ネットで見かけたWebテク
1. Designer’s Guide to Working With Style Guides & Style Tiles - Hongkiathttp://www.hongkiat.com/blog/style-guides-style-tiles/
スタイルガイドとスタイルタイルを使ったWebデザインについて案内しています。
スタイルガイドは、
スタイルガイドは制作チームのために継続的に使われるリファレンスで、
実際のスタイルガイドやスタイルタイルの例も豊富に掲載されていて、

2. 20 Protips For Writing Modern CSS | Tutorialzinehttp://tutorialzine.com/2016/08/20-protips-for-writing-modern-css/
最新式のCSSを書くためのプロのテクニックをまとめた記事です。
- マージンの相殺に注意する
- レイアウトにFlexboxを使う
- CSSをリセットする
- 全てのエレメントにborder-boxを設定する
- 画像を背景として扱う
- より良い表の罫線
- より良いコメントの書き方
- ハイフン
(-) で単語をつなげる - 継承される設定を繰り返さない
- transformを使ったCSSアニメーション
- 自分で作らずライブラリを使う
- セレクタの個別性
(優先度の数値) を低く抑える - !importantを使わない
- 英単語を全て大文字にする場合HTML上ではなくCSSで行う
- EmとRemとPixel
- 大きなプロジェクトではSass、
LessなどのCSSプリプロセッサを利用する - 互換性を高めるために自動でプリフィックスを付ける
- 納品時にはコードを圧縮する
- 「caniuse」
というサービスを利用する - 検証

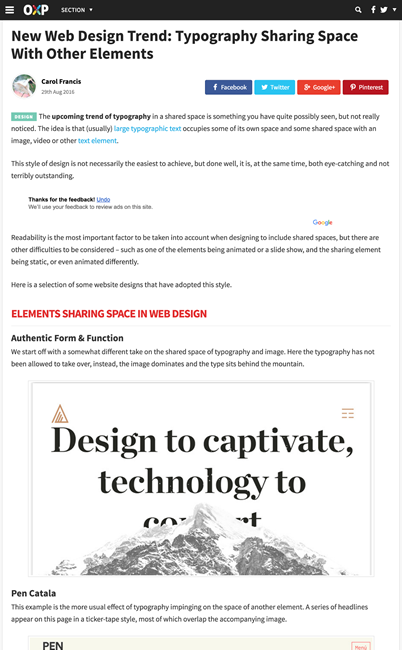
3. New Web Design Trend: Typography Sharing Space With Other Elementshttp://www.onextrapixel.com/2016/08/29/new-web-design-trend-typography-sharing-space-with-other-elements/
Webデザインの新しいトレンドとして、
文字が画像の上に乗っていたり、

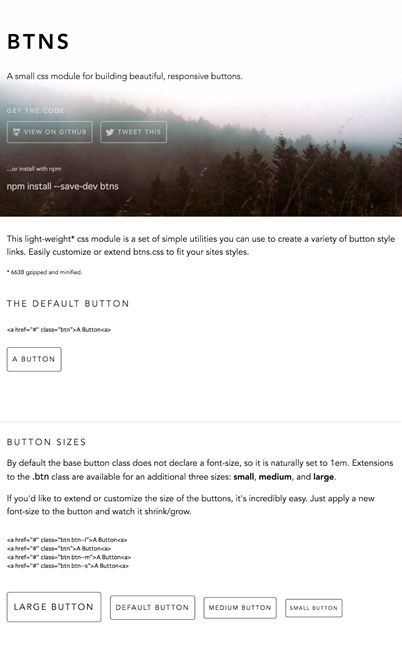
4. btns.css - beautiful button styleshttp://mrmrs.io/btns/
ボタンデザインに特化した軽量なCSSフレームワークです。レスポンシブなボタンを簡単に実装できます。
最近流行りのゴーストボタンがデフォルトで、

5. 50 Essential Cheatsheets, Guides & Docs for Web Designershttps://envato.com/blog/cheatsheets-web-designers/
Web技術やツール類のチートシート、
CSS、

そのほか、
- Google CastがChromeブラウザーに直接統合された…今やインターネットはテレビのチャンネルのひとつだ!? | TechCrunch Japan
拡張機能不要でCast対応デバイスにブロードキャストできるようになります - おや?
アップル公式Twitterにわかに始動。5年かけてタマゴアイコンがリンゴに孵化。iPhone 7イベントでライブツイートか - Engadget Japanese
2011年の開設以来一度もツイートせず放置していたアカウントを使い始めるようです - OneNote、
手描き数式の解答と手順を教えてくれる “数学の先生” 機能 - ITmedia ニュース
これは学生には特に役立ちそうですね
先週の気になるWebサービス
Bounce - Add a bar to your site in secondshttp://bounce.bar/
Webページの上部にインフォメーションなどを表示するバーを付けられるサービスです。10個のバーまで無料で作れます。
バーには任意のテキストを入れられますし、
サイト内の特定のページにだけ別のバーを出したり、