ネットで見かけたWebテク
1. Why I jumped from Branding to UX Design – Mediumhttps://medium.com/@josealjovin/from-branding-to-ux-5d707f7ea96b#.o05qm8t5i
ブランディングからUXデザインへと転向したUXディレクターが、
- UXデザイナーの価値が高まっている
- プロダクトの一部分にチャレンジできる
- ユーザーに歩み寄れる
- 仕事の結果がデータでわかる
- デ・
ブランディング (ブランド名を使わないブランド戦略) の責任

2. 8 ways to design sites faster in Photoshop | Webdesigner Depothttp://www.webdesignerdepot.com/2016/10/8-ways-to-design-sites-faster-in-photoshop/
Photoshopで素早くWebデザインを行う方法を解説しています。
- 常にファイルを整理する
- フレームワークを理解する
- コンテンツの区分ごとにレイヤーを作る
- よく使うキーボードショートカットを覚える
- Creative Cloud ライブラリを利用する
- 画像とベクターアートワークをスマートオブジェクトで扱う
- スタイルガイドを作りスタイルガイドを守る
- 部門間の共同作業を促進する
スタイルガイドを作りCreative Cloud ライブラリで管理するというやり方は、

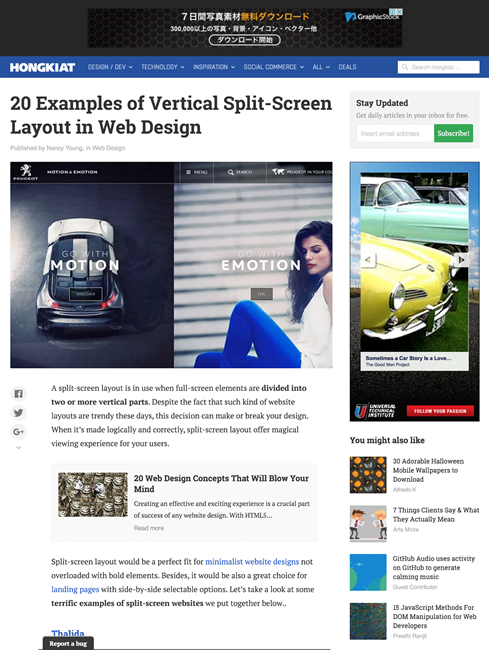
3. 20 Examples of Vertical Split-Screen Layout in Web Design - Hongkiathttp://www.hongkiat.com/blog/vertical-split-screen-layouts/
画面を縦に分割したレイアウトのWebデザインの事例を多数紹介しています。左右2分割したものが多く、
最初の画面だけが分割されているものもあれば、

4. The Rise of the Hand-Written Typography Trend on the Webhttps://speckyboy.com/hand-written-typography/
Webデザインのトレンドの一つである、
手描き風フォントは印象に残りやすく、

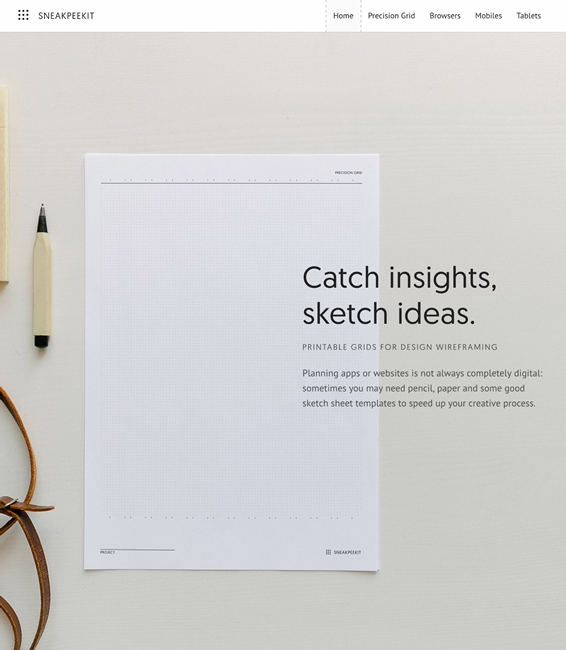
5. Sneakpeekit - Printable Sketch Sheets for Design Wireframinghttp://sneakpeekit.com/
手描きのワイヤーフレームを作るのに便利な、
ブラウザの枠やモバイル端末が描かれているものなど、

そのほか、
- LINE、
写真スタンプを解禁 スタンプ枚数は従来の5分の1からで作りやすく - ITmedia ニュース
結婚式や誕生日のお祝いに写真スタンプをプレゼントするといった用途を見込んでいるそうです - 資生堂が女性のテレワークを加速させる
「TeleBeauty」 を開発 - 働き続ける女性の活躍を応援 | マイナビニュース
ビデオチャットのときに顔に化粧が合成されたり、自室や家族が映り込まないよう背景をぼかしたりできるとのこと - アマゾン、
1000冊以上を無料で読める 「Prime Reading」 開始--米国のプライム会員向け - CNET Japan
読み放題のUnlimitedとは別にプライム会員向けのサービスです
先週の気になるWebサービス
The 22 Most Innovative Web Platforms Of 2016 | Co.Design | business + designhttps://www.fastcodesign.com/3064301/innovation-by-design/the-22-most-innovative-web-platforms-of-2016
今回は、
Atlasは、
Medium for Publishersは、




