ネットで見かけたWebテク
1. Best Practices For Website Header Design | Tubik Studiohttp://tubikstudio.com/best-practices-for-website-header-design/
ウェブサイトのヘッダーデザインの重要性と効果的なヘッダーデザインのヒントを紹介しています。
ヘッダーに入る要素の例がまとめられていました。
- ブランドのアイデンティティを表すロゴ、
ブランド名、 スローガン、 マスコットなどの要素 - キャッチコピー
- ウェブサイトの各コンテンツへのリンク
- 主要なソーシャルメディアへのリンク
- 連絡を取るための情報
(電話番号、 メールアドレスなど) - 言語の切り替え
- 検索窓
- 購読フォーム
- お試しバージョンのダウンロードやAppストアなどへのリンク
デザインの実践面においては、

2. The Role Functional Animation Plays in Enhancing User Experiencehttps://speckyboy.com/functional-animation-user-experience/
ユーザー体験を強化する機能的なアニメーションについて解説した記事です。
以下の項目に分けて説明しています。
- 動くものが気を引くのは生物学的にも当然だが使いすぎない
- マイクロインタラクションによるユーザーへの報酬
- ウェブサイトにどのようにアニメーションを組み込むか
- モバイル向けのデザイン
- 機能的なアニメーションのための効果的な手法
- よくあるアニメーションの落とし穴に気をつける
- バランスを取る

3. Using DevTools to Tweak Designs in the Browser | CSS-Trickshttps://css-tricks.com/using-devtools-tweak-designs-browser/
ブラウザのデベロッパーツールを使ったテクニックをまとめています。
いわゆる

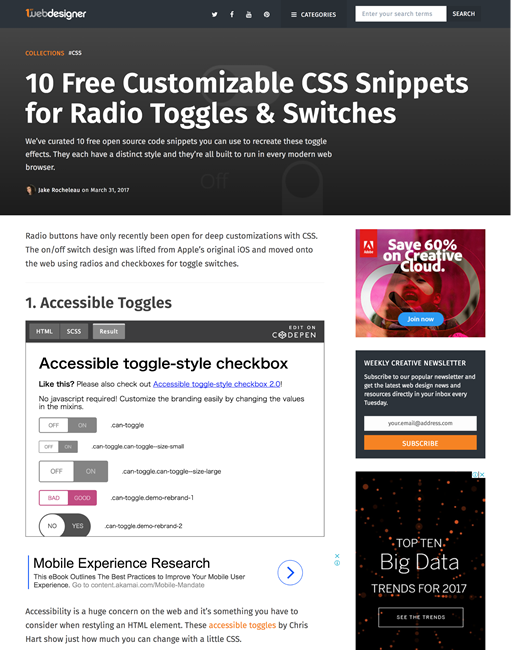
4. 10 Free Customizable CSS Snippets for Radio Toggles & Switcheshttps://1stwebdesigner.com/css-snippets-radio-toggles-switches/
ラジオボタンのCSSによるカスタマイズ事例を集めた記事です。
iOSでのON/

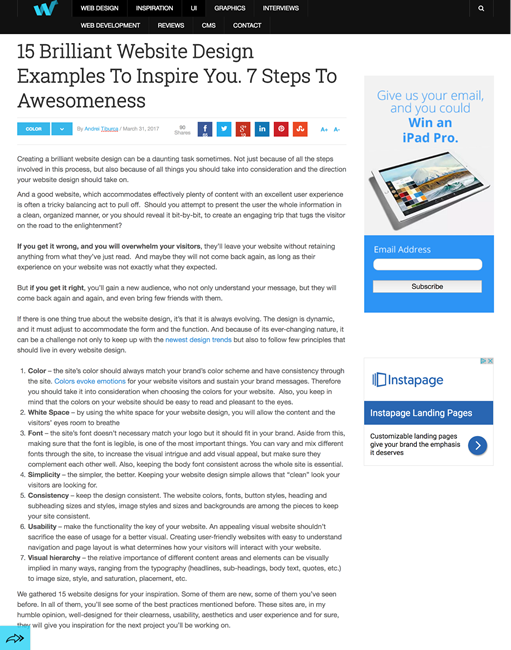
5. 15 Brilliant Website Design Examples To Inspire You. 7 Steps To Awesomenesshttps://webdesignledger.com/15-brilliant-website-design-examplese-to-inspire-you/
インスピレーションを得られる優れたウェブデザインを15サイト紹介しています。
また、
- 色
- 空白
- フォント
- シンプルさ
- 一貫性
- ユーザビリティー
- 視覚的な階層構造

そのほか、
- Google Chromeチーム、
Symantec証明書の段階的失効を提案 - ITmedia エンタープライズ
Symantecの証明書を使っている人には気になるニュースです - 新Gear 360発表。iPhone対応、
高性能で安い 「4Kソーシャル360カメラ」 - Engadget 日本版
iPhoneには対応するものの、Galaxy以外のAndroid端末には未対応のようです - Facebook、
誰でも360度動画のライブ配信が可能に - CNET Japan
対応した全天球カメラを持っていれば360度動画のライブストリーミングが可能となりました
先週の気になるWebサービス
DestructionMessage.comhttp://www.destructingmessage.com/
DestructionMessage. インターフェイスが英語ですが、 自動で削除されるメッセージといえばSnapchatが有名で、