ネットで見かけたWebテク
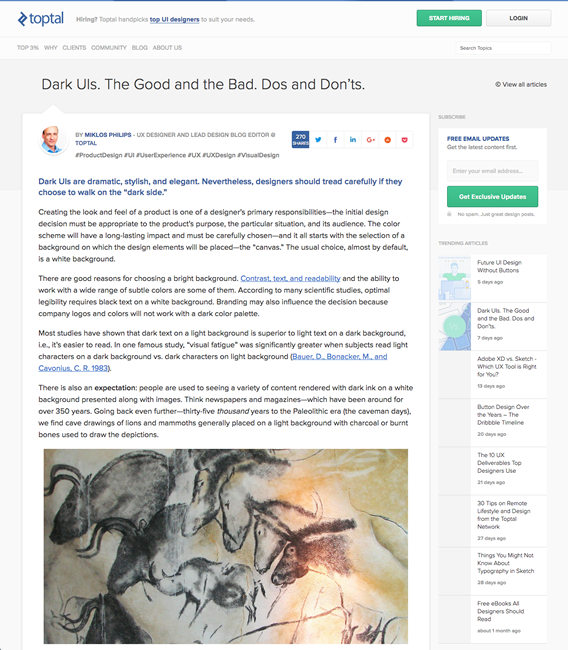
1. Dark UIs. The Good and the Bad. Dos and Don’ts. | Toptalhttps://www.toptal.com/designers/ui/dark-ui
暗い色のUIを使うことの良い点と悪い点、
- 暗いUIを使っても良い場合
- ブランドのカラースキームとマッチするとき
- デザインがミニマルでコンテンツの種類が少ないとき
- 夜に利用するエンターテインメントアプリのように内容と用途が適している場合
- 長い時間使用する解析ページなどで目の負担を減らす
- ミステリーのような内容で感情を呼び起こすため
- 印象的で劇的な外観を作り出すため
- 高級感と品位を作り出すため
- 見た目の優先順位を付けるため
- 使わない方がいい場合
- テキストが多い場合
- 1画面に色々なコンテンツが一緒に表示される場合
- たくさんのフォーム、
コンポーネント、 ウイジェットが使われたBtoBのアプリケーション - 幅広い色が使われている場合

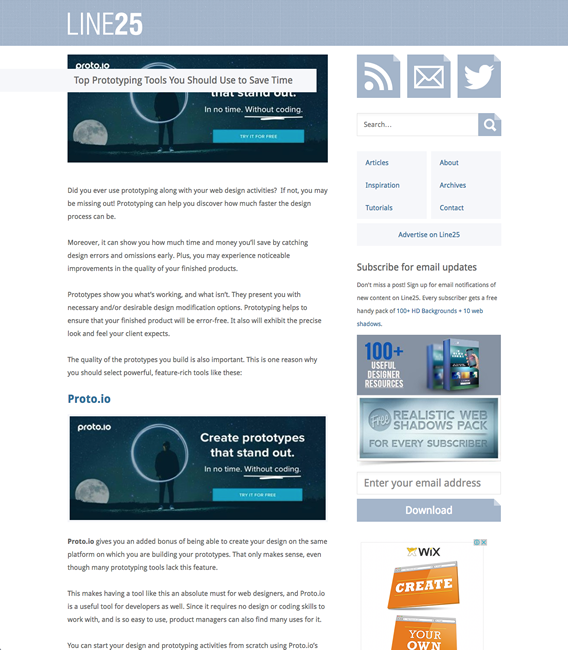
2. Top Prototyping Tools You Should Use to Save Timehttps://line25.com/ui-ux-design/top-prototyping-tools-use-save-time
時間短縮にも役立つプロトタイピングツールをまとめた記事です。
プロトタイピングが重要な理由もまとめてありました。
- プロトタイプを段々と進化させていくことはデザインのチェックを手助けする
- うまくいくもの、
うまくいかないもの、 何がうまくいってないのかをプロトタイプは見せてくれる - 本番に近いプロトタイプは、
サイトのUXに悪影響を及ぼす可能性のある問題の発見と解決に役立つ - プロトタイプはデザイン確認のための共有方法として有効

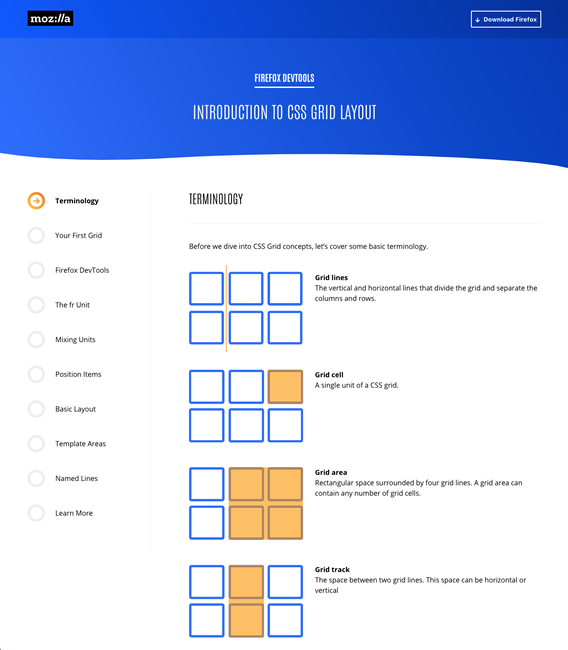
3. CSS Grid PlayGround | Terminology | Mozillahttps://mozilladevelopers.github.io/playground/
CSSグリッドレイアウトについての入門的な内容です。
Mozillaが提供しているコンテンツで、

4. 10 Super Useful Code Generators for Web Designershttps://speckyboy.com/code-generators-web-designers/
CSSやJavaScriptなどのコードジェネレーターを紹介しています。
CSSのメディアクエリの設定を簡単に記述するものや、

5. 10 Inspirational Websites with Angled Graphicshttp://www.webdesigndev.com/10-inspirational-websites-with-angled-graphics/
斜めになったグラフィックを使ったウェブデザインを10個紹介しています。
大きなタイポグラフィと斜めの線がウェブサイトをより目立たせるとのことで、

そのほか、
- Twitter、
140字→280字制限に 試験導入、 日本語は対象外 - ITmedia NEWS
英語などに比べ短い文字数で多くのことが伝えられる日本語、中国語、 韓国語は対象外とのことです - アドビ、
「Typekit」 に国内4社・ 74フォントを追加-- 「秀英体」 などが利用可能に - CNET Japan
和文書体は171フォント、欧文書体は1万を超えるフォントが提供されています - エンジニアのためのニュース、
あえて “人手” でキュレーション 「Frasco」 - ITmedia NEWS
Webエンジニアが気になるニュースやブログ記事をあえて人力で収集するメディアです
先週の気になるWebサービス
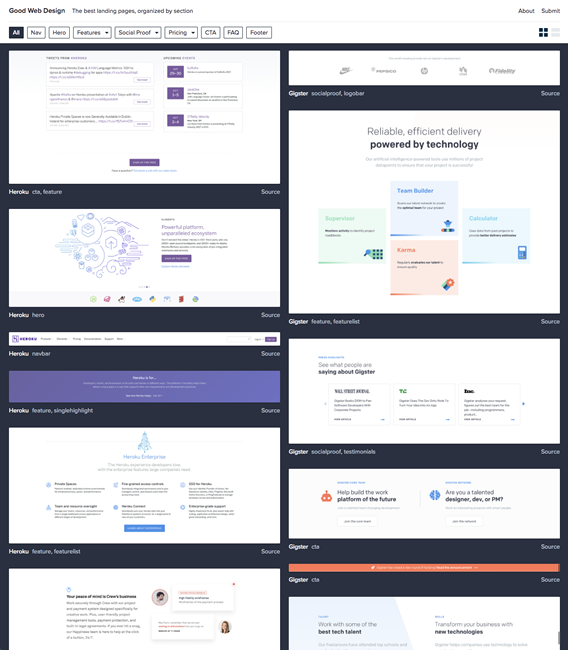
Good Web Designhttp://www.goodweb.design/
ウェブデザインをパーツ毎に見られるギャラリーサイトです。ランディングページやウェブサービスのトップページのような1ページで完結しているページをターゲットとしています。
以下の項目ごとにデザインの実例を閲覧できます。
- ナビゲーション
- ヒーローイメージ
- 機能紹介
- 社会的な信頼の裏付け要素
(メディア掲載や利用者の声) - 値段表
- コールトゥアクション
(ボタンなど行動喚起の要素) - FAQ
- フッタ
パーツ画像をクリックするとページ全体を画像で確認できます。また、
ランディングページに必要な要素を確認しつつ、