ネットで見かけたWebテク
1. 7 UX Design Trends to Watch out for in 2017| Inkoniq | Bloghttps://inkoniq.com/blog/7-ux-design-trends-to-watch-out-for-in-2017/
UXデザインのトレンドについてまとめた記事です。
- カード型デザイン、
スクロール、 視差効果…これらはどんな場合にも使えるわけではない - インタラクションの中にあるインタラクション
- PWA
(Progressive Web Apps) とAMP (Accelerated Mobile Pages) が後押ししてレスポンシブ化が進む - 動画は今でも大きな存在だが、
さらに巨大な存在感を示すようになる - 珍しい色と太くて大きな文字
- プロトタイピングはラピッドプロトタイピングに置き換えられる
- 最新の方法でユーザーからのフィードバックを記録・
解析する
3のPWAとは、

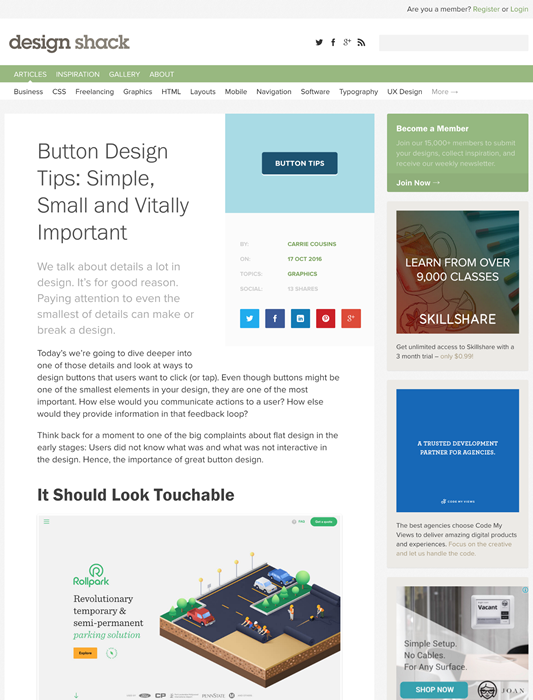
2. Button Design Tips: Simple, Small and Vitally Important | Design Shackhttps://designshack.net/articles/graphics/button-design-tips/
ボタンデザインのヒントについて解説しています。
- 触れられるように見えるべき
- ボタンの色
- ボタンのサイズ
- ボタンの位置が重要
- コントラストに重点を置く
- 一般的な形を使用する
- ユーザーに何ができるのかを説明する
- ボタンを重要性が高く見えるようにする

3. Landing Page Design: 15 Tips for High Conversionshttps://www.sitepoint.com/15-tips-for-a-high-conversion-landing-page-design/
効果的なランディングページを作るためのヒントをまとめています。
- ユーザーのニーズを知る
- 焦点を絞る
- 主な特徴
- 引きつける
- 重要な情報を先に知らせる
- 説得力のある見だし
- お客様の声を追加する
- 特別価格や限定商品などの提示
- ライブチャット
- アクションを起こさせるためのボタン
- A/
Bテスト - プロフェッショナルに見えるように
- コンタクトフォームを最適化する
- サーチエンジンに最適化する
- 知的に見えるビジュアルを使う
- 競合製品と比較した情報を追加する
- プライバシーポリシー
- 計測して解析する
タイトルには

4. HUE.css - A huge pack of 49 photorealistic CSS gradientshttp://evankarageorgos.github.io/hue/
グラデーション背景が49種類用意されたCSSを配布しています。CSSだけで実現しており画像は使っていません。
ページ全体の背景はもちろん、

5. iPhone 7 and iOS 10: Free Mockups and Templates | NOUPEhttp://www.noupe.com/essentials/iphone-7-and-ios-10-free-mockups-templates-98968.html
iPhone7とiOS 10のモックアップ素材を多数紹介しています。
ワイヤーフレーム作成用のテンプレート素材やUIキットも掲載されていました。

そのほか、
- Googleモバイル検索結果全ページで高速なAMP対応を表示 - AMPプロジェクトが1周年 | マイナビニュース
全てのモバイルGoogle検索結果にAMP対応ページを示すラベルを表示開始したようです - LINEでメール送受信・
タスク管理ができるチャットボット 「SwingBot」 がリリース | TechCrunch Japan
重要なメールをLINEに転送し、LINE上で返事をすればメールでも返信されるというサービスです - グーグル
「G Suite」 に新機能--Slack連携などでさらなる生産性の向上を目指す - CNET Japan
Google DriveのファイルをSlackの会話に挿入したり、SlackからDocs、 Sheets、 Slidesの新規ファイルを作成できるようになったようです
先週の気になるWebサービス
Pulp. Mashed up email.http://pulp.glitchpack.com/
PULPは、
1段、
なお、