ネットで見かけたWebテク
1. Top 9 UI Design Trends for Mobile Apps in 2018 – Muzli -Design Inspirationhttps://medium.muz.li/top-9-ui-design-trends-for-mobile-apps-in-2018-14b4fa350d3a
モバイルアプリでのUIデザインのトレンドを9つまとめた記事です。
- 重なり合う効果
- カラーグラデーション
- 透明度
- シンプルな曲線と幾何学模様
- より読みやすくするためのハッキリした色とフォント
- 独自のイラストを使ったインターフェイス
- 機能性を向上させるアニメーションとインタラクション
- 声で利用するインターフェイス
- 違ったトレンドを混ぜ合わせる

2. Web Design Trends to Try in 2018 - Designmodohttps://designmodo.com/web-design-trends-2018/
2018年に挑戦したいウェブデザインのトレンドを紹介しています。
- ウェブでの
(モバイルアプリのような) マイクロインタラクション - おすすめバッジ
- 対角線と斜め
- 文字のアニメーション
- 大画面への対応
- 3Dボタン効果
- 真のアクセシビリティ
- FlexboxとCSS Gridレイアウト

3. Designing For Trust: How to Add Elements of Trust to Your Layouts - Hongkiathttps://www.hongkiat.com/blog/designing-for-trust-add-elements-to-layouts/
ウェブデザインの信頼度を高めるための要素をまとめています。
- 取引先のロゴを並べる
- お客様の声
- 一貫したブランドデザイン
- プロにより設計されたUX

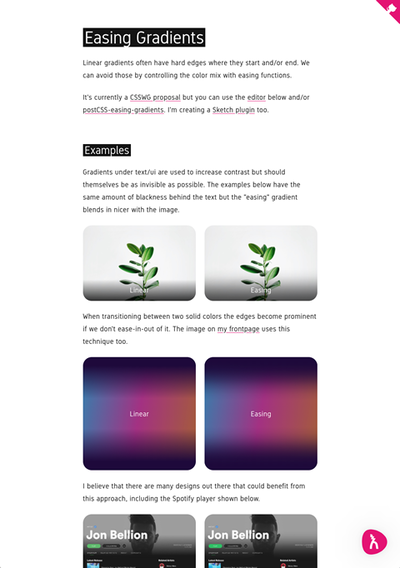
4. Easing Gradientshttps://larsenwork.com/easing-gradients/
イージングカーブを利用したより自然なグラデーションの作り方を解説しています。ただ段階的に変化するリニアなグラデーションに比べて色の境目が気にならなくなります。
イージンググラデーションを作るためのエディタも埋め込まれていて、

5. Keeping aspect-ratio with HTML and no padding trickshttps://codeburst.io/keeping-aspect-ratio-with-html-and-no-padding-tricks-40705656808b
SVGとCSS Gridを使い、
SVGが縦横比を維持できること、

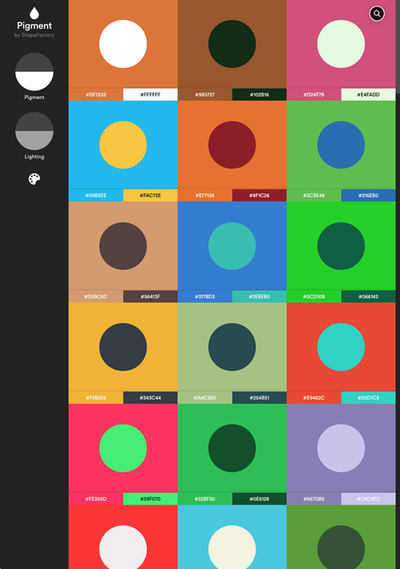
そのほか、 Pigmentは2ベースカラー色のカラースキームを作るサービスです。フリーの写真素材を提供しているUnsplashの写真を検索し、 あらかじめ用意された色の組み合わせを元に、 1つのカラースキームを開くと、
iOS11の
回線がソフトバンクになるわけではないようです
そもそも日本ではSquare Cash自体が利用できないはずですが、先週の気になるWebサービス
Pigment by ShapeFactory | Easy to use color palette generatorhttps://