ネットで見かけたWebテク
1. 9 Essential UI Design Trends You Should Stick to in 2018https://uxdesign.cc/9-essential-ui-design-trends-you-should-stick-to-in-2018-26f33d1fe980
UIデザインの重要なトレンドについて、
- ウェブUIのトレンド
- シームレスなインターフェイス
- タイポグラフィ
- グラデーションの遷移
- 独自のイラスト
- WebGL
- ビデオ
- モバイルUIのトレンド
- UXに重点を置く
- インタラクション
- 落ち着いた色

2. Web Design Trends 2018: The Complete Guide for Designershttps://www.uxpin.com/studio/web-design/web-design-trends-2018-the-complete-guide-for-designers/
2018年のデザイントレンドをまとめた記事です。
- コンポーネントベースのデザインシステム
- 多角形と幾何学のレイヤー
- 触れられそうなリアルなデザイン
- デスクトップ版は複雑に/
モバイル版はシンプルに - 近代的なレトロデザイン
- シンプルなホームページ

3. Tips For Using Images in Web Design: 20 Examples | SpyreStudioshttp://spyrestudios.com/tips-for-using-images-in-web-design-20-examples/
ウェブデザインでの画像の扱い方についてまとめた記事です。
以下の2点について、
- サイトに画像を追加するときに考慮すること
- 画像を使ってどうコンバージョンを上げるか

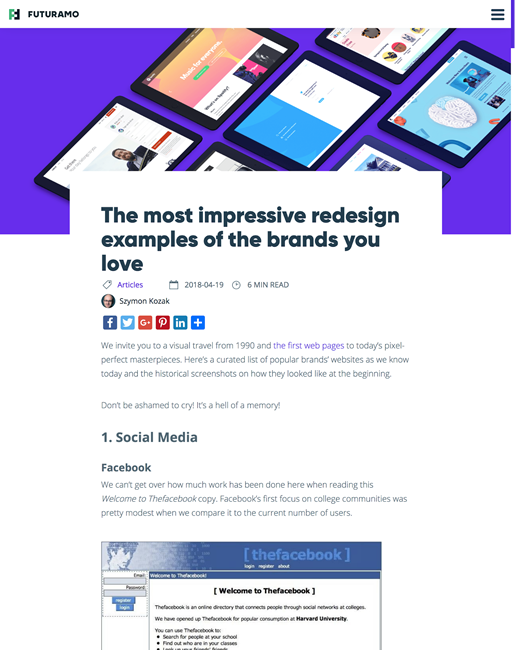
4. The most impressive redesign examples of the brands you lovehttps://futuramo.com/blog/impressive-redesign-examples-brands-you-love/
有名サービス・
Facebook、

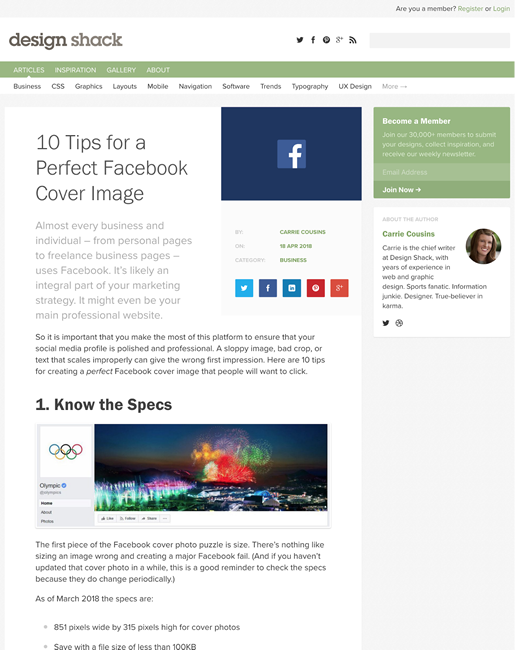
5. 10 Tips for a Perfect Facebook Cover Image | Design Shackhttps://designshack.net/articles/graphics/facebook-cover-image-tips/
良いFacebookカバー画像を作るためのヒントをまとめています。
画像をどう作るかと、

そのほか、
- LINE、
LINEキャラクターやディズニーなどの 「LINE絵文字」 販売 - CNET Japan
これもいずれ一般の人が作れるようになるんでしょうか - スマホ充電器、
街中の “自販機” でシェアサービス 48時間200円で日本上陸 - ITmedia NEWS
その場で充電するのではなく充電器の貸し出しというのがいいですね 「あなたの声」 でしゃべり出す――音声合成スマホアプリ 「コエステーション」 東芝が公開 - ITmedia NEWS
有効な活用法よりも悪用のアイデアの方がたくさん出てきてしまいます
先週の気になるWebサービス
Solis For Mac - A Live Design Output that integrates seamlessly with your favourite code editor for true live code previewing.https://solisapp.com/
今回は、
たとえばBracketsのようなローカルサーバーでリアルタイムプレビューできるエディタなら、
Solisのウィンドウ上には、