ネットで見かけたWebテク
1. How to Stop Designing Square Layouts by Thinking Outside of the Boxhttps://www.sitepoint.com/stop-designing-square-layouts-thinking-outside-box/
四角形で区切るのではなく、
SVGを使った例、

2. Designing User Interfaces for Your Mother - Marvel - Marvelhttps://blog.marvelapp.com/designing-user-interfaces-mother/
ユーザーインターフェイスを、
- 我々とは違うブラウザ
(古いブラウザ) でWebを体験している - Webサイトの機能をほとんど理解していない
- アイコンを理解していない
- パワーユーザーではない
- クリックの回数が多いことを気にしない
- 自分の繋がりの範囲内で自分のしたいことをしたいだけ
以上、

3. 5 Ways Creative Web Designers Work on Awesome Websites - Designmodohttp://designmodo.com/creative-web-designers-work/
素晴らしいサイトを作るクリエイティブなWebデザイナーに共通する5つの特性をまとめています。
- デザインテクニックではなくコンセプトに沿って制作する
- 頭は雲の中に置きつつ足はしっかり地に着けている
- 視覚的な一貫性を犠牲にせずにスタイルやトレンドをミックスする
- 完全に目的を満たすツールを選択する
- 枠からはみ出して発想すると同時に簡潔にまとめる

4. 30 Acronyms Web Developers Should Know - Hongkiathttp://www.hongkiat.com/blog/web-dev-acronyms/
Web開発者が知っておくべき30の略語をまとめています。CMSとかGUIのような知っていて当然なものもありますが、
分からない略語に接したときにその都度検索すればいいのでしょうが、

5. In Need of a Better Prototyping Solution? Check Out These 7 Toolshttp://line25.com/articles/need-better-prototyping-solution-check-7-tools
プロトタイプ制作のためのツールを7つ紹介しています。ワイヤーフレーム/
最近プロトタイプ制作ツールに関する記事をよく見かけます。以下の記事も参考になると思います。
- Prototyping Tools: From Quick and Dirty Wireframes to Functional Prototypes - Mockplus
- A Digital Design Workflow: Tools in Review

そのほか、
- Googleの著作権侵害対策日本語版が公開 | マイナビニュース
著作権に対する取り組みをまとめたレポートの日本語版が公開されました - 絵で見る
「iOS 10」 日本語環境--知っておきたい新機能と変更点 - CNET Japan
新機能と変更点をスクリーンショットで紹介しています - Instagram Upgrades Call to Action Buttons, Adds New Video Ad Tool | Social Media Today
Instagramの広告でのボタン類が変更されました
先週の気になるWebサービス
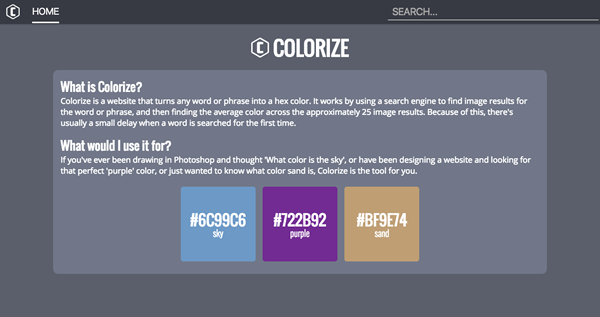
Colorizehttps://alexbeals.com/projects/colorize/
Colorizeは、
仕組みとしては、
抽象的な言葉から連想される色を探すなど、