ネットで見かけたWebテク
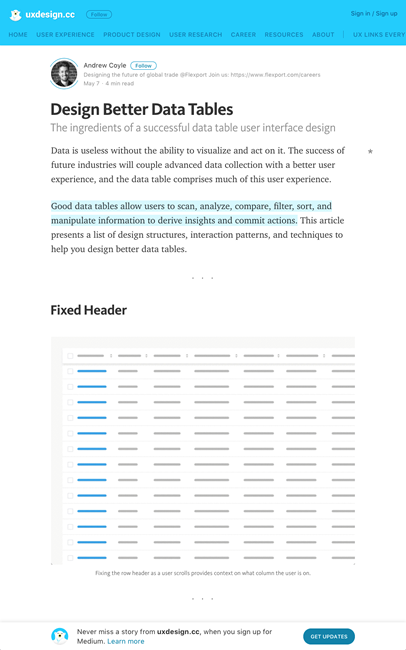
1. Design Better Data Tables – uxdesign.cchttps://uxdesign.cc/design-better-data-tables-4ecc99d23356
テーブルを操作するためのユーザーインターフェイスのパターンをまとめた記事です。アニメーションGIFで操作を紹介していてわかりやすいです。
テーブル内の情報をフィルタリング、
それぞれの実装方法には触れられていませんが、

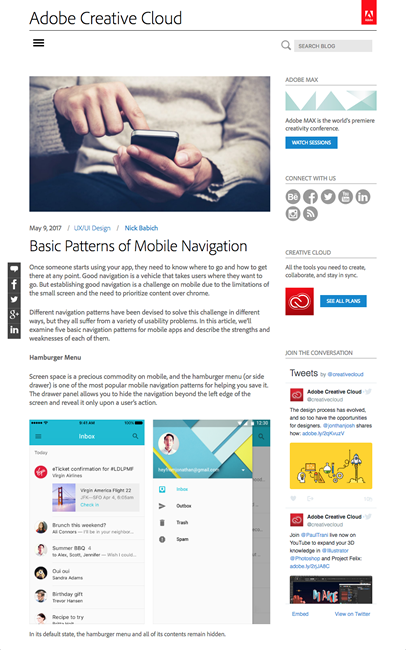
2. Basic Patterns of Mobile Navigation | Creative Cloud blog by Adobehttps://blogs.adobe.com/creativecloud/basic-patterns-of-mobile-navigation/
モバイルアプリの5つの基本的なナビゲーションパターンを調べ、
- ハンバーガーメニュー
- タブバー
- フローティングアクションボタン
- フルスクリーンナビゲーション
- 3Dタッチ

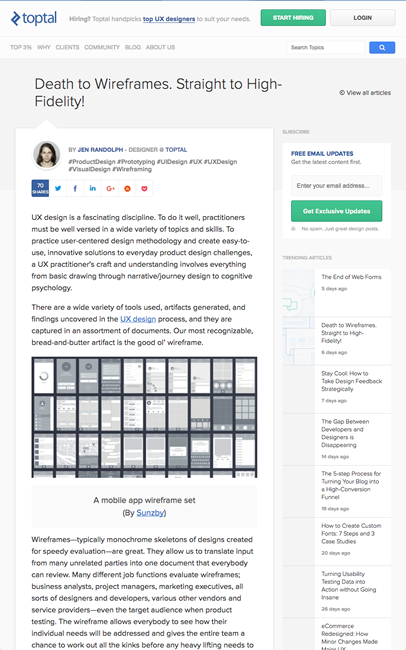
3. Death to Wireframes. Straight to High-Fidelity! | Toptalhttps://www.toptal.com/designers/ux/straight-to-high-fidelity
ワイヤーフレームを作るステップをなくすことを推奨する記事です。
ワイヤーフレームの問題点として以下の3つを紹介しています。
- クライアントが理解できない
- ユーザーテストに適しているとは限らない
- 開発者や品質管理者が後で苦労する
そして、
- プロセスについてリサーチと探求を続ける
- スケッチをする
- しっかりした設計仕様書を作る
- デザインをはじめる
- いつデザインを止めるべきかを知る
- 確度の高いフィードバックとテスト結果を楽しむ

4. Figma vs. Sketch: Who Wins the War on Multiplayer Design? — SitePointhttps://www.sitepoint.com/figma-vs-sketch-who-wins-the-war-on-multiplayer-design/
複数人でデザイン作業を行う場合に使えるデザインツールとして、
Sketchは、

5. 15 Inspirational Examples of Minimal Web Designhttps://1stwebdesigner.com/inspirational-minimal-web-design/
ミニマルなWebデザインのギャラリーです。優れたデザインの15個のサイトを紹介しています。
本当に必要な要素に絞った上で、

そのほか、
- モバイル版ウェブからInstagramに写真を投稿できる―データ量節約で世界でユーザー拡大を狙う | TechCrunch Japan
アプリじゃなくブラウザからも投稿できるようになりました - AmazonのEcho Showは画面付きEcho―音声でビデオチャットを起動するビデオ公開 | TechCrunch Japan
画面は操作用ではなくビデオチャット用とのことです - シャープ
「MZ-80C」 を再現、 中身は 「Raspberry Pi A+」:懐かしの8ビット機が手のひらサイズで復活! BASICが動く 「PasocomMini MZ-80C」 登場 (1/ 2) - @IT
ちなみにわたしはシャープのMZ-80Bというのを持っていました
先週の気になるWebサービス
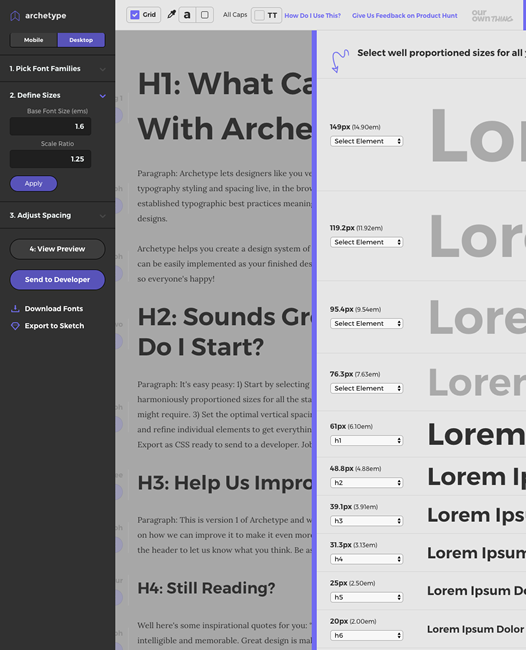
Archetype, Digital Typography Design Tool by Our Own Thing, using Google web fontshttp://www.archetypeapp.com/
Archetypeは、
フォントサイズを決める際、
フォントはGoogleフォントから選べて日本語フォントはリストにありません。ダミーのテキストももちろん英語なのですが、