ネットで見かけたWebテク
1. Psychology In Design. Principles Helping To Understand Users. | Tubik Studiohttp://tubikstudio.com/psychology-in-design-principles-helping-to-understand-users/
心理学的なアプローチから、
- 本能的反応
- 色の心理学
- 認識パターン
- 目を走らせるときのパターン
- ヒックの法則
ヒックの法則とは、
同じく心理学の考え方からWebデザインの法則について語った、

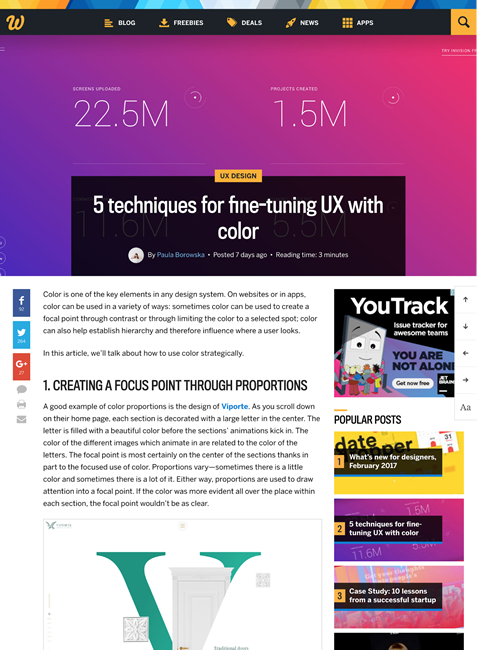
2. 5 techniques for fine-tuning UX with color | Webdesigner Depothttp://www.webdesignerdepot.com/2017/02/5-techniques-for-fine-tuning-ux-with-color/
色によってUXを良くするためのテクニックを紹介しています。
- 色の比率によって焦点を当てる部分を作る
- 色のコントラストによって注意を引く
- 色を使うことでUXのパターンを作る
- 色によって優先順位を付ける
- 色の類似性を利用する

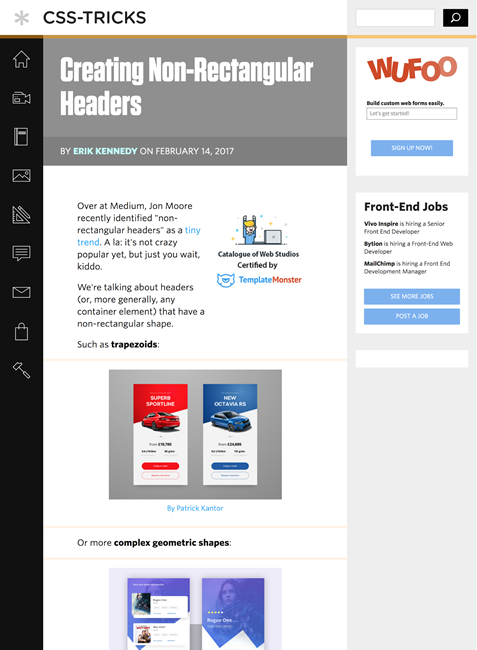
3. Creating Non-Rectangular Headers | CSS-Trickshttps://css-tricks.com/creating-non-rectangular-headers/
長方形になっていないヘッダの事例紹介と実装方法の解説です。斜めや曲線にヘッダを区切るためのCSSテクニックを紹介しています。
画像を使う、

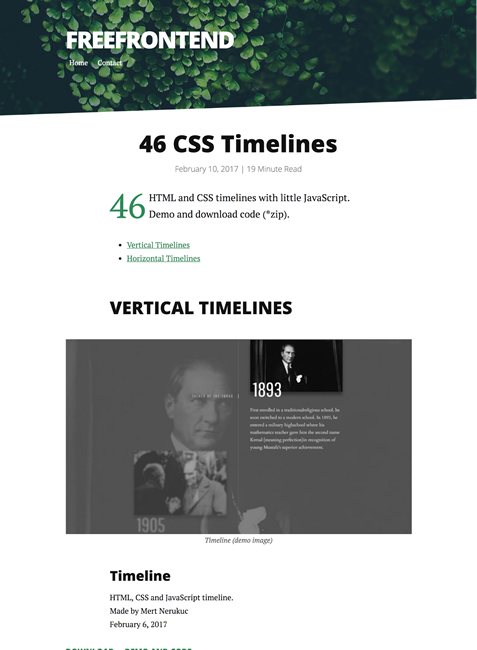
4. 46 CSS Timelineshttp://freefrontend.com/css-timelines/
タイムライン表示の実例が多数紹介されており、
年表のような見せ方を実現するための豊富なサンプルが用意されており、

5. Free and popular blogging platforms to tryhttp://www.designyourway.net/blog/resources/free-and-popular-blogging-platforms/
無料で使えるメジャーなブログプラットホームを紹介しています。後半のいくつかは日本であまり知られていないものでした。
日本でも最近、

そのほか、
- Googleマップ、
「お気に入り」 や 「行きたい場所」 などをリスト化/ 共有する機能を実装 | TechCrunch Japan
iOSおよびAndroid版のGoogleマップに新しい機能が追加されました “動画ファースト” のFacebook、 動画の音声を初期設定でオンに (無効化可能) - ITmedia NEWS
モバイルアプリ上で、初期設定で音声をオンにし、 縦型動画は全画面表示にするなどの変更がありました - ビックカメラ、
「Macアップグレードプログラム」 開始--月々の支払い額は3000円から - CNET Japan
購入から2年後には「下取りに出して最新のMacに買い換える/ 残価を支払って買い上げ/ 下取りプログラムを利用して使用を終了する」 の3つの方法が選べるそうです。
先週の気になるWebサービス
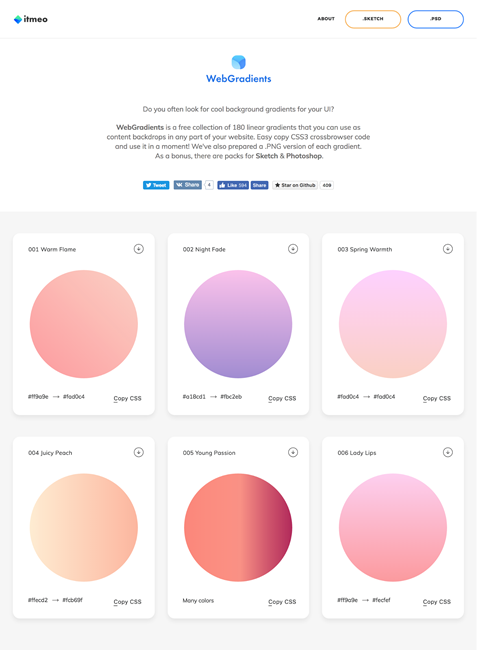
Fresh Background Gradients | WebGradients.comhttps://webgradients.com/
WebGradientsは、
CSSのlinear-gradientで記述できるグラデーションなので、
ページを開いたときのアニメーションや、