ネットで見かけたWebテク
1. 2019 Top Best Logo Designs + Trends & Inspirational Showcase | JUST™ Creativehttps://justcreative.com/2018/12/18/logo-design-branding-trends-2019/
ロゴデザインのトレンドをまとめた記事の2019年版です。
事例も豊富で傾向がよく分かります。
- 形状が変わるロゴ
(アルゴリズムで変化/ デバイスのスクリーンサイズで変化/ 名刺・ Tシャツなど使われる場所での変化/ 子供向けキャンペーンには子供向けロゴなどマーケティングによって変化) - 極度のミニマリズム
- 空白を活かす
- 細部まで精巧
- 親しみやすい幾何学図形
- 重ね合わせ
- 歴史的なロゴ
- 錯視
- バッジ
- 手書きのレタリング
- ほぼフラット
(フラットデザイン+影) - 楽しく賑やか
- 新たなヴィンテージ
- 80年代と90年代

2. Review of Popular Interface Design Trends in 2018 | Tubik Studiohttps://tubikstudio.com/review-popular-interface-design-trends/
2018年のウェブサイトやモバイルアプリのインターフェイスデザインのトレンドをまとめています。
- 3Dグラフィックス
- パーソナライゼーション
- 全画面の背景イメージ/
背景動画 - ウェブ用の複雑なデジタルイラスト
- ビジュアルでストーリーを語る
- ボタンを使わないインタラクション
- UI指向のブランディング
- 興味を引く簡便なUIアニメーション
- 目立つタイポグラフィと丁寧に作られたタグライン
- 読みやすさ
- 切り替え効果の実験的な試み
- 興味を引くヒーローイメージ
- 細部まで芸術的なUI
- 分割スクリーン
- レイヤーが複数重なったレイアウト
- 高品質の写真コンテンツ
- ビデオコンテンツの成長
- ポスターのようなウェブページ
- 実験的な色使い

3. How To Improve UX of Web Formshttp://maxsnitser.com/blog/how-to-improve-ux-of-web-forms
ウェブフォームのUXを改善する方法を紹介しています。
- 複数カラムより1カラムが良い
- 論理的な順番に並べる
(名前を尋ねる前に住所を聞いたりしない) - 入力フィールド数は最小にする
- 複雑なフォームは複数ページに分割する
- グループ分けする
- 小さなフォームではラベルテキストはフィールドの上に簡潔に
- プレースフォルダーをラベルテキスト代わりに使わない
- ボタンの機能によって見た目、
配置を変える - ユーザーが過去に選んだ項目などからフォームの初期値を設定する
- 自動的にフォームを埋める機能を許可する
- フィードバックを表示する場所を用意しておく

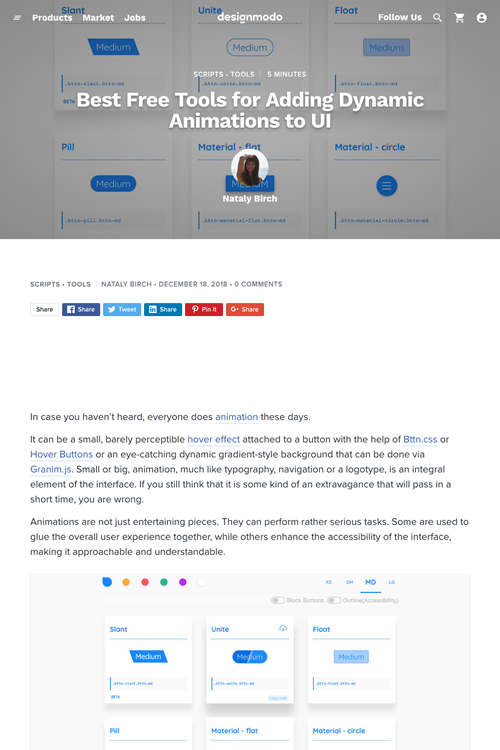
4. Best Free Tools for Adding Dynamic Animations to UI - Designmodohttps://designmodo.com/dynamic-animations-ui/
UIにアニメーションを追加するためのライブラリを多数紹介しています。
ボタンやハンバーガーメニューのアニメーション、

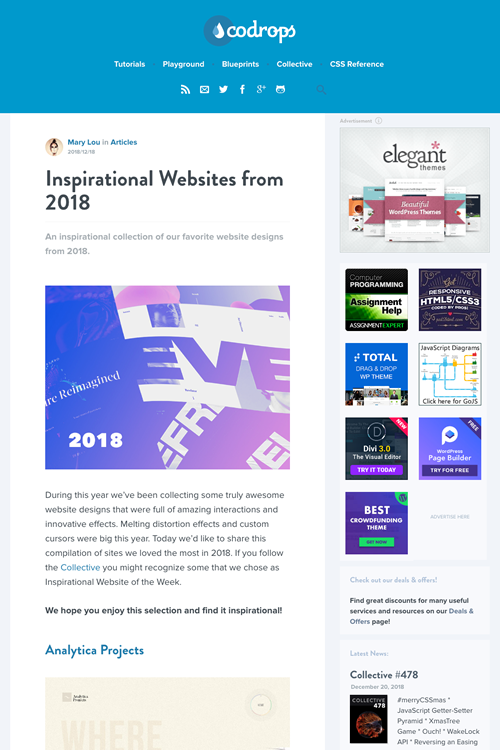
5. Inspirational Websites from 2018 | Codropshttps://tympanus.net/codrops/2018/12/18/inspirational-websites-from-2018/
Codropsが選ぶ、
今年は、

そのほか、
- Internet Explorer 9/
10/ 11に脆弱性、 既に悪用を確認 | マイナビニュース
マイクロソフトから深刻度が「緊急」 のセキュリティ更新プログラムが公開されています - 描画キャンバス
Googleが提供するブラウザ上で動くお絵かきツールが登場しました - Twitter、
ついに新着順 (逆時系列) 表示切り替えボタン追加 iOSから - ITmedia NEWS
「特に日本では時系列表示にしてほしいという声が根強い」とのことです
先週の気になるWebサービス
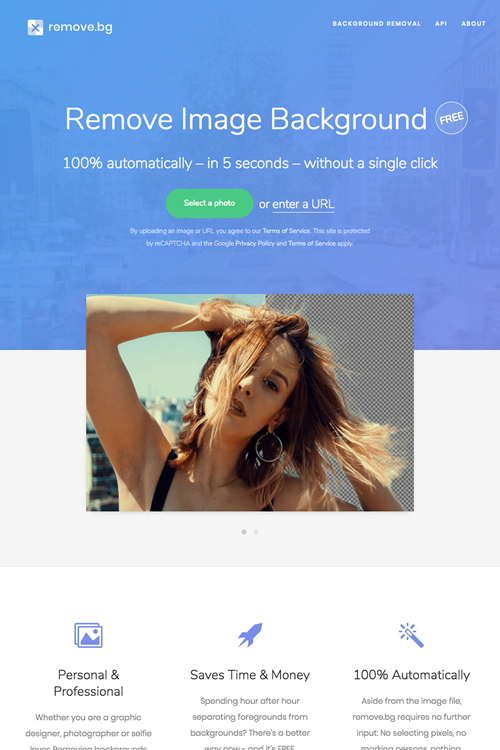
Remove Background from Image – remove.bghttps://www.remove.bg/
remove.
完全無料のサービスですが、
将来的には、