ネットで見かけたWebテク
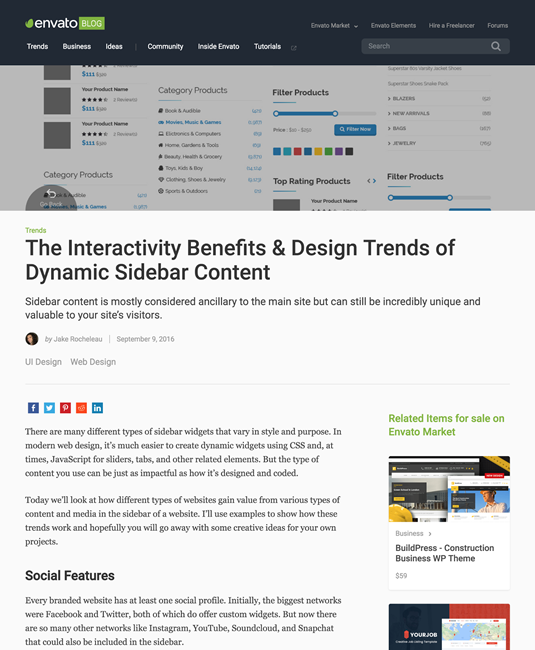
1. The Interactivity Benefits & Design Trends of Dynamic Sidebar Content - Envatohttps://envato.com/blog/design-trends-dynamic-sidebar-content/
Webサイトのサイドバーに生成させるコンテンツとして、
- ソーシャル機能
- レビュー評価
- 最近投稿された記事リスト
- 動的に生成されるコンテンツ
- スクロール時に固定されたスライディングボックス
- イベントスケジュール
- 関連するコンテンツ

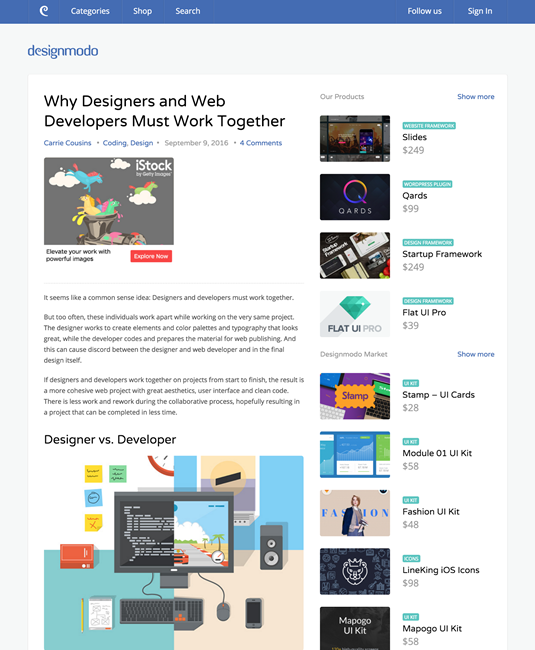
2. Why Designers and Web Developers Must Work Together - Designmodohttp://designmodo.com/designers-developers-work/
なぜデザイナーとWebデベロッパーが一緒に作業をするべきかについてまとめた記事です。
一緒に作業することによる良い点と悪い点、

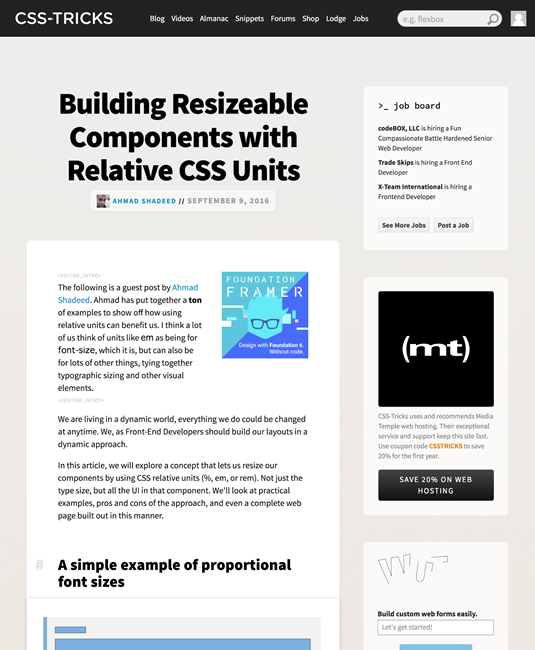
3. Building Resizeable Components with Relative CSS Units | CSS-Trickshttps://css-tricks.com/building-resizeable-components-relative-css-units/
CSSの相対的な単位を使って、
文字、

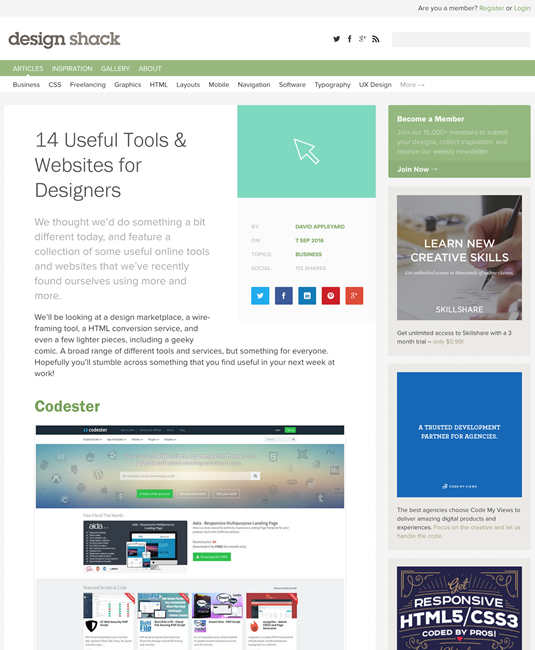
4. 14 Useful Tools & Websites for Designers | Design Shachttps://designshack.net/articles/business-articles/14-useful-tools-websites-for-designers/
デザイナーに役立つオンラインツールとサイトをまとめています。
プレゼンテーション&インフォグラフィックス作成ツール、

5. The Beauty of Ultra-Minimal Web Design - Speckyboy Design Magazinehttps://speckyboy.com/beauty-ultra-minimal-web-design/
非常にミニマルで美しいWebデザインのギャラリーです。
シンプルながらも、

そのほか、
- 決済サービス
「AnyPay」 が正式ローンチ、 木村新司氏が狙うのはスマホ時代の “ウォレット” か | TechCrunch Japan
Gunosyの立ち上げにも関わった木村氏の新事業は決済サービスです - LINEモバイル格安スマホ参入で、
スマホ料金に異変!? - All About NEWS
LINEモバイルがいよいよ登場。9月は先行サービス期間で10月から本格スタートとのこと - 全国67の自治体サイト、
最高評価は島根県公式HP! 文書構造や文字サイズなどで評価 - MdN Design Interactive - デザインとグラフィックの総合情報サイト
「自治体サイトWebアクセシビリティ調査2016」の結果が発表されました
先週の気になるWebサービス
Snaggy - easy screenshotshttps://snag.gy/
Snaggyはスクリーンショットを簡単にオンラインで共有できるサービスです。スクリーンショットはOSの機能で撮り、
画像はトリミングしたり、
ログイン不要で画像をペーストするだけで簡単に共有できるので、




