ネットで見かけたWebテク
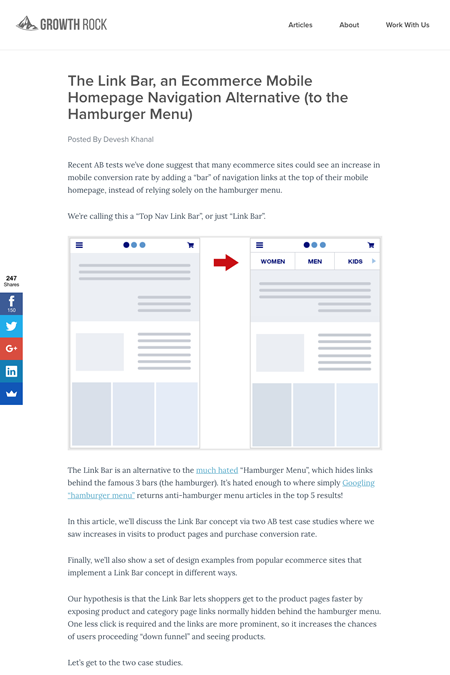
1. Growth Rock » The Link Bar, an Ecommerce Mobile Homepage Navigation Alternative (to the Hamburger Menu)http://growthrock.co/ecommerce-mobile-home-page-navigation/
多くのECサイトで、
この上部のナビゲーションバーを
Link Barによってコンバージョンが上がったアパレルと健康食品のECサイトの事例と、

2. 6 Amazing Tips to Improve M-Commerce UX - Anadeahttps://anadea.info/blog/6-amazing-tips-to-improve-m-commerce-ux
モバイルECサイトのUXを向上するヒントを6つまとめています。
- 使いやすい + アクセスが簡単 = トラフィックと売り上げ増加
- ユーザーはすばらしく整理された情報を好む
- 1つの画像は1000の宣伝文句より価値がある
- きちんとしてよく整備された商品ページを用意する
- ユーザーに行動を促すボタンを大きく分かりやすく配置する
- 支払い方法を簡単にする

3. 3 practical cheat sheets for designing attention grabbing UIshttps://uxdesign.cc/3-practical-cheat-sheets-for-designing-attention-grabbing-uis-318e588bd864
注意を引くUIをデザインするための、
- ファーストビューは今でも重要
- 見切れている要素があると続きを見たくなる心理学を用いる
- フォントによって情報に階層を持たせる

4. The Most Hated UI & UX Pattern of 2018https://icons8.com/articles/most-hated-ui-ux-design-pattern/
嫌われているるUI/
- ハンバーガーアイコン
- 無限スクロール
- Comic Sansフォント
- Norman’s Door
(デザイン的には格好いいが開け方がわからないドア) - ニセモノのプリローダー

5. How to use Chrome DevTools like a Pro | The JotForm Bloghttps://www.jotform.com/blog/how-to-use-chrome-devtools-like-a-pro/
Chromeのデベロッパーツールの使い方を初歩から細かく解説した記事です。
20項目に分けて、
ちなみに、

そのほか、
- NewsPicksのユーザーベース、
米経済メディアQuartzを82. 5億円で買収 - ITmedia NEWS
驚きました。NewsPicks事業の海外展開を加速させるそうです 「Amazon Prime Videoチャンネル」 にアニメの有料チャンネル追加 - ITmedia NEWS
dアニメストア、キッズステーション・ オンデマンドなどがAmazon Prime Videoで見られるようになるけど、 もちろんそれぞれ料金がかかるということです - Google、
「サードパーティ開発者がGmailの内容を読んでいる」 報道について説明 - ITmedia NEWS
見出しとしてはショッキングですが、まあそうだよねぇという内容でした
先週の気になるWebサービス
UI Sources | Mobile Design Patterns and Interactionshttps://www.uisources.com/
UI SourcesはモバイルアプリのUIをまとめたギャラリーサイトです。有名アプリのUI画面を動画で確認できます。
アプリ別だけでなく、
まだ登録されているアプリはそれほど多くありませんが、