ネットで見かけたWebテク
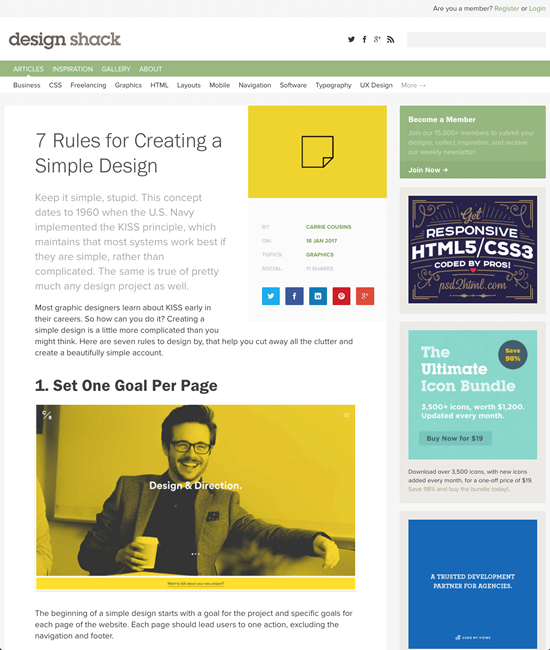
1. 7 Rules for Creating a Simple Design | Design Shackhttps://designshack.net/articles/graphics/7-simple-design-rules/
シンプルなデザインのための7つのルールを紹介しています。
- 1つのページに1つの目的を設定する
- 2つのフォントファミリーしか使わないことにこだわる
- 一貫性を持って整列させる
- 階層構造を確立する
- 要素間のスペースを十分に取る
- コントラストを上げる
- 一貫性を持ったアイコンと要素を使う
ユーザーが疑問を持たず複雑な指示なしに直感的に使えれば、

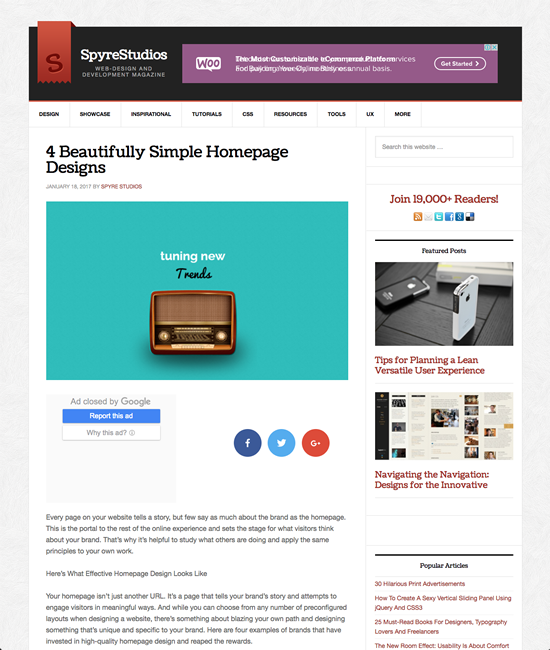
2. 4 Beautifully Simple Homepage Designs - SpyreStudioshttp://spyrestudios.com/4-beautifully-simple-homepage-designs/
シンプルで素晴らしいホームページデザインの実例集です。そのブランドを効果的に伝えているデザインのサイトを4つ掲載しています。
デザインやインタラクションに凝っているにも関わらず、

3. How Designers Should Think About SVG – Design + Sketch – Mediumhttps://medium.com/sketch-app-sources/how-designers-should-think-about-svg-b2b92efc4d77#.37hpp59c3
SVGに対するデザイナーの考え方をまとめた、
- SVGはなぜ素晴らしいのか
- ビットマップ画像とどう違うのか
- SketchからSVGを書き出す方法
- SVGを使う上でのヒント
といった項目で、

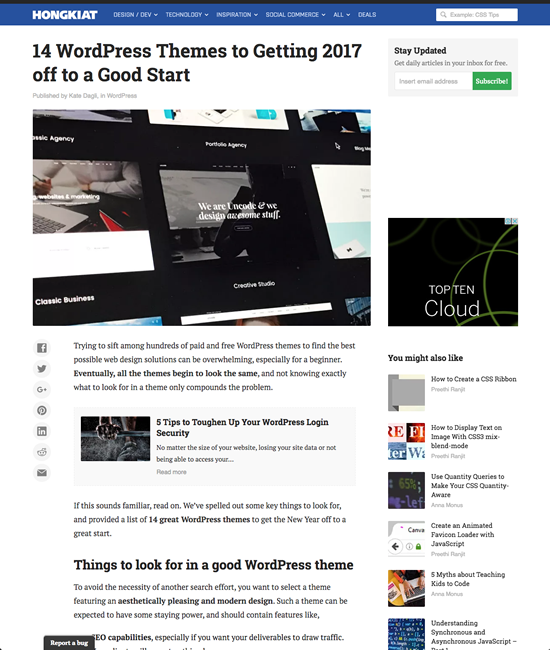
4. 14 WordPress Themes to Getting 2017 off to a Good Start - Hongkiathttp://www.hongkiat.com/blog/wordpress-themes-getting-2017-off-good-start/
素晴らしいWordPressのテーマを14個紹介しています。
良いテーマを選ぶ上で、
- SEOのための機能を持つ
- カスタマイズがしやすい
- 優れたサポート

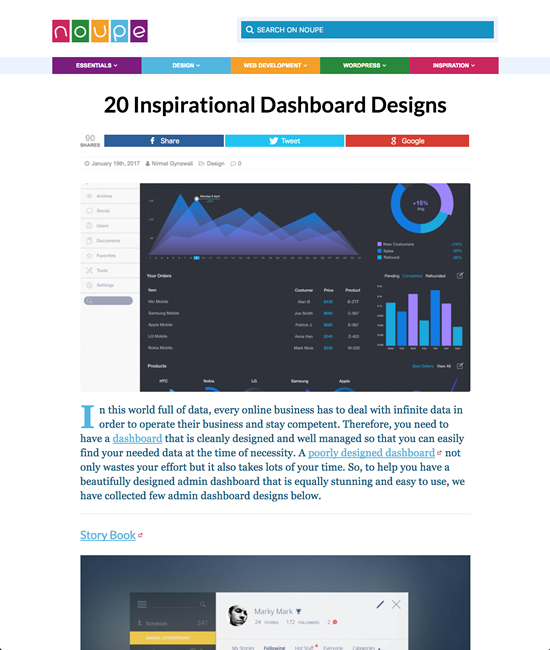
5. 20 Inspirational Dashboard Designs - noupehttp://www.noupe.com/design/20-inspirational-dashboard-designs.html
ダッシュボードデザインのギャラリーです。オンラインサービスなどでの、
実際にコーディングされたサイトではなく静止画レベルのものばかりですが、

そのほか、
- LINEの友人へのシェアなどが簡単にできるソーシャルプラグインが刷新 - CNET Japan
デザインを刷新するとともに、「友だち追加ボタン」 と 「いいねボタン」 が追加されました - YouTubeライブに有料コメント機能 “投げ銭”
を刷新 - ITmedia ニュース
SHOWROOMのギフトアイテムのような仕掛けがあるともっとよさそうです - Mozillaが新ロゴを発表、
7つの候補から最もシンプルなデザインを採用 | マイナビニュース
「ill」の部分を 「://」 にするというアイデアは素直に感心しました
先週の気になるWebサービス
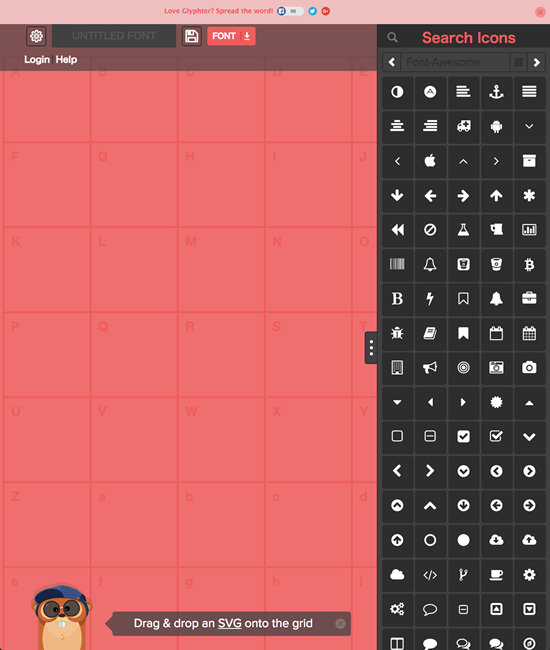
The SVG Font Machine | Glyphterhttps://glyphter.com/
Glyphterは、
作ったアイコンフォントをダウンロードすると、
サイトの制作途中でアイコンフォントにアイコンを追加するケースは多いと思いますが、