ネットで見かけたWebテク
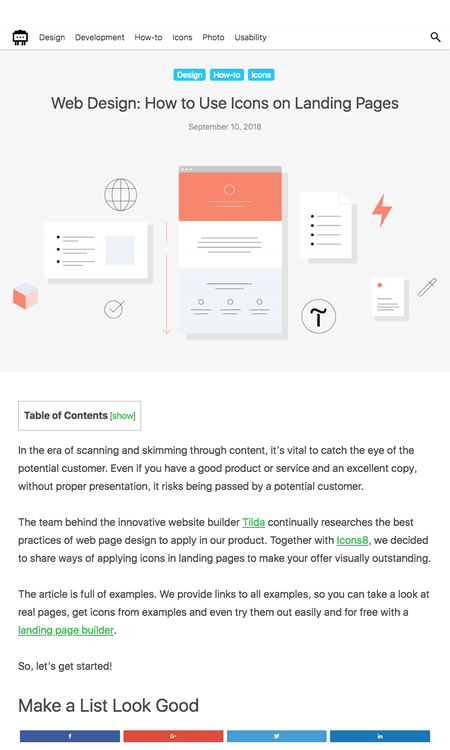
1. Web Design: How to Use Icons on Landing Pageshttps://icons8.com/articles/web-design-how-to-use-icons-on-landing-pages/
ランディングページ内のいろいろな要素に、
大きく以下の3つの項目に分けて紹介しています。
- アイコンを使ってリストを見映え良くする
- ブロックの区切りにアイコンを使う
- アイコンを使って魅力的で人目を引く要素を作る
Icons8を使ってアイコンの色を変更する方法、

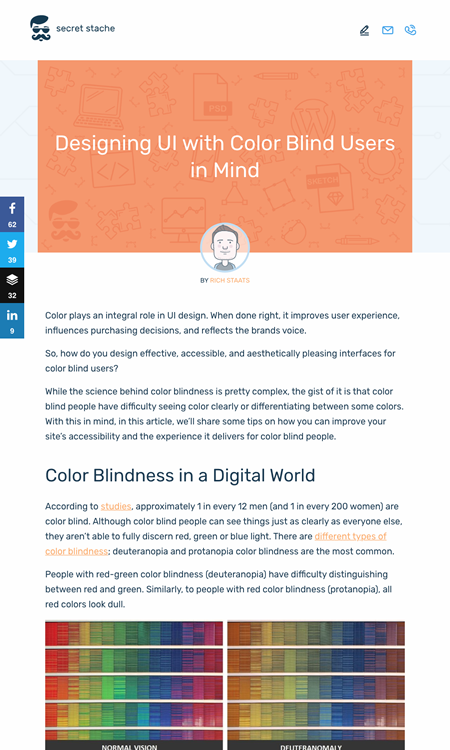
2. Designing UI with Color Blind Users in Mind - Secret Stache Mediahttps://www.secretstache.com/blog/designing-for-color-blind-users/
色覚異常のユーザーのことを考慮して、
- パターンやテクスチャを使う
- 色と記号を使用する
- テキストラベルを使用する
- リンクにアンダーラインを入れる
- 色と色との組み合わせを避ける
- 主要なボタンを目立たせる
- フォームの必須項目には記号を入れる

3. 4 Best Practices for Designing Mega-Footers | Webdesigner Depothttps://www.webdesignerdepot.com/2018/09/4-best-practices-for-designing-mega-footers/
大きなサイズのフッタをデザインするためのヒントを紹介しています。
- ブランディングに関わる要素を入れる
- (問合せやダウンロードなど)
ユーザーを誘導する要素を集める - ソーシャルメディアボタンを追加する
- 階層化されたナビゲーションを作る

4. Splitting.jshttps://splitting.js.org/
テキストを1文字ずつに分割して個別にclassなどを振ることで、
1文字ずつclassが適用されるので、

5. 10 Advanced Image Hover Effects Snippetshttps://speckyboy.com/advanced-image-hover-effects/
画像に対するホバー効果のコーディング例をCodePenからまとめた記事です。
劇的なホバー効果はユーザーの気を引くのに最適と解説してありますが、

そのほか、
- 最短3分で完成するAI自動動画制作ツール
「VIDEO BRAIN」 - 週刊アスキー
月額15万円からのプランで提供するそうです - YouTube、
“動画で募金” 支援ツール 「YouTube Giving」 提供開始 - ITmedia NEWS
手数料はYouTubeが負担し寄付金の100%が非営利団体に送金されるとのこと - ソフトバンクとヤフーのPayPay、
Alipayと連携 中国観光客の利用促す - ITmedia NEWS
今秋に提供を始めるPayPayの加盟店でもAlipayを利用できるようにするそうで、加盟店獲得の決め手になりそうですね
先週の気になるWebサービス
SINIS(サイニス)|Instagramの無料分析ツールhttps://sinis.jp/
SINIS
Facebookのアカウントで認証するため、
自分の管理するFacebookページに紐付けられているInstagramアカウントをまとめて管理して、




