ネットで見かけたWebテク
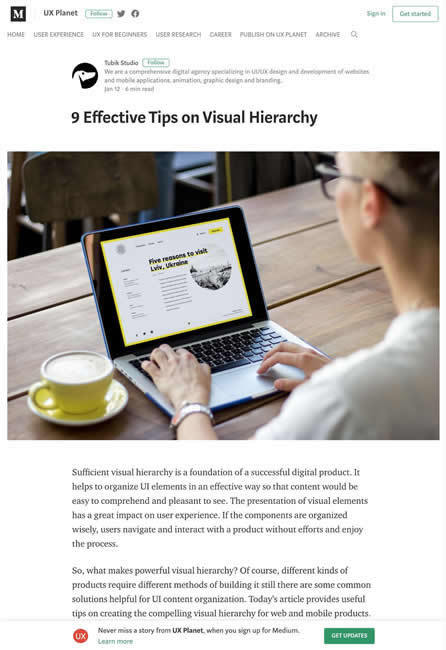
1. 9 Effective Tips on Visual Hierarchy – UX Planethttps://uxplanet.org/9-effective-tips-on-visual-hierarchy-c3b30a7fd0ef
視覚的な階層構造
- ビジネスの目的を念頭に置く
- 目線の動きを考慮する
- 機能性を優先する
- ホワイトスペースも視覚要素である
- 黄金比を適用する
- グリッドを使う
- 色を加える
- フォントに注意を払う
- Webは3階層、
モバイルは2階層

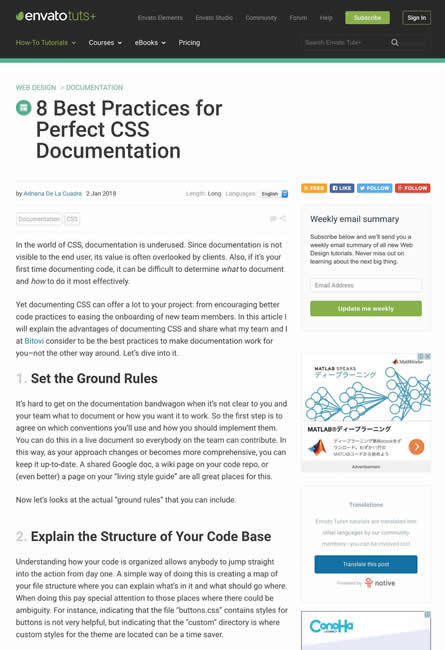
2. 8 Best Practices for Perfect CSS Documentationhttps://webdesign.tutsplus.com/articles/css-documentation-best-practices--cms-30139
CSSの取扱説明書を作るためのヒントを紹介しています。
- ルールを決める
- ファイル構造を説明する
- コーディングの基準を確立する
- 長いスタイルシートを避ける
- スタイルガイドを念頭に置いてCSSを文書化する
- スタイルシートをセクションに分割する
- スタイルシートの目次を作る
- 文書化におけるスイートスポットを見つける

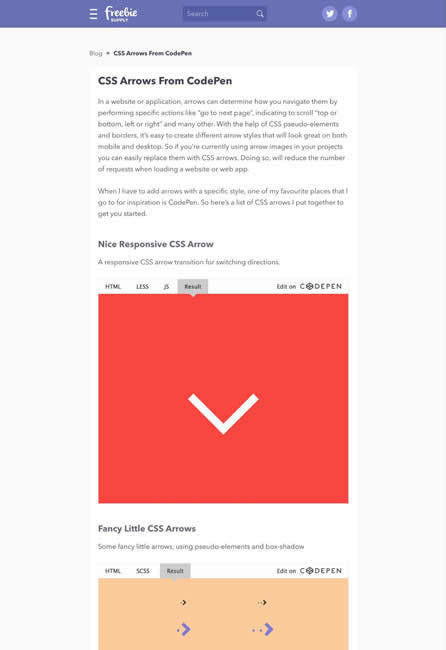
3. CSS Arrows From CodePen - Freebie Supplyhttps://freebiesupply.com/blog/css-arrows/
矢印によるナビゲーションのCSSコーディング例を、
ちょっとしたアニメーション効果などを含んだ、

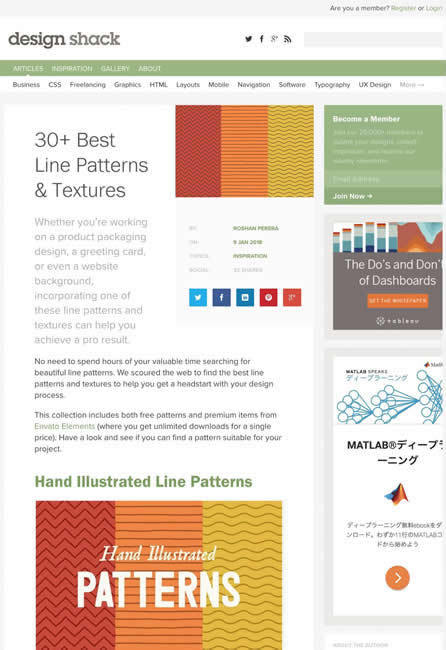
4. 30+ Best Line Patterns & Textures | Design Shackhttps://designshack.net/articles/inspiration/best-line-patterns-textures/
線を使ったパターン&テクスチャ素材の配布先をまとめた記事です。
シンプルで使いやすそうなものも多く、

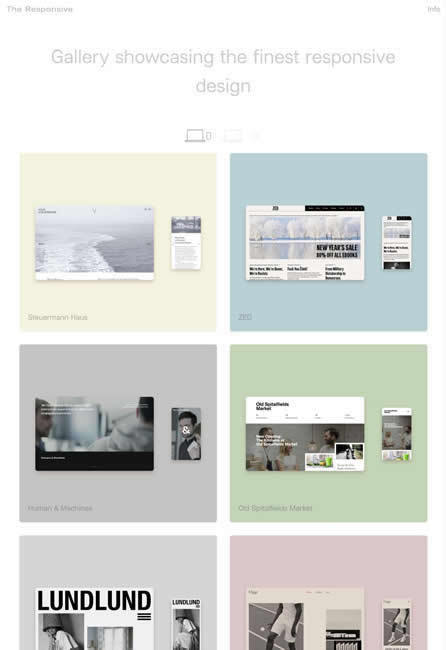
5. The Responsive || Showcasing the finest responsive designhttp://the-responsive.com/
レスポンシブなウェブデザインのギャラリーサイトです。非常にシンプルな作りで、
ここで紹介されていた

そのほか、
「ポケモンGO」、 iOS 11非対応端末のサポートを終了 - ITmedia Mobile
iOS 11に対応している端末であればOSをアップデートしなくても利用し続けられるとのことです- メルカリが年内にも仮想通貨交換業の登録申請へ――フリマアプリ内での決済に対応 | TechCrunch Japan
すぐにというわけではないようですが、メルカリ内の決済手段として仮想通貨に対応する予定とのこと - GoogleがChromeの今のペアレンタルコントロールを閉鎖して年内に新しい機能を立ち上げ | TechCrunch Japan
新しいペアレンタルコントロール機能は2018年の後半に登場予定だそうです
先週の気になるWebサービス
CSS GEARS - Gradients Cardshttps://gradients.cssgears.com/
Gradients CardsはCSSグラデーションを簡単に作れるサービスです。作ったグラデーションはCSSコードをコピーするほか、
あらかじめ用意してあるグラデーションのカードを元に、
なお、