ネットで見かけたWebテク
1. Crash Course: UI Design – HH Design – Mediumhttps://medium.com/hh-design/crash-course-ui-design-25d13ff60962#.yyzpv84lk
UIデザインの短期集中コースと題し、
UIデザインの法則として、
- 明快さを第一にする
- 明確で意味のあるフィードバックを提供する
- 一貫性を持たせる
- 迷ったときには、
確立されているデザインパターンを用いる - 階層付けをする

2. 5 Above the Fold Elements that Get Your Audience’s Attention - SpyreStudioshttp://spyrestudios.com/5-fold-elements-get-audiences-attention/
ファーストビューで興味を引くための要素を紹介しています。
- 行動への強い呼びかけ
- サービス
- 検索窓
- 簡潔な価値の提案
- 背景動画
2のサービスは、

3. Searching for the best UX: search forms and boxes in web designhttps://envato.com/blog/searching-best-ux-search-forms-boxes-web-design/
検索窓
- モーダルウィンドウ
- 表示/
非表示を切り替える - サジェスト機能
- 明瞭なフォームデザイン

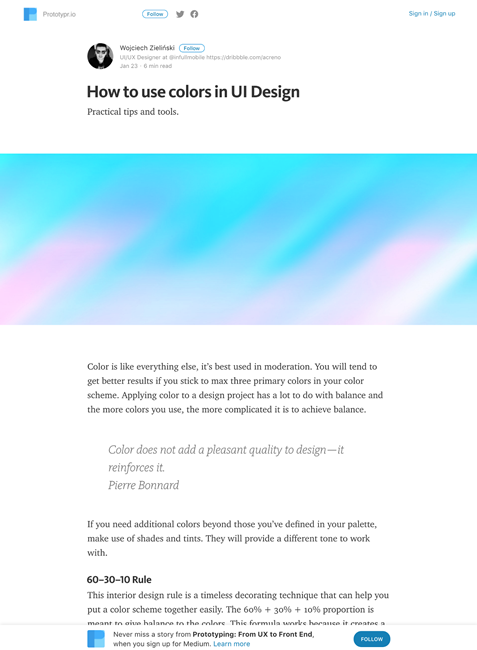
4. How to use colors in UI Designhttps://blog.prototypr.io/how-to-use-colors-in-ui-design-16406ec06753#.qytz88jdb
UIデザインで色をどう扱うかについてのテクニックやツールをまとめた記事です。
それぞれの色から連想される意味や、

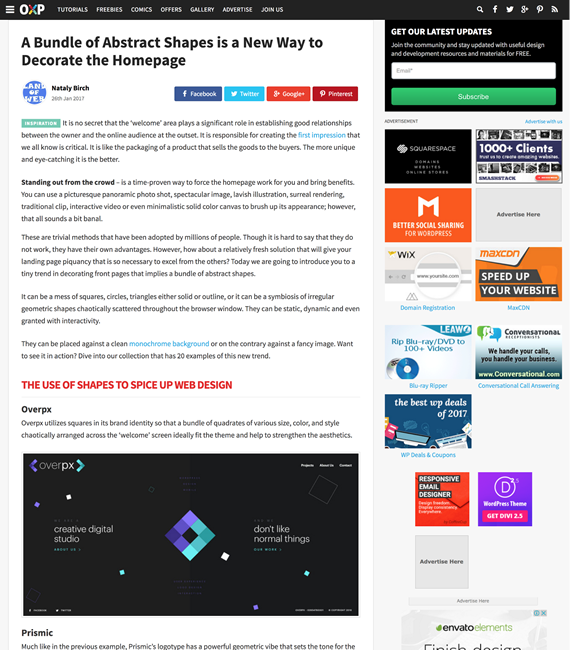
5. A Bundle of Abstract Shapes is a New Way to Decorate the Homepagehttp://www.onextrapixel.com/2017/01/26/a-bundle-of-abstract-shapes-is-a-new-way-to-decorate-the-homepage/
Webデザインの新たなトレンドとして、
図形がアニメーションしたり、

そのほか、
「AirPodsを探す」 がiOS 10. 3ベータ版に追加。落としたときの捜索・ 発見が容易に - Engadget 日本版
Bluetoothの届く距離で見つけるか、最後にiPhoneと通信した位置が分かるそうです 「Chrome」 と 「Firefox」 が高速化--その陰にFacebookの協力があった - CNET Japan
“Facebookとの2年間にわたる協力を通じて、ChromeとFirefoxは、 キャッシングの技術を向上させてきた” とのことです - Google翻訳、
カメラで写すだけでリアルタイム翻訳に対応
リアルタイムカメラ翻訳機能が、英語・ 日本語間の翻訳でも可能になりました。
先週の気になるWebサービス
15 Fundamental Tools for Testing Your Website's Usabilityhttp://designwoop.com/2017/01/tools-testing-websites-usability/
今回は、
最初に紹介されている
ほかにもA/