ネットで見かけたWebテク
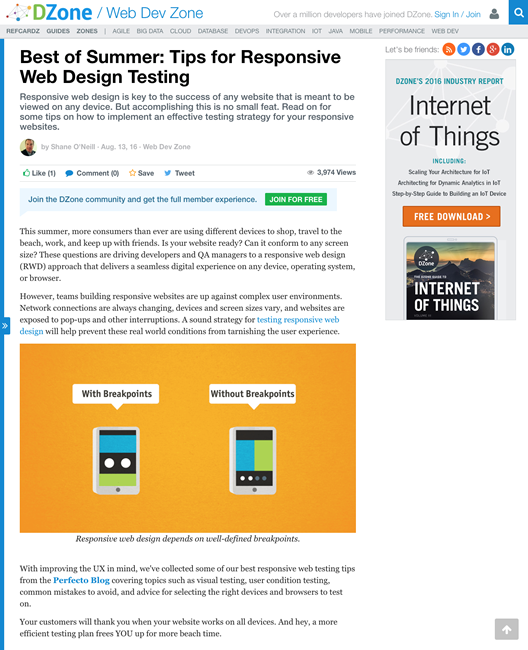
1. Best of Summer: Tips for Responsive Web Design Testing - DZone Web Devhttps://dzone.com/articles/best-of-summer-tips-for-responsive-web-design-test
レスポンシブWebデザインのテストをするときに、
テストの際にやりがちな間違いとして以下の3つの項目が紹介されていました。
- すべてのモバイルデバイスが同じサイズではないことを忘れている
- 実機でテストしていない
- 機能のテストしかしない
ユーザーが実際に閲覧する環境でテストするため、

2. UX Trends For Small Business Websites - Speckyboy Design Magazinehttps://speckyboy.com/2016/08/08/ux-trends-small-business/
スモールビジネスのWebサイトでの、
- 無限スクロールレイアウト
- カルーセル/
スライダーをメインビジュアルに使う - 実際に利用しているユーザー向けにデザインを最適化する
- マイクロコミットメントに注力する
- 人工知能を実装する
- コピーライターとコンテンツマーケッターをデザイナーと一緒に仕事させる

3. Product Pageshttp://productpages.xyz/
アプリやWebサービスなどのプロダクト紹介サイトに限定した、
以下の5項目に分類して紹介しています。
- スマホ用アプリ
- デスクトップアプリ
- Webサービス
- 実体のある商品
- ボット

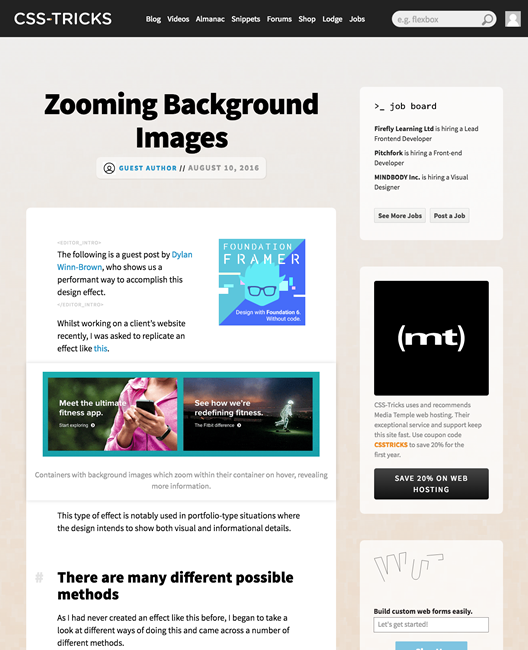
4. Zooming Background Images | CSS-Trickshttps://css-tricks.com/zooming-background-images/
背景画像をマウスオーバーで拡大する効果を、
実際に動かして確認できるデモが、

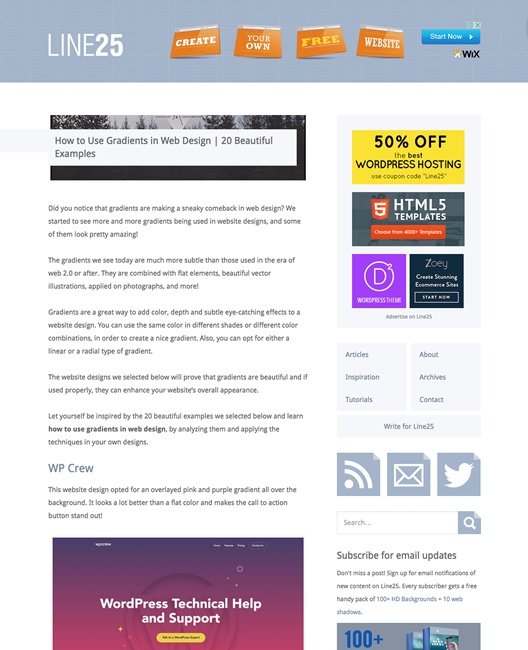
5. How to Use Gradients in Web Design | 20 Beautiful Exampleshttp://line25.com/articles/gradients-in-web-design
グラデーションをうまく使ったWebデザインを紹介した記事です。
Web2.

そのほか、
- GoogleがChrome 53でFlash排除拡大、
バックグラウンド動作無効化へ。Adobeとも協力 - Engadget Japanese
Flashしかサポートしない動画サイトでのみFlashをデフォルト動作させるようになるとのことです - ライブ動画
「LINE LIVE」 がついに一般開放-- “顔スタンプ” やギフトで交流 - CNET Japan
アプリから、1回あたり最大30分のライブ動画を配信できます - ASCII.
jp:Google検索から、 レストラン予約する機能を導入
Android/iOSのGoogle検索アプリからの検索時に 「席を予約する」 という項目が表示されるそうです
先週の気になるWebサービス
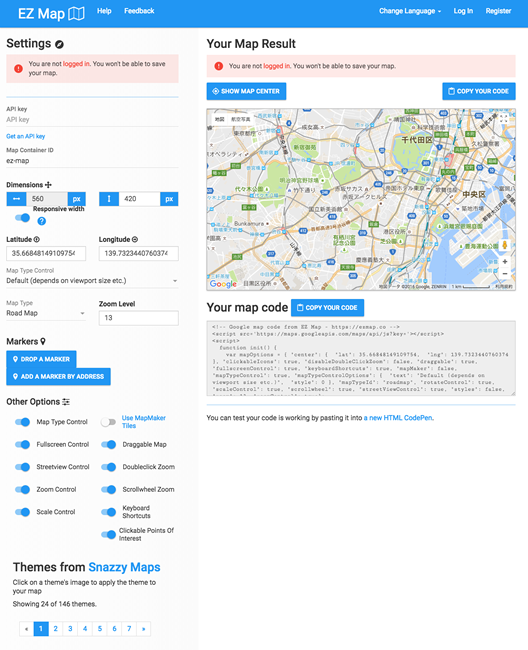
EZ Map - Google Maps Made Easyhttps://ezmap.co/
EZ Mapは、
あらかじめ用意された100種類以上のテーマから、
マーカーは豊富に用意されたアイコンから選べます。マーカーを押した後のフキダシに表示する文字を設定でき、