ネットで見かけたWebテク
1. How to Improve the User Login Experiencehttps://line25.com/ui-ux-design/improve-user-login-experience
ログインするときのユーザー体験を向上させる方法をまとめています。
- どこにログインするのかを明確にする
- ソーシャルログインなど外部サービスを利用してのログイン
- メールアドレスをユーザー名に使う
- ユーザーアイコン画像を確認のために使う
- すぐさまサインインできるようにする
- ログインなのかユーザー登録なのか混乱しないようにする

2. 10 Ways to Increase Interactivity in Your Emails | JUST™ Creativehttp://justcreative.com/2017/11/06/10-ways-to-increase-interactivity-in-your-emails/
HTMLメールにインタラクティブ性を追加する方法を紹介しています。
メールを開いて8秒で読むべきかどうかが判断されるそうで、
- カウントダウンタイマー
- ナビゲーションメニュー
- 順番に切り替わるバナー
- スライダー
- スクラッチカードのように削ったり、
めくったりするような効果 - アコーディオン
- フォームが埋め込まれている
- ツールチップ
- ビデオ
タイトルに
ランディングページに入れる要素の参考にもなりそうです。

3. Advanced CSS-Only Form Styling - Jonathan Harrell | CSS Blogger & Teacher, UI/UX Designer, Front-End Developerhttps://jonathan-harrell.com/advanced-css-form-styling/
CSSだけでフォームをスタイリングするときに役立つセレクタを紹介しています。
ブラウザによってサポートしていないものもありますが、

4. 9 Must-Have Features For Magazine-Style Blogs | Webdesigner Depothttps://www.webdesignerdepot.com/2017/11/9-must-have-features-for-magazine-style-blogs/
雑誌スタイルのブログに必要な機能をまとめた記事です。
- 強固なブランディング
- はっきりした見出し
- 階層化されたナビゲーションメニュー
- 読ませたい記事を集めたウィジェット
- 主要ソーシャルメディアのシェアボタン
- 関連記事
- 便利な検索機能
(モバイルでも使えるもの) - ページの要素のカスタマイズ
- ヘッダにアイキャッチ画像を使う

5. Sports Websites Design: Tips, Inspiration, and Best Practiceshttp://www.designyourway.net/blog/web-design/sports-websites-design/
スポーツ関連のウェブサイトデザインを作るためのテクニック、
ソーシャルメディアへの最適化、

そのほか、
- グーグル、
AirDropのようなファイル共有もできる 「Files Go」 を準備中 - CNET Japan
iPhoneともファイルのやり取りできるようにしてほしいですね - 女子高生AI
「りんな」、 Windows 10の日本語IMEに降臨--JK風の変換候補を提案 - CNET Japan
りんなによる候補の脇には「りんなアイコン」 が表示され、 ほかの候補と区別できるとのこと - Niantic、
ポケモンGOの次はハリー・ ポッターと発表――噂のARゲームは来年リリースへ | TechCrunch Japan
Ingressをベースにハリー・ポッターの世界観で作りかえたようなゲームになるようです
先週の気になるWebサービス
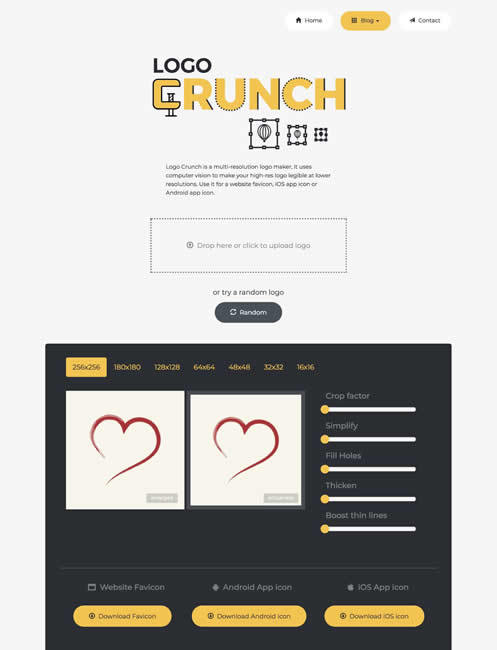
Logo Crunch - The multi-resolution logo makerhttp://brandmark.io/logo-crunch/
Logo Crunchはロゴ画像を元にfaviconやアプリアイコンを生成するサービスです。複数サイズの画像をまとめて作ってくれるので便利です。
線幅を太くしたり、
使ってみたところ透過のファビコン/