
- Become a Sketch Pro with 9 Tiny Tips — Design + Sketch App — Medium
Sketchのテクニックをまとめた記事です - How To Create Icons In Adobe XD – Smashing Magazine
Adobe XDでアイコンを作る方法を紹介しています。
先週の気になるWebサービス
Tagboardhttps://tagboard.com/
Tagboardは、
アのアカウントで認証するとTagboard上で投稿への「いいね」やリツイートなどもできますが、Instagramの投稿にリアクションはできませんでした。
検索結果を
「Tagboard」