ネットで見かけたWebテク
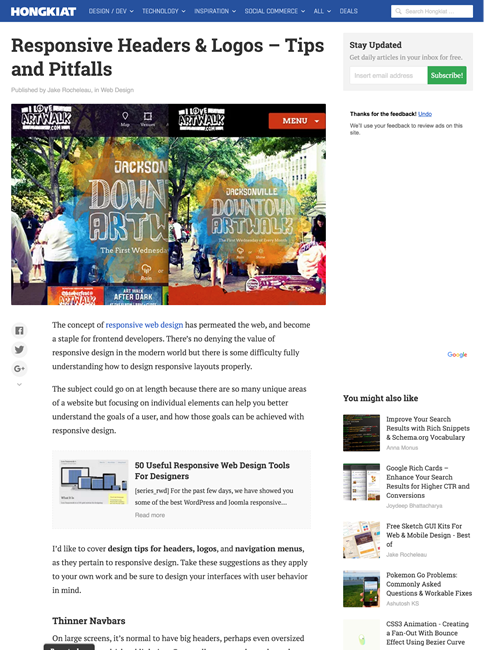
1.Responsive Headers & Logos – Tips and Pitfalls - Hongkiathttp://www.hongkiat.com/blog/responsive-headers-logo-tips-pitfalls/
レスポンシブWebデザインにおいての、
デスクトップサイズからモバイルサイズに変わったときのヘッダ部分の変化について、
- ナビゲーションバーが細くなる
- ロゴがアイコン化される
- フルスクリーンの背景の取り扱い
- ナビゲーションが簡素化される

2.5 Self-Education Practices for Web Designers - Speckyboy Design Magazinehttps://speckyboy.com/2016/08/04/5-self-education-practices-web-designers/
Webデザイナーのための、
- 日々気になったデザインを保存しておく
- 専門家の評価を聞く
- 「365日チャレンジ」
を行う - ソーシャルメディアに投稿する
- 人のデザインを評価する
「365日チャレンジ」

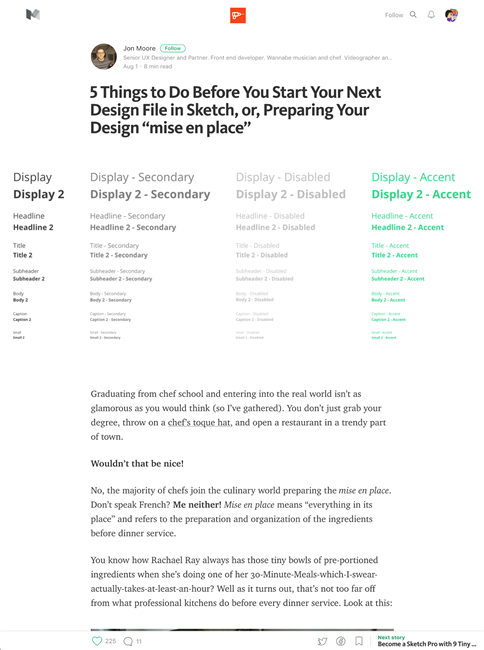
3.5 Things to Do Before You Start Your Next Design File in Sketch, or, Preparing Your Design “mise en… — UX Power Tools — Mediumhttps://medium.com/ux-power-tools/5-things-to-do-before-you-start-your-next-design-file-in-sketch-or-preparing-your-design-mise-en-ff7ea9fe3722#.42vxnqcl1
Sketchでデザイン用のファイルを作成する前にするべき、
- タイポグラフィとテキストスタイルのガイドを作成する
- 色とオブジェクトスタイルを設定する
- ページとアートボードを作る
- グリッドシステムとレイアウトを設定する
- ロゴなどの素材を取り込みシンボル化する
デザインツールとしてSketchを使うことを前提とした記事ですが、

4.Balsamiq + Sketch + CanvasFlip + Slack = Awesome design project - CanvasFlip Blogshttps://canvasflip.com/blog/index.php/2016/08/01/balsamiq-sketch-canvasflip-slack-awesome-design-project/
Webデザインの各段階でのおすすめツールを紹介しています。
- ペンと紙でスケッチ
- Balsamiqでのモックアップ作成
- Sketchでのインターフェイスのビジュアル作成
- CanvasFlipでのプロトタイプ作成
- Slackでチーム間のメッセージのやり取りをする

5.50 Free UI Kits, Templates, Icons, Mockups & Fonts for Web Designers for August 2016https://speckyboy.com/2016/08/03/50-free-resources-web-designers-august-2016/
Webデザインに役立つフォント、
モックアップのテンプレートやPhotoshopのブラシなどもあります。

そのほか、
- Instagram、
1日の出来事をスライドショーにできる 「ストーリー」 機能を追加 - CNET Japan
Snapchatのストーリーズ機能を真似したもののようです - ASCII.
jp:メダル数から試合映像まで グーグルでリオ五輪を楽しもう
検索結果に競技スケジュールや獲得メダル数、結果速報、 選手の情報などが表示されます - Dropbox、
メモ作成・ 共有ツール 「Paper」 のオープンベータ版を公開 - CNET Japan
EvernoteやGoogle ドキュメントと競合するものですね
先週の気になるWebサービス
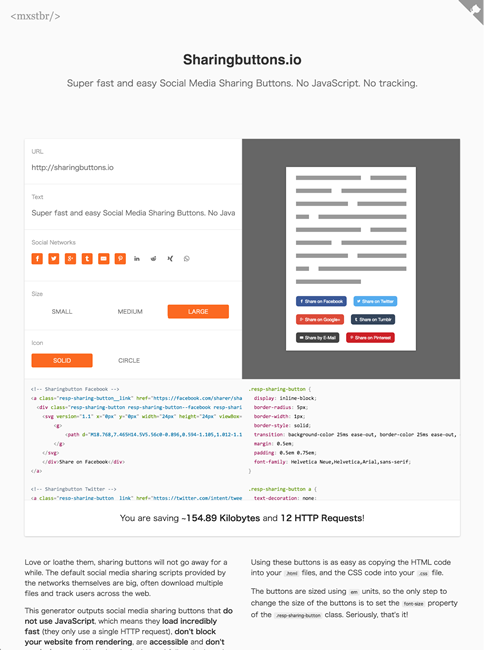
Social Media Sharing Buttons. No JavaScript. No tracking. Super fast and easy.http://sharingbuttons.io/
各種ソーシャルメディア用のシェアボタンを生成するサービスです。JavaScriptを使っていないので読み込みが速いところをウリにしています。
Facebook、
このサービス上でURLとページタイトルを入力してコードを生成するのですが、