ネットで見かけたWebテク
1. Top User Interface (UI) Design Trends For 2019 - MobileAppDailyhttps://www.mobileappdaily.com/top-ui-design-trends
評価が高い、
- フレームのない背景画像
- グラデーション
- イラストを使ったインターフェイス
- 3Dグラフィックス
- 色のコントラスト
- タイポグラフィ
- 大きな画像を使う
- ミニマリズム
- アプリ内で使えるジェスチャー操作
- フルスクリーン
- AR
(拡張現実) - 生体認証
- カード
- 絵文字
- アニメーション

2. 5 Ways to Design for Large Viewports | Webdesigner Depothttps://www.webdesignerdepot.com/2019/01/5-ways-to-design-for-large-viewports/
大きな画面サイズ向けにレイアウトする方法を紹介しています。
- 大きな写真を入れる
- レイアウトを拡大する
- レスポンシブな文字サイズ
- 画面に表示するものを増やす
- ビデオを使う

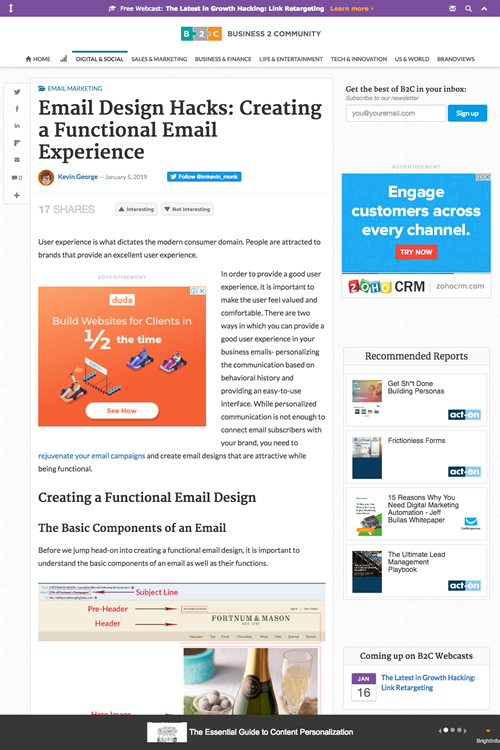
3. Email Design Hacks: Creating a Functional Email Experiencehttps://www.business2community.com/email-marketing/email-design-hacks-creating-a-functional-email-experience-02156521
効果のあるメール
たとえば、
- 逆ピラミッドのレイアウトはプロモーションと大きな画像を使う場合に適している
- ジグザグレイアウトはニュースレターに適している
- 1コラムレイアウトはレスポンシブなメールを作るのに適している

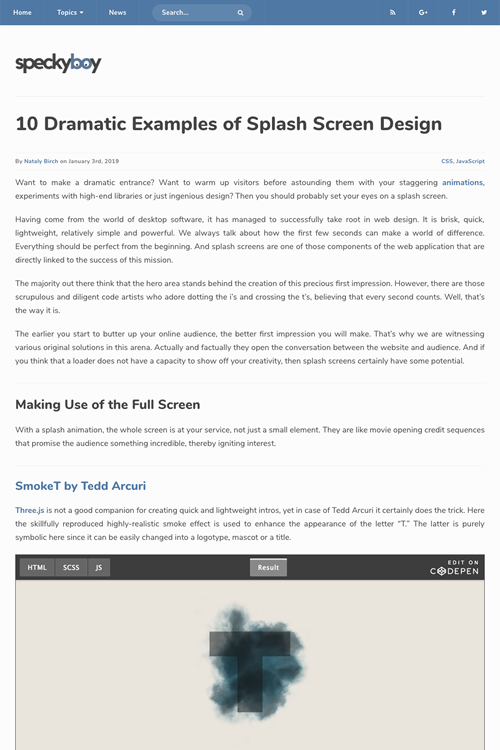
4. 10 Dramatic Examples of Splash Screen Designhttps://speckyboy.com/splash-screen-design/
ドラマチックなスプラッシュスクリーンの事例を10個まとめています。
テキストや図形を使った、

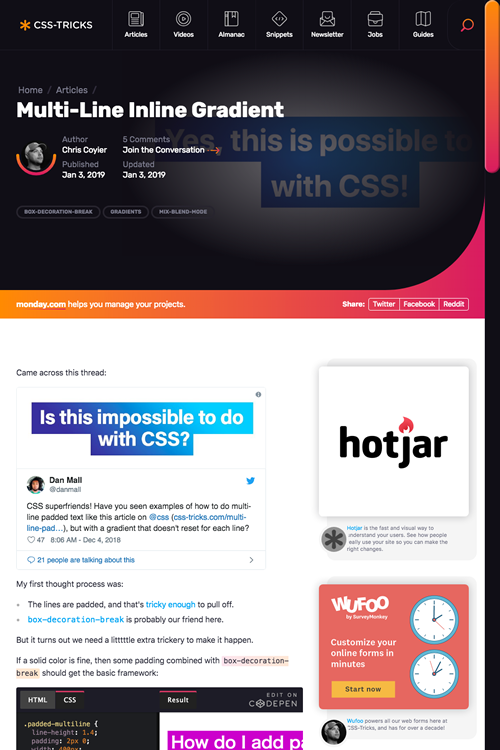
5. Multi-Line Inline Gradient | CSS-Trickshttps://css-tricks.com/multi-line-inline-gradient/
複数行のテキストの背景に、
なお、

そのほか、
- Huaweiの新年ツイートはiPhoneからだった――最悪のタイミングで大ミス | TechCrunch Japan
責任者2名が 5000元(8万円くらい) の制裁金を課されました - AppleのGarageBand、
ジョブズの作曲デモから15年 - ITmedia NEWS
GarageBandは世界で最も広く使用されている音楽制作アプリケーションだそうです - Windows 10、
ついにWindows 7を抜く――デスクトップOSのシェアでトップに | TechCrunch Japan
登場から3年半でついにOSのシェア首位になったとのこと
先週の気になるWebサービス
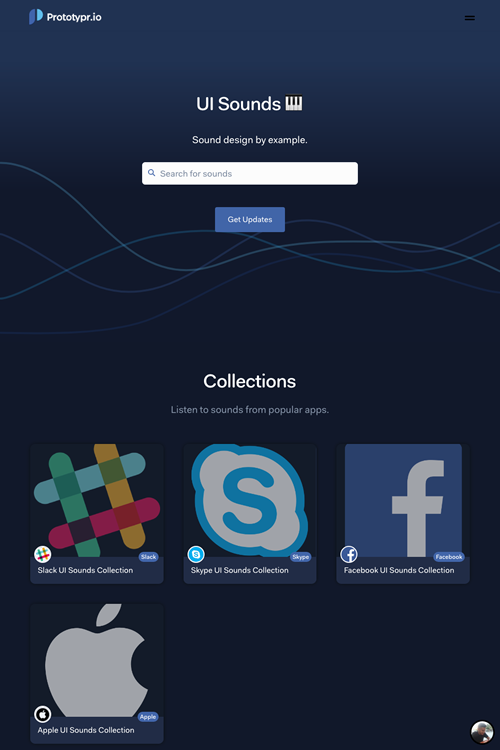
UI Sound Inspiration for UX/UI Designhttps://uisounds.prototypr.io/
ユーザーインターフェイスに使われる音を集めたサービスです。Facebook、
どういう場面での音なのかの画面も出るので分かりやすいです。まだ登録されている音の数は少ないですが、
わざわざアプリを立ち上げて操作しなくても音を確認できるので