ネットで見かけたWebテク
1. Design Trend: Experimental Navigation Patterns | Design Shackhttps://designshack.net/articles/layouts/design-trend-experimental-navigation-patterns/
実験的なナビゲーションパターンを、
- サイドナビゲーション
- 隠れた状態から飛び出すメニュー
- 水平スクロール
- ナビゲーション無し
- マーカーで遷移するシングルページ
- 端にある目立たないナビゲーション
ユーザーが素早く直感的に理解できるものであれば、
特に小規模でコンテンツの少ないサイトの場合、

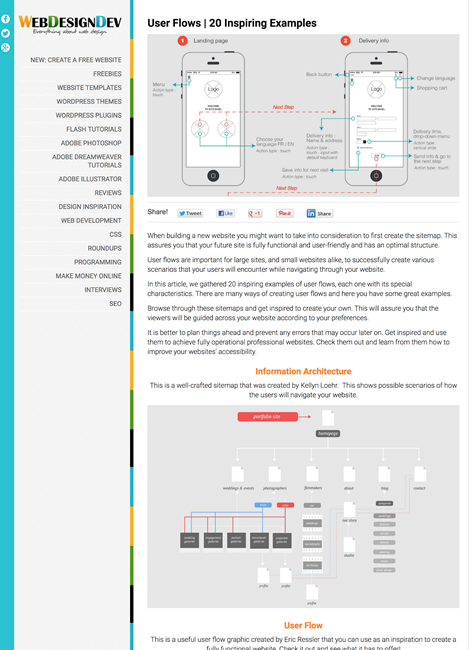
2. User Flows | 20 Inspiring Exampleshttp://www.webdesigndev.com/user-flows/
サイトのページ遷移を図にしたユーザーフロー/
ユーザーがWebサイトを操作中に発生するさまざまなシナリオを正常に作成する上で、
どういうツールで作るかなどの解説はありませんが、

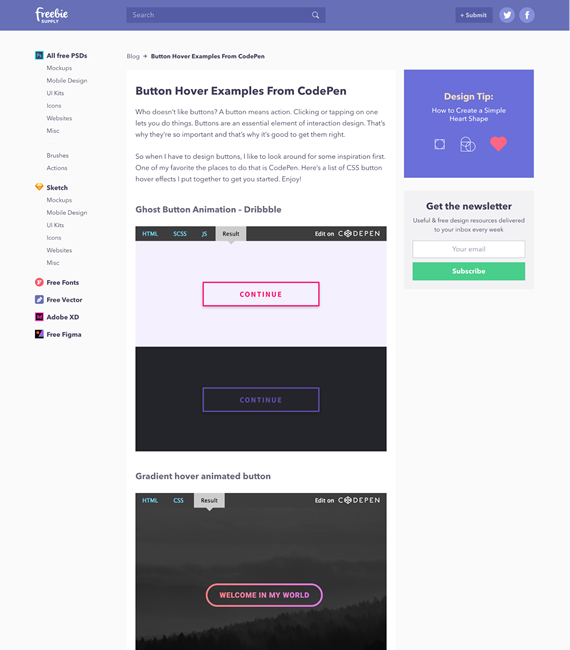
3. Button Hover Examples From CodePen - Freebie Supplyhttps://freebiesupply.com/blog/css-button-hover-effects/
ボタンのホバーエフェクトのコーディング例をまとめた記事です。
CSSアニメーションを使った、

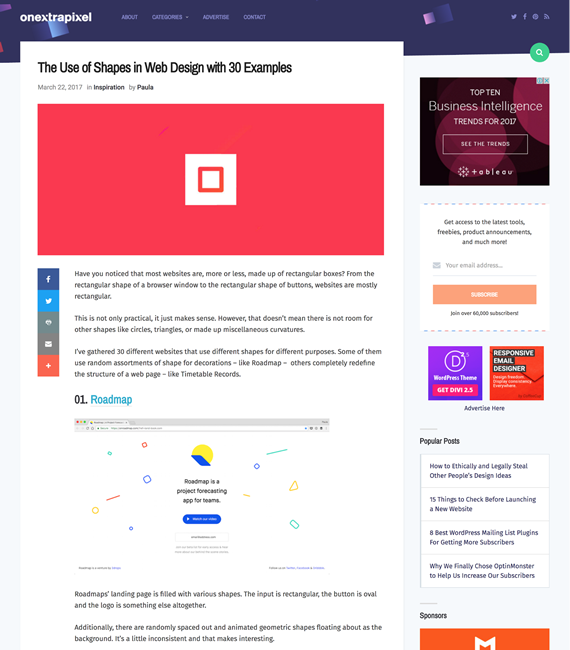
4. The Use of Shapes in Web Design with 30 Examples - Onextrapixelhttp://www.onextrapixel.com/web-design-30-examples/
最近のトレンドとしてたまに見かける、
装飾のために図形を配置しているケースもあれば、

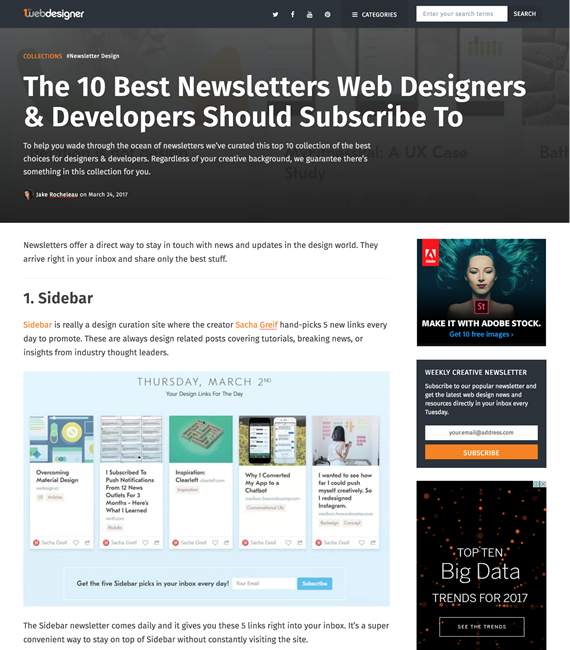
5. The 10 Best Newsletters Web Designers & Developers Should Subscribe Tohttps://1stwebdesigner.com/best-newsletters-web-designers-developers/
Webデザイナー&開発者の役に立つニュースレター
WebサイトやTwitter、

そのほか、
- アップル、
iOS向けタスク自動化アプリのWorkflowを買収--米報道 - CNET Japan
iOSのための自動化ツールがAppleに買収され無料化されました - Apple、
ビデオ作成アプリ 「Clips」 発表 音声でキャプションを自動入力 - ITmedia NEWS
手軽にソーシャルメディア向けの動画を作れるアプリがAppleから登場します - パソコンのFacebookからPCゲームがライブストリーミングできるようになった | TechCrunch Japan
FacebookのWeb版からも動画の生配信ができるようになりました
先週の気になるWebサービス
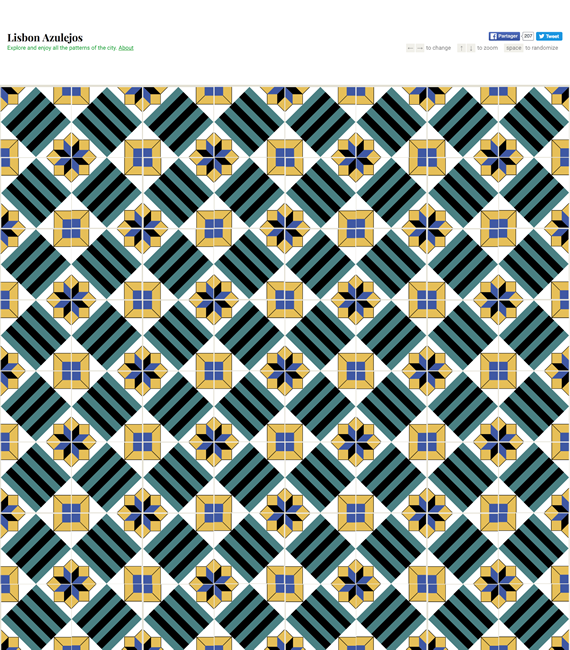
Lisbon Azulejoshttp://www.lisbonazulejos.com/
パターン画像をSVG形式でダウンロードできるサービスです。矢印キーでパターンを切り替えたり拡大・
ポルトガルの首都・
実用性があるかどうかはちょっと疑問ではありますが、