ネットで見かけたWebテク
1. The Big CSS Media Query Mistakehttps://speckyboy.com/big-css-media-query-mistake/
CSSメディアクエリの問題点を指摘し、
メディアクエリの7つの大きな問題は以下。
- 直感的ではない
- できることが限定されている
- 拡張できない
- 改造に適していない
(昔のサイトを後からレスポンシブにするケースなど) - コードが効率的ではない
- ワークフローの複雑さを増やす
- ファイルサイズが増えパフォーマンスを悪くする
これらを解決するために、

2. The 5 Most Popular Frontend Frameworks of 2017 Compared — SitePointhttps://www.sitepoint.com/5-most-popular-frontend-frameworks-compared/
フロントエンドフレームワークを比較するための情報をまとめています。
各フレームワークのリリース年、
また、
- 人気があるか
- 開発が継続中か
- 成熟しているか
- 良いドキュメントを提供しているか
- 特異性が高くないか

3. 15 Useful Code Snippet Tools That Will Help You Store And Manage Your Code Libraryhttps://onextrapixel.com/15-useful-code-snippet-tools-that-will-help-you-store-and-manage-your-code-library/
コードスニペット
単にコードスニペットを管理するだけではなく、

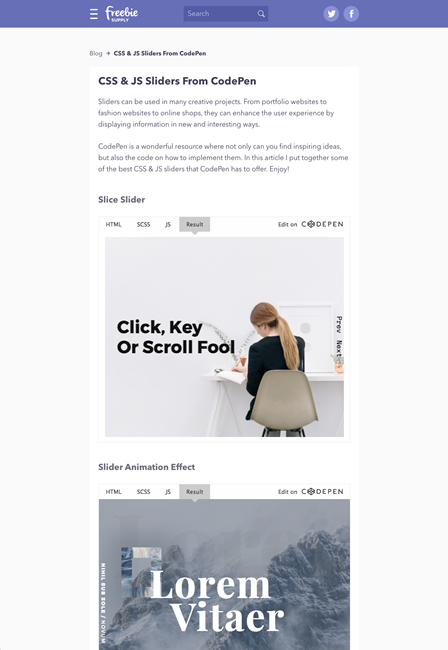
4. CSS & JS Sliders From CodePen - Freebie Supplyhttps://freebiesupply.com/blog/css-js-sliders-from-codepen/
CSSとJavaScriptを使ったスライダーを、
ただの写真スライドではなく、

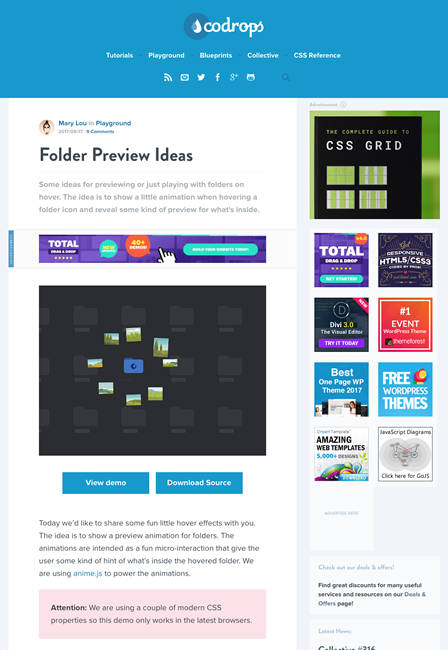
5. Folder Preview Ideas | Codropshttps://tympanus.net/codrops/2017/05/17/folder-preview-ideas/
フォルダーアイコンにカーソルを合わせた場合に、
実用性はともかく、

そのほか、
「Gmail」 にスマートリプライ機能--ユーザーに代わって返信を作成 - CNET Japan
返事を選択肢から選ぶことができ、編集・ 追記もできます - 対話型音声入力Googleアシスタントが日本語対応へ。スマートスピーカーGoogle Homeも今夏国内発売 - Engadget 日本版
Google Homeが日本での発売を発表。Amazon Echoも年内発売のウワサがあります - Slackの有料版で通話中の画面共有が可能に - ITmedia NEWS
有料版のみですがビデオチャット&画面共有がやっとで揃いました
先週の気になるWebサービス
Stroly|ストローリーhttps://stroly.com/
Stroly
イラストマップなどの画像をアップロードして、
作った地図は、