ネットで見かけたWebテク
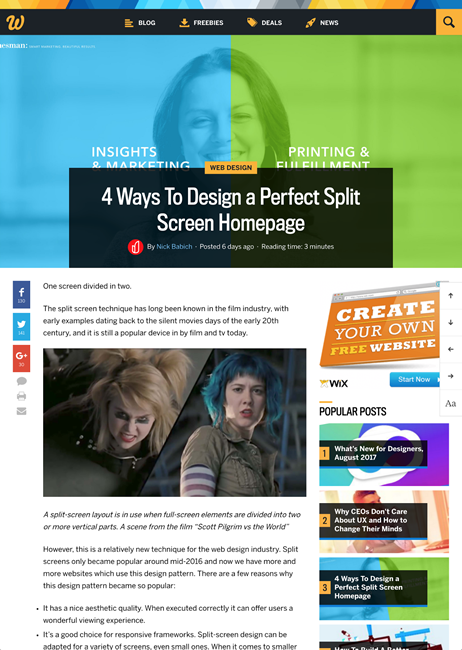
1. 4 Ways To Design a Perfect Split Screen Homepage | Webdesigner Depothttps://www.webdesignerdepot.com/2017/08/4-ways-to-design-a-perfect-split-screen-homepage/
分割画面ホームページのデザインテクニックについて解説しています。
- 鮮やかな色とドラマチックなタイポグラフィ
- 行動喚起のボタンに注目が集まるようにする
- 分割された画面間に視覚的な流れを作る
- 行動を促すためにアニメーションを利用する
ウェブデザインのトレンドとして話題になることが増えてきた分割画面のページデザインですが、

2. 6 Web Design Trends You Should Forget - With Exampleshttps://webdesignledger.com/6-web-design-trends-you-should-forget/
忘れるべきWebデザインの6つのトレンドをまとめた記事です。
- Flash
- カルーセル
- Comic Sansフォント
- 工事中ページ
- ドラマチックなドロップシャドウ
- ベベルとエンボス
カルーセル
- 自動的に切り替わるスライドはユーザーが制御しにくい
- バナー画像と同様、
無意識のうちに無視されやすい - すぐに切り替わってしまうのでテキストが読めない

3. 10 mistakes in landing page design – Design Leadership – Mediumhttps://medium.com/design-leadership/10-mistakes-in-landing-page-design-7aace4fe41fc
ランディングページデザインの10個のミスをまとめています。
- 動作のきっかけとなる要素を過度に使用する
- バナー画像
- 大きなかたまりのテキスト
- 読めないテキスト
- ユーモアが多すぎる
- 色を使いすぎる
- 突然のコマーシャル動画、
予期しない音 - ポップアップが多すぎる
- プリローダー
- 品質が悪い写真やストックフォト

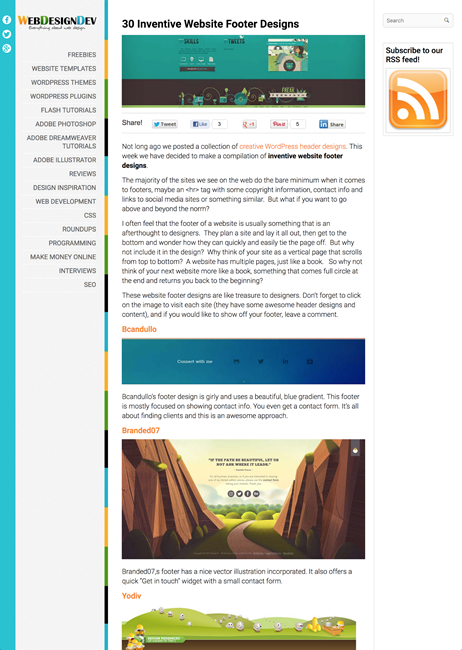
4. 30 Inventive Website Footer Designshttp://www.webdesigndev.com/30-inventive-website-footer-designs/
新発想のフッターデザインのギャラリーです。掲載画像はフッタ部分だけなので、
フッターの要素としては、

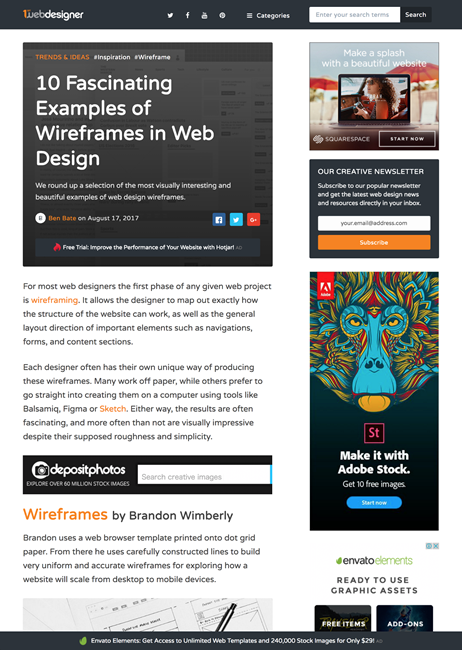
5. 10 Fascinating Examples of Wireframes in Web Designhttps://1stwebdesigner.com/wireframes-web-design/
ウェブデザインにおけるワイヤーフレームの魅力的な例を紹介しています。
手描きのもの、

そのほか、
- FacebookとInstagramがUI変更--視認性向上によるコミュニケーション活性化が狙い - CNET Japan
Facebookはアイコンが丸型になるなどいろいろ変更、Instagramはコメントがスレッド表示に - Square、
電子レシートでお客様とコミュニケーション 「Squareメッセージ」 を開始 | マイナビニュース
電子レシートでアンケートができるのはいいアイデアです - LINE、
トーク内でライブ中継できる 「チャットライブ」 機能を提供開始 - ITmedia Mobile
最初グループチャットかと思ったのですが、みんなで1つのライブ中継を見ながら会話できるということですね
先週の気になるWebサービス
無料で使えるメールフォームと顧客管理 | formrun(フォームラン)https://form.run/ja
formrunはフォームの作成/
テンプレートを使ってフォームを簡単に作成・
デザインも操作性も良く、