ネットで見かけたWebテク
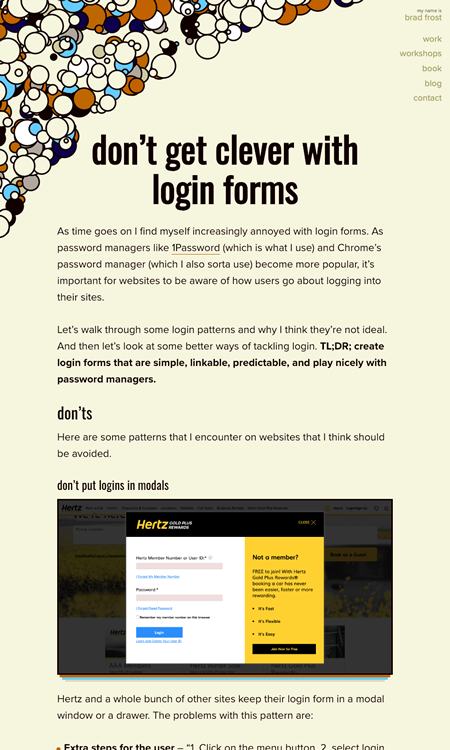
1. Don’t Get Clever with Login Forms | Brad Frosthttp://bradfrost.com/blog/post/dont-get-clever-with-login-forms/
1PasswordやChromeのパスワードマネージャーなどと、
- やってはいけないこと
- ログインフォームをモーダルウィンドウにしない
- フィールドを隠さない
- マジックリンクに傾倒しない
- ログインを複数ページに分割しない
マジックリンクはSlackなどが使っている、
- やるべきこと
- ログイン専用のページを持つ
- すべての必須フィールドを最初から表示する
- すべてのフィールドを1つのページにまとめる
- 変わった方法を使わない
昔ながらのシンプルで簡潔で予測可能なログインフォームが良いということでした。

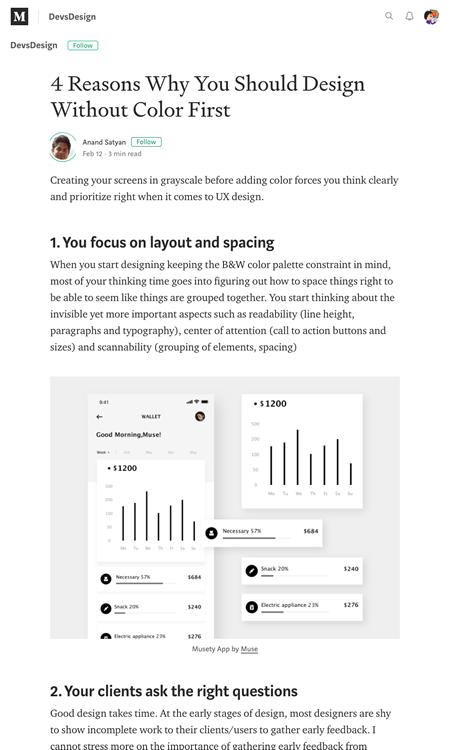
2. 4 Reasons Why You Should Design Without Color Firsthttps://medium.com/devsdesign/4-reasons-why-you-should-design-without-color-first-c0e38180f689
デザインの最初の段階では色を使うべきではない理由をまとめています。
- レイアウトと空白に焦点を当てられる
- クライアントが正しい質問をするようになる
- デザインをクリーンにできる
- 一貫性を持たせられる
とくに2は納得できます。クライアントは色のことに口出ししがちなので、

3. Choosing The Right UI Animation Tool – MovingUI – Mediumhttps://medium.com/movingui/choosing-the-right-ui-animation-tool-91c20c8197f2
UIのためのアニメーション作成ツールを比較し、
取り上げているツールは以下の5つ。
- Adobe After Effects +Lottie
- Flow
- Haiku
- Kite Compositor
- Sketch + Timeline Plugin
Flowによる記事ですが、
最後にそれぞれのツールの特徴をまとめていますが、

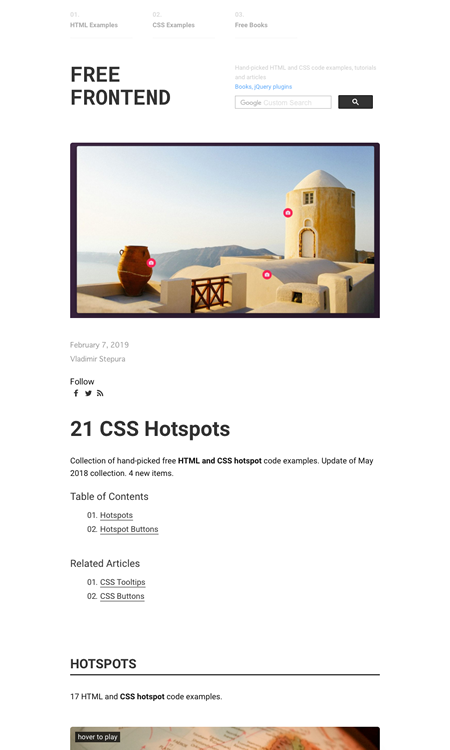
4. 21 CSS Hotspotshttps://freefrontend.com/css-hotspots/
昔で言うところのクリッカブルマップのように、
画像をレスポンシブで扱うことが普通になって作りにくくなった効果ですが、

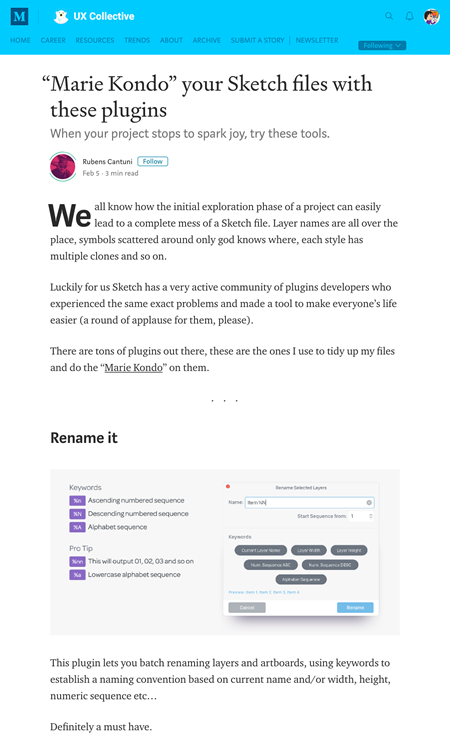
5. “Marie Kondo” your Sketch files with these plugins – UX Collectivehttps://uxdesign.cc/marie-kondo-your-sketch-files-with-these-plugins-bcbe9321ea8e
Sketchファイルを
レイヤーやアートボードの名前をバッチ処理で付け替えるもの、
「Marie Kondo」

そのほか、
- ルーターの再発明を狙うAmazonの野心 | TechCrunch Japan
メッシュルーター企業を買収したのはEcho製品拡販のためとのこと 「Gmail」 の右クリックに新機能--返信や転送、 検索などが可能に - CNET Japan
そもそもGmailで右クリックが使えることを知らなかったんですが、機能強化されたニュースです - プレゼンや会議で便利に使えるプロジェクター用ソフトウェア
「Webからプロジェクション」、 エプソンより - 週刊アスキー
会社内のプロジェクターが一元管理され、ブラウザから選ぶだけでプロジェクタに接続できるとのことで便利そうです
先週の気になるWebサービス
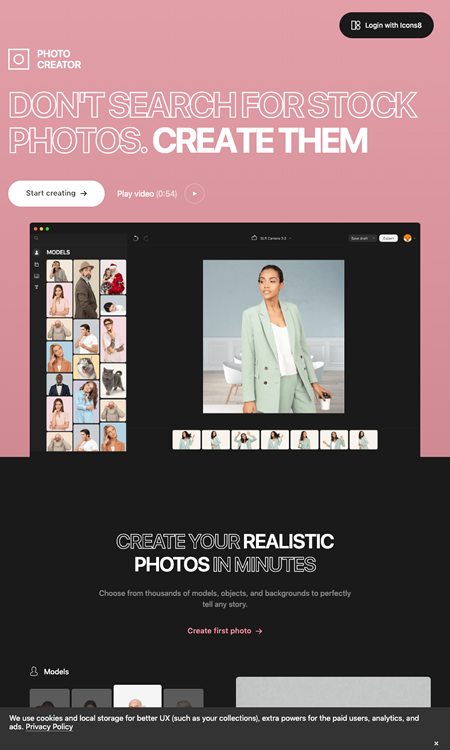
Moose - Photo Creatorhttps://photos.icons8.com/creator
人物、
モデル
移動、