ネットで見かけたWebテク
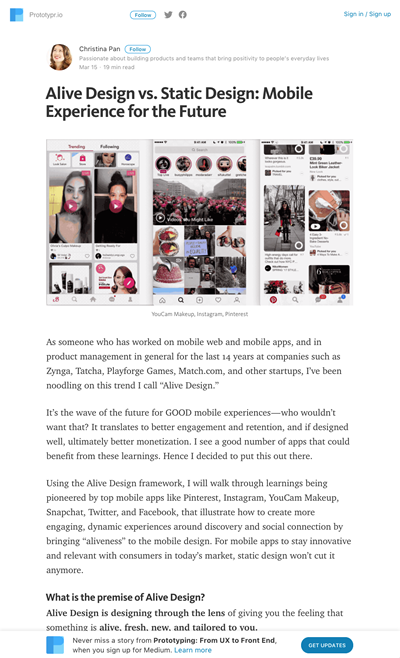
1. Alive Design vs. Static Design: Mobile Experience for the Futurehttps://blog.prototypr.io/alive-design-vs-static-design-mobile-experience-for-the-future-d65666ea8b10#.od2r406vs
アライブデザインとスタティックデザインについて解説した記事です。生き生きとしたデザインと、
アライブデザインはalive、
良いアライブデザインの特徴として、
- メインとなるユーザー体験を最初に経験させる
- その時々で異なる新しいコンテンツを提供する
- アニメーションや動画など動きのある要素を使う
- 動きのあるインタラクション
- ユーザー毎にカスタマイズする

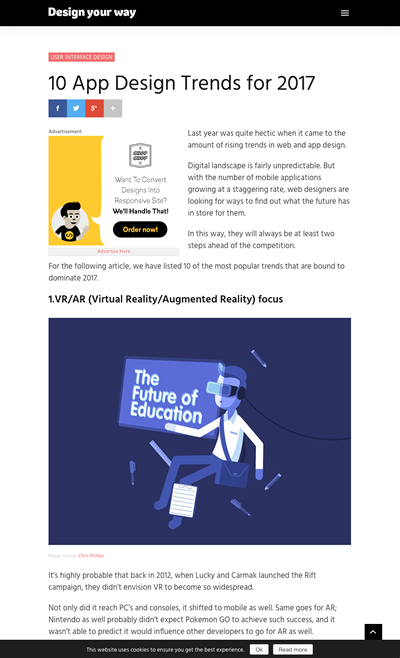
2. 10 App Design Trends for 2017http://www.designyourway.net/blog/user-interface-design/10-app-design-trends-for-2017/
Webデザイナーにとっても注目すべき、
- VRとAR
- UIよりUX
- シンプルさと快適さ
- クロスプラットホームなデザイン
- マテリアルデザイン
- 落ち着いた色
- ハンバーガーメニューはなくなるかもしれない
- ウェアラブルに適応
- コンテンツに焦点を当てる
- 一貫性のあるジェスチャー

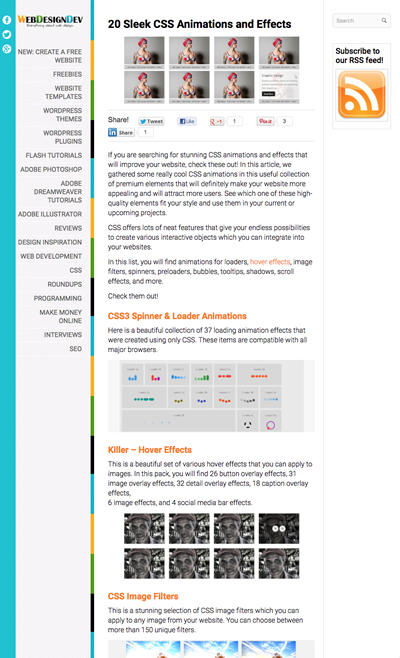
3. 20 Sleek CSS Animations and Effectshttp://www.webdesigndev.com/css-animations-and-effects/
CSSによるアニメーション、
ローダー、

4. Web Design Tools for Beginners 2017http://spyrestudios.com/web-design-tools-for-beginners-2017/
初心者のためのWebデザインのためのツールを紹介しています。
Webサイトビルダー的なものだけでなく、

5. The Best Design to Code Services for You in 2017 | Web Resources | WebAppershttp://www.webappers.com/2017/03/14/best-design-code-services-2017/
デザインデータからHTML/
PSDデータなどを元に機械的にHTML/
WordPress化やbootstrapを指定してのHTML化もできるようで、

そのほか、
「Amazon」 のiOS版アプリに 「Alexa」 追加--米国で - CNET Japan
日本では使えませんが、ついにAlexaがiOSアプリにも搭載されました - Facebookの Messengerアプリにも24時間で写真や動画が消える機能
「Messenger Day」 正式追加 - Engadget 日本版
24時間で自動的に消える動画や写真を投稿できるようになりました - オンラインストア
「STORES. jp」 がイベントなどで使えるスマホ決済サービスをローンチ | TechCrunch Japan
STORES.jpのストアを開設していれば使える決済サービスが登場しました
先週の気になるWebサービス
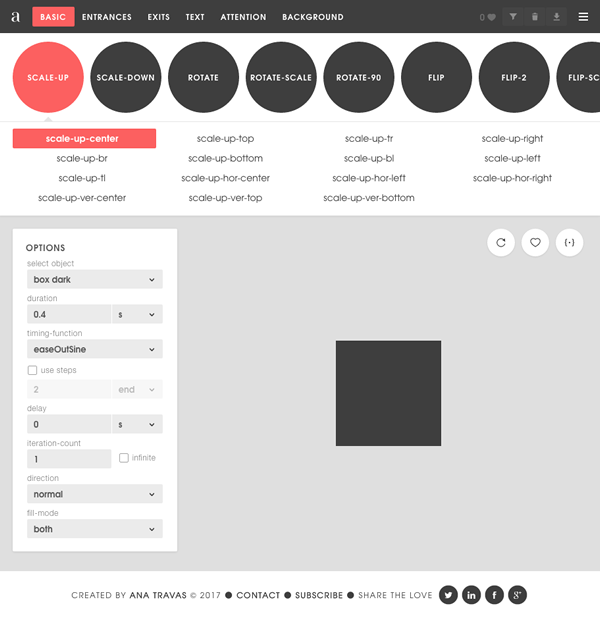
Animistahttp://animista.net/
Animista はCSSアニメーションを動きを確認しながら作成し、
選んだアニメーションは、
背景画像のアニメーションや、